谷歌Material Design非官方中文指南1.0
"Material design非官方中文指导手册1.0.pdf文档"
这是一份关于Material Design的非官方中文指导手册,旨在帮助读者理解和应用Google的Material Design设计规范。手册覆盖了设计的核心要素,包括概述、动画、样式、布局、组件、模型以及可用性等关键章节。
1. **第一章 概述**
Material Design是一种由Google推出的界面设计语言,它通过视觉元素、空间、颜色和动效来创建清晰、直观的用户体验。这一章可能介绍了Material Design的基本理念、设计原则和目标。
2. **第二章 动画**
- **2.1 真实的动作**:强调了动画应该模拟现实世界中的物理行为,使用户感到自然和真实。
- **2.2 交互响应**:讨论了如何通过动画快速反馈用户的操作,增强交互感。
- **2.3 有意义的转场动画**:阐述了在界面切换时如何用动画来平滑过渡,帮助用户理解当前的状态变化。
- **2.4 打动用户的细节**:提到了通过精心设计的小动画来提升用户体验,增加情感连接。
3. **第三章 样式**
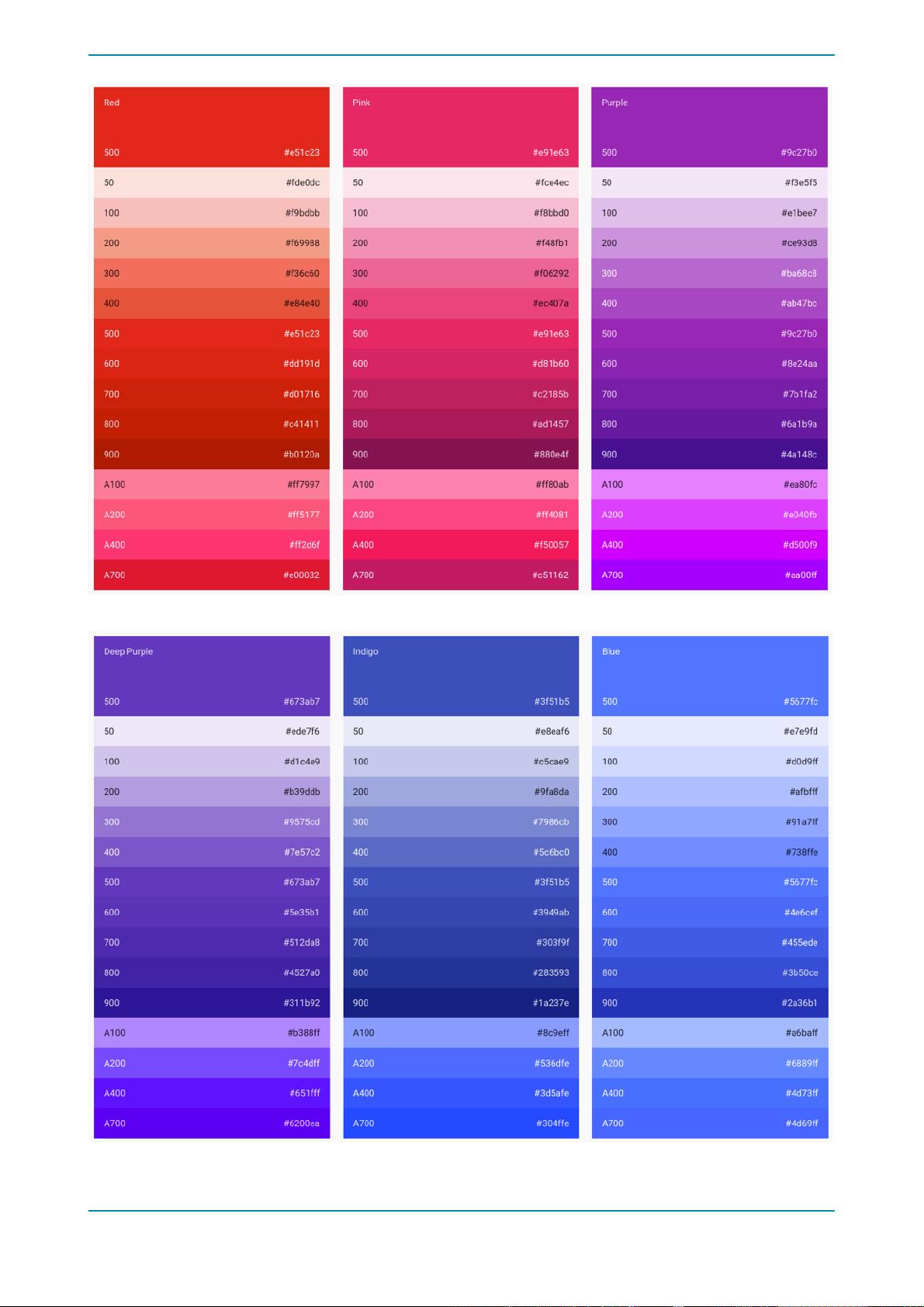
- **3.1 色彩**:讲解了Material Design的色彩系统,包括主色、辅助色和色调的选取和应用。
- **3.2 字体排版**:描述了推荐的字体类型、大小和行间距,以确保可读性和视觉一致性。
- **3.3 图标**:介绍了Material Design的图标风格,包括填充图标和轮廓图标。
- **3.4 图像**:可能涵盖了图像的处理方式,如图片的裁剪、调整和使用规则。
4. **第四章 布局**
- **4.1 原则**:阐述了网格系统、对齐方式和空间使用的指导原则。
- **4.2 标尺与参考线**:提供了设计时使用的标尺和参考线,以确保元素的精确对齐。
- **4.3 结构**:讲解了如何构建层次分明的界面结构,确保信息的清晰度和易理解性。
5. **第五章 组件**
- **5.1 底部卡片**:描述了底部卡片的用途和设计规范,常用于导航或显示重要信息。
- **5.2 按钮**:详细说明了按钮的各种类型(如浮动操作按钮、扁平按钮)及其设计要求。
- **5.3 卡片**:解释了卡片作为信息容器的设计要素,包括边距、内填充和内容排列。
- **...**:手册继续列举并详细讲解了其他常用组件的设计和使用。
6. **第六章 模型**
- **6.1 选择**:介绍了选择机制,如单选按钮、复选框和滑动选择器。
- **6.2 手势**:讨论了常见的触摸和手势交互,如滑动、捏合等。
- **6.3 浮动操作按钮**:讲述了这种重要的交互按钮的设计规范。
- **6.4 设置**:提供了设置界面的设计指南,以保持一致性。
- **...**:还包含了图像处理、搜索等其他模型的细节。
7. **第七章 可用性**
这一章可能探讨了如何通过遵循无障碍原则和用户研究来提高产品的可用性和包容性。
8. **第八章 资源下载**
提供了相关设计资源,如图层样式、模板等,帮助设计师实际应用Material Design。
这份手册是设计人员、开发者和产品策划者理解Material Design的宝贵资源,通过深入学习,可以提升界面设计的质量和用户体验。
2015-01-12 上传
2015-05-18 上传
2016-05-19 上传
2023-08-13 上传
2023-05-20 上传
2023-07-11 上传
2023-09-14 上传
2023-03-17 上传
2024-01-30 上传
Calice125
- 粉丝: 2
- 资源: 28
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率