Vue.js在前端服务化实践:营销页面与Banner的转型
需积分: 10 83 浏览量
更新于2024-07-17
收藏 4.11MB PDF 举报
"Vue.js在前端服务化上的探索与实践"
Vue.js 是一款轻量级的前端框架,因其易学易用、性能高效以及丰富的生态系统而受到广大开发者的喜爱。在前端服务化的趋势下,Vue.js 成为了实现这一目标的理想工具之一。本文将围绕张龙在GMTC2017全球移动技术大会上分享的主题,探讨Vue.js在前端服务化中的应用,包括营销页面服务化、 Banner服务化以及服务化流程的经验与探索。
1. 营销页面的服务化:
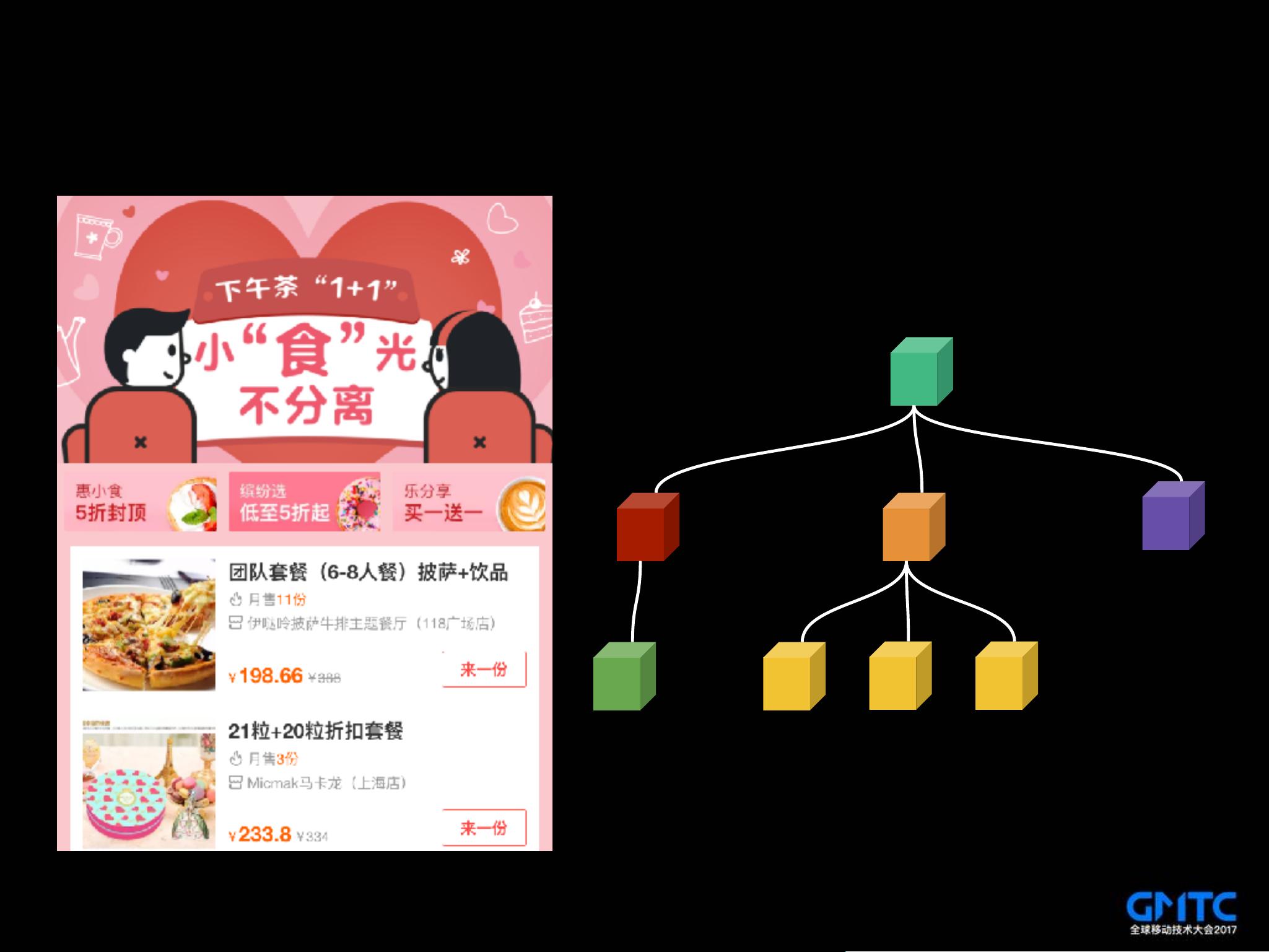
传统的营销页面制作通常涉及设计师、前端开发者和运营等多个角色,流程复杂且效率低下。通过服务化,可以将营销页面拆分为可复用的组件,如Stage、TabPage、Banner、Image、ShopList和FoodList等,这些组件可以通过VueComponentTree进行管理。这样,设计师可以专注于设计,运营人员可以通过JSON配置快速创建和更新页面,而前端开发者则负责构建和维护组件库。例如,JSON配置可以定义Banner的hash、loading状态、尺寸等属性,方便运营人员直接修改。通过这种方式,营销页面的上线周期从原来的3到5天缩短至10分钟,且旧版页面逐渐被淘汰,上线页面数量大幅增加。
2. Banner服务化:
Banner作为营销页面的重要组成部分,其服务化同样重要。Vue.js允许开发者将Banner作为一个独立的组件来处理,可以定义其加载状态、尺寸等信息。在实际应用中,可以创建一个Banner组件,接收JSON配置,动态渲染出对应的Banner内容,如标题、文字和图片。这不仅提高了开发效率,也使得Banner的更新更加灵活,无需每次都进行代码改动。
3. 服务化流程与经验:
在服务化的流程中,使用Vue.js构建的AppBuilder起到了关键作用。它是一个前后端分离的应用,前端负责展示和交互,后端提供数据支持。AppBuilder可以生成页面配置,包括Meta信息、CSS、浏览器兼容性处理(Browserpolyfills)以及依赖的JavaScript和插件JavaScript。页面配置和动态渲染组件通过插件中心管理,确保了组件的灵活性和可扩展性。此外,通过CDN和OSS的结合,可以实现快速的页面部署和内容分发,进一步优化用户体验。
4. 探索:
随着前端服务化的深入,未来可能涉及到更多复杂场景的处理,如个性化推荐、实时数据同步等。Vue.js提供了诸如Vuex的状态管理、Vue Router的路由管理等工具,可以帮助开发者更好地应对这些挑战。同时,持续优化服务化流程,如自动化测试、部署和监控,是提升服务化效率的关键。
Vue.js在前端服务化上的实践,不仅提高了开发效率,降低了运维成本,还提升了用户体验。通过组件化、服务化,前端开发变得更加灵活和高效,是当前和未来前端开发的重要趋势。
2023-09-01 上传
点击了解资源详情
点击了解资源详情
2021-09-10 上传
2024-01-02 上传
点击了解资源详情
2023-07-22 上传
2018-05-23 上传
2024-05-08 上传
weixin_38743968
- 粉丝: 404
- 资源: 2万+
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载