Ajax入门:提升用户体验与高效数据交换
需积分: 9 64 浏览量
更新于2024-12-25
收藏 132KB DOC 举报
Ajax程序设计入门是一种利用现代Web开发技术实现高效、无刷新用户体验的方法。它起源于Jesse James Garrett的构想,由Asynchronous JavaScript和XML(AJAX)这个术语命名。尽管AJAX并非一种新的编程语言,但它结合了多种关键技术来实现非阻塞的网页交互。
首先,Ajax的核心在于几个关键组件:
1. XHTML和CSS:用于构建标准化的用户界面,提供清晰的结构和样式,使得网页能够以统一的方式呈现信息。
2. DOM(Document Object Model):允许JavaScript直接操作网页内容,实现动态更新和交互,如修改元素属性、添加或删除节点等。
3. XML和XSLT:作为数据交换的媒介,XML用于存储和传输数据,XSLT则用于转换XML数据,使其适配不同的应用场景。
4. XMLHttpRequest(XHR):这是Ajax的灵魂,一个浏览器内置的JavaScript对象,用于在后台与服务器进行异步通信,获取或发送数据,而无需刷新整个页面。
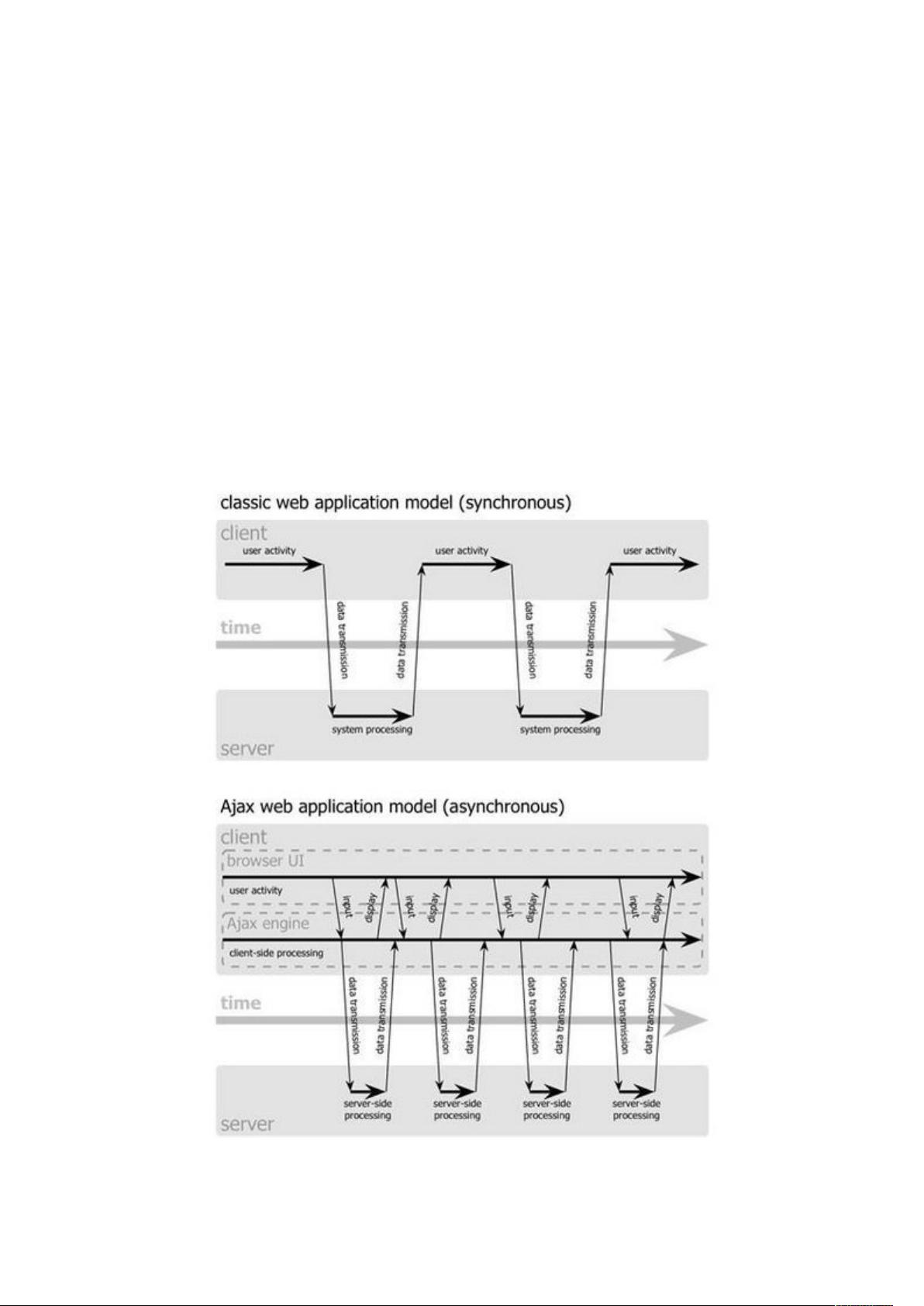
Ajax的工作原理是通过创建一个无形的“中间层”,在用户与服务器之间处理大部分交互。它允许客户端对数据进行预处理,比如数据验证,只在真正需要从服务器获取新数据时才发起请求。这显著减少了服务器的负担,提高了页面响应速度,提升了用户体验,尤其是在处理大量数据或复杂操作时,用户几乎感觉不到页面的刷新,节省了带宽资源。
使用XMLHttpRequest,Ajax能够实现在不刷新页面的情况下更新部分页面内容,这种特性使得网站能够提供实时反馈,增强了用户的交互性和满意度。然而,Ajax并非万能的,它有其适用场景,例如新闻推送、在线聊天、表单验证等,对于那些需要完整页面刷新的场景,传统的HTTP请求可能更为合适。
总结来说,Ajax程序设计入门不仅涉及前端开发技术,如JavaScript和DOM,还涵盖了数据格式处理(XML),以及与服务器通信的策略。理解并熟练运用这些技术,开发者可以构建出响应快速、性能优越的现代Web应用。
2008-12-01 上传
2009-08-24 上传
2022-12-27 上传
2009-04-29 上传
2021-09-17 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
kpm12968635
- 粉丝: 0
- 资源: 2
最新资源
- 书本
- phpdev:PHPDeveloper.org网站的源代码-Source website php
- vikd,医院挂号系统源码c语言,c语言
- W801学习笔记十:HLK-W801制作学习机/NES游戏机(总结)
- jQuery星星打分
- pyPDFeditor-GUI:一个简单的程序,用于合并,拆分,添加水印并为PDF文件设置密码
- TreeDbPro.rar
- 从Infix到Postfix表达式的又一个转换器!
- fabric:Fabric是一种(django2 + Fabric3 + python3)开源的代码部署工具,它具有简单,高效,易用等特点,可以提高团队的工作效率
- labview_programs:一种高级语言的phd程序
- equalujiverre,断点续传微盘c语言源码,c语言
- 精品手机软件商官网网站模板
- Python库 | sqlalchemy_graphql-1.2.tar.gz
- movieslistapi:Makin一个应用程序需要一个api很好,我自己动手做
- 06_breakout_game
- autossh:永久SSH隧道