HTML高级部分详解:表格与帧标签
需积分: 3 108 浏览量
更新于2024-10-31
收藏 604KB DOC 举报
"HTML高级部分的课堂笔记,包括表格标签的详细解释和示例,以及表格属性、单元格属性、表头和标题的用法,还提到了帧标签的概念。"
在HTML的高级部分,我们重点关注了表格的使用,这是网页布局中常见的元素。表格由`<table>`标签定义,每一行由`<tr>`标签创建,而每一行中的单元格则由`<td>`标签表示。例如:
```html
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
</table>
```
表格有一些重要的属性,如`gbcolor`、`border`、`bordercolor`、`bordercolorlight`和`bordercolordark`,它们用于设置表格的边框样式和颜色。`cellspacing`和`cellpadding`分别控制单元格之间的间距和内容与单元格边框的距离。此外,`width`和`height`属性用于指定表格的宽度和高度,可以以像素或百分比单位设置。
单元格`<td>`有自己的属性,如`align`用于设置水平对齐方式,`valign`用于设置垂直对齐方式,`width`和`height`用于指定单元格尺寸。`colspan`和`rowspan`属性允许单元格跨越多列或多行。`nowrap`属性则防止浏览器自动换行,保持单元格内容在同一行显示。
对于表头,我们可以使用`<th>`标签,它具有粗体和黑色的默认样式,通常用于表示表格的第一行。`<caption>`标签用于添加表格的标题,它应紧跟在`<table>`标签后。
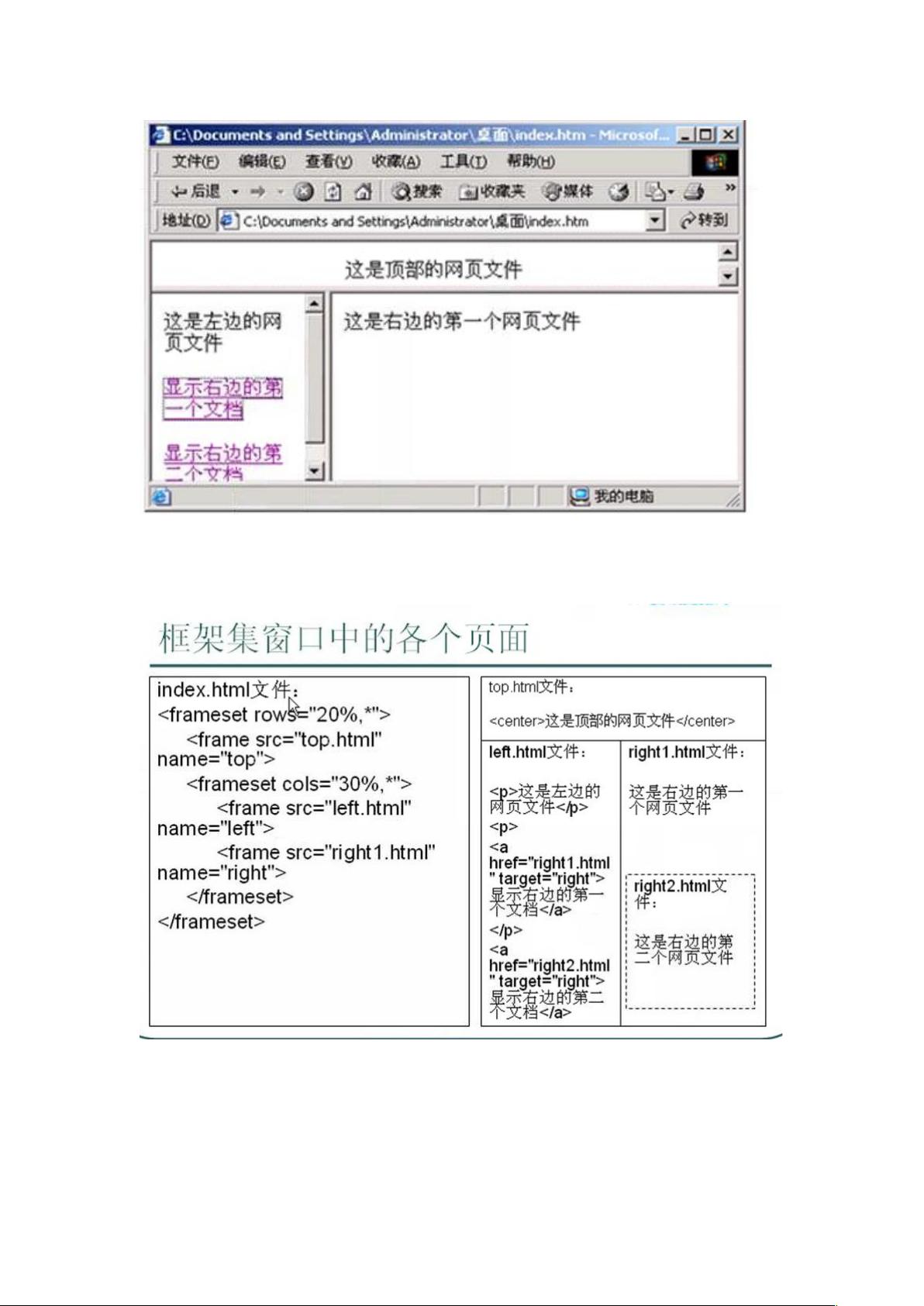
此外,笔记还提到了帧标签的概念。帧标签允许在一个浏览器窗口中分割显示多个HTML文件。`<frameset>`定义了帧的布局,而`<frame>`标签则引用要显示的HTML文件。这样的框架集使得网页可以实现更复杂的布局和交互。
例如,一个简单的帧结构可能如下所示:
```html
<frameset cols="50%,50%">
<frame src="content1.html">
<frame src="content2.html">
</frameset>
```
在这个例子中,浏览器窗口被分为两个等宽的帧,分别显示`content1.html`和`content2.html`的内容。
理解这些HTML高级特性有助于创建更丰富、更动态的网页,同时也可以提升网页设计和开发的专业性。通过熟练掌握表格的使用和帧的布局,开发者可以更好地满足用户对网页内容展示的需求。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-08-04 上传
2018-04-21 上传
2021-10-26 上传
2024-05-14 上传
2020-11-24 上传
2021-02-02 上传
pmslrxerty
- 粉丝: 1
- 资源: 2
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南