利用jQuery和Bootstrap3实现实战购物车前端操作
16 浏览量
更新于2024-09-01
收藏 108KB PDF 举报
本篇文章主要介绍了如何使用jQuery和Bootstrap 3进行购物车前端开发,适合那些既负责后台编程又需要掌握前端技术的软件工程师。作者将以一个实际工作中的场景为例,重点讲解如何实现购物车中的基本功能,如商品数量增减、删除以及显示总价。文章将围绕以下几个关键知识点展开:
1. **HTML结构**:
使用了HTML5的`<!DOCTYPE html>`声明,创建了一个包含`<html>`、`<head>`和`<body>`元素的结构。`<head>`部分包含了字符集设置(`<meta charset="UTF-8">`)、页面标题`<title>`以及引用jQuery和Bootstrap的核心文件。其中,`<script>`标签引入了jQuery-1.11.min.js库和自定义的JavaScript文件`demo.js`,`<link>`标签引入了Bootstrap的CSS样式表`bootstrap.min.css`。
2. **Bootstrap组件**:
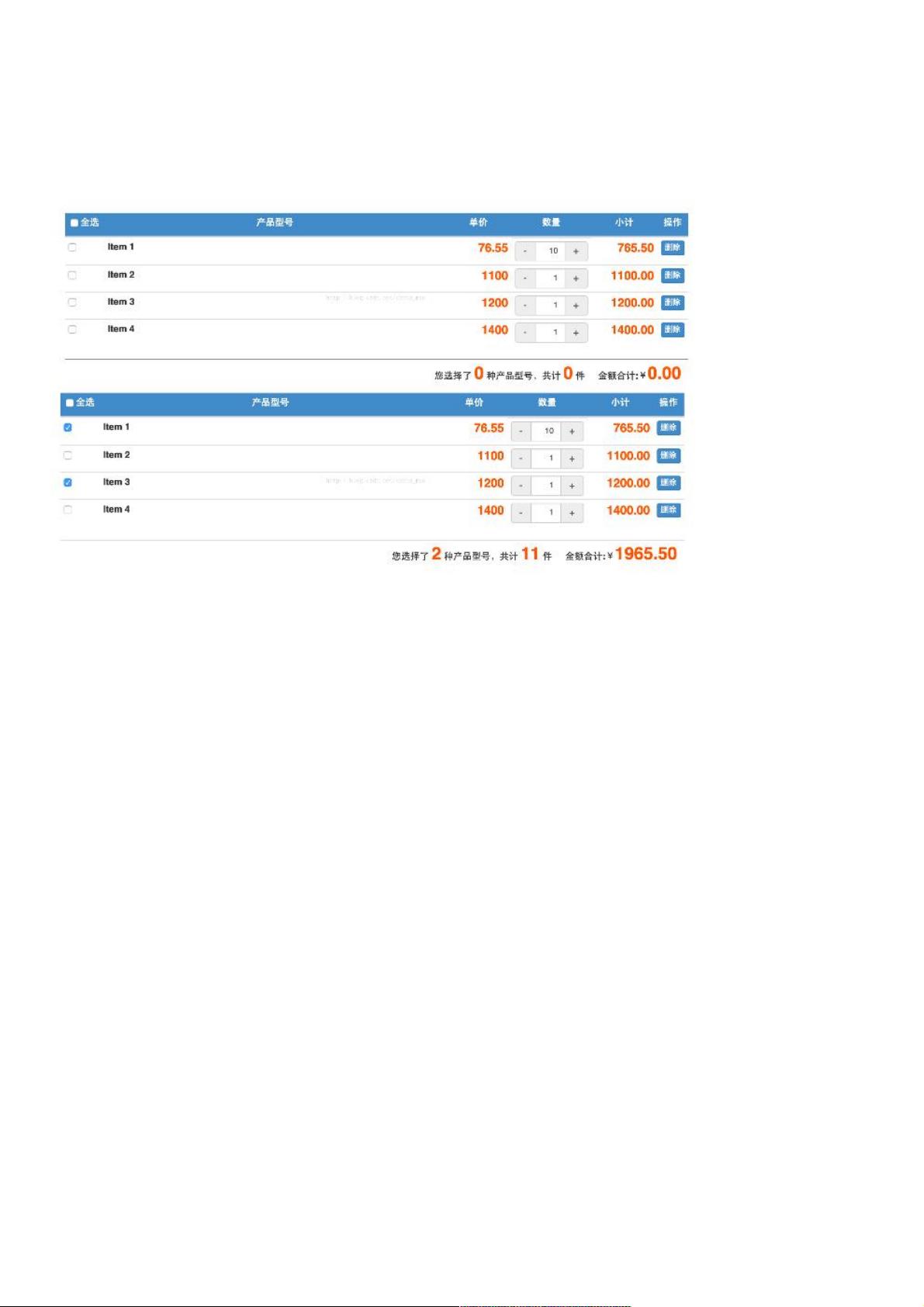
应用了Bootstrap的表格组件`<table>`,创建了一个带有列头(如产品型号、单价、数量、小计和操作)的购物车展示表格,并使用`table-condensed`类进行样式调整。Bootstrap提供了丰富的表格样式和交互性,如`<thead>`和`<tbody>`用于区分表头和数据行。
3. **jQuery和JavaScript**:
文章将利用jQuery库来实现动态交互功能,例如商品全选/全不选功能,以及数量加减操作。`<input class="check-all/check-one check">`标签用于选中/取消选中商品,`<script type="text/javascript">`部分将编写相应的jQuery事件处理函数,如点击事件触发商品数量的变化。
4. **事件处理**:
开发者将通过jQuery的事件监听机制(如`.click()`方法)来捕获用户对商品数量按钮的点击,执行相应的数量更新逻辑。这可能涉及到获取当前单元格中的值,进行增减操作,然后更新显示的总价。
5. **总计计算**:
为了实时计算每个商品的小计和整个购物车的总价,需要遍历表格中的每一行,根据商品数量和单价进行计算,并动态显示结果。这需要用到循环和数学运算,以及可能的DOM操作来更新DOM元素的文本内容。
6. **用户体验优化**:
由于Bootstrap的存在,页面的布局和样式会很直观且响应式,适应不同设备和屏幕尺寸,提供良好的用户体验。同时,jQuery的简洁语法使得交互逻辑易于理解和维护。
本文将深入探讨如何结合jQuery和Bootstrap 3创建一个功能齐全且美观的购物车前端界面,让读者能够理解和实践基础的前端交互设计与动态数据绑定。这对于任何希望提升前端技能的开发者来说都是一个实用的学习案例。
2019-11-02 上传
2021-08-04 上传
2019-06-26 上传
2021-04-02 上传
2021-06-01 上传
2021-06-01 上传
假装高冷小姐姐
- 粉丝: 281
- 资源: 948
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库