Extjs4学习指南:从下载到环境搭建
需积分: 1 82 浏览量
更新于2024-07-20
收藏 2.49MB DOC 举报
本篇指南是关于Extjs4中文API的学习资源,对于初学者或寻求Extjs4技术资料的人来说非常有用。由于可用的学习资料相对匮乏,作者在文中分享了部分内容,旨在提供一个基础的入门路径,但强调所有具体细节和准确信息应以官方Extjs4 API文档为准。
首先,获取Extjs4可以通过访问http://extjs.org.cn/网站,那里提供了最新的发行包和其他相关支持。接下来,搭建学习环境的步骤包括:
1. 安装必备软件:如已拥有MyEclipse和Tomcat,确保它们已正确配置。如果缺失,请查阅相关教程进行安装。
2. 创建新Web项目:在MyEclipse中创建一个新的Web项目,并将Extjs4.0.7的压缩包解压后所有文件复制到项目的Webroot目录中,这将确保前端应用所需的库文件可用。
3. 学习与实践:官方Examples目录包含Extjs的示例代码,虽然可能包含PHP部分,对初学者来说,先忽略这些内容,专注于理解如何在本地环境中运行。
4. 部署和启动:启动Tomcat服务器,并通过浏览器访问http://localhost:8080/Ext4/index.html来测试环境是否正常工作。如果能看到官方的欢迎界面,说明环境搭建成功。
5. 探索API与示例:接下来,可以通过链接http://localhost:8080/Ext4/docs/index.html查看Extjs4的API文档,了解各个组件和方法的使用。同时,尝试运行Examples目录中的示例,以加深对Extjs的理解。
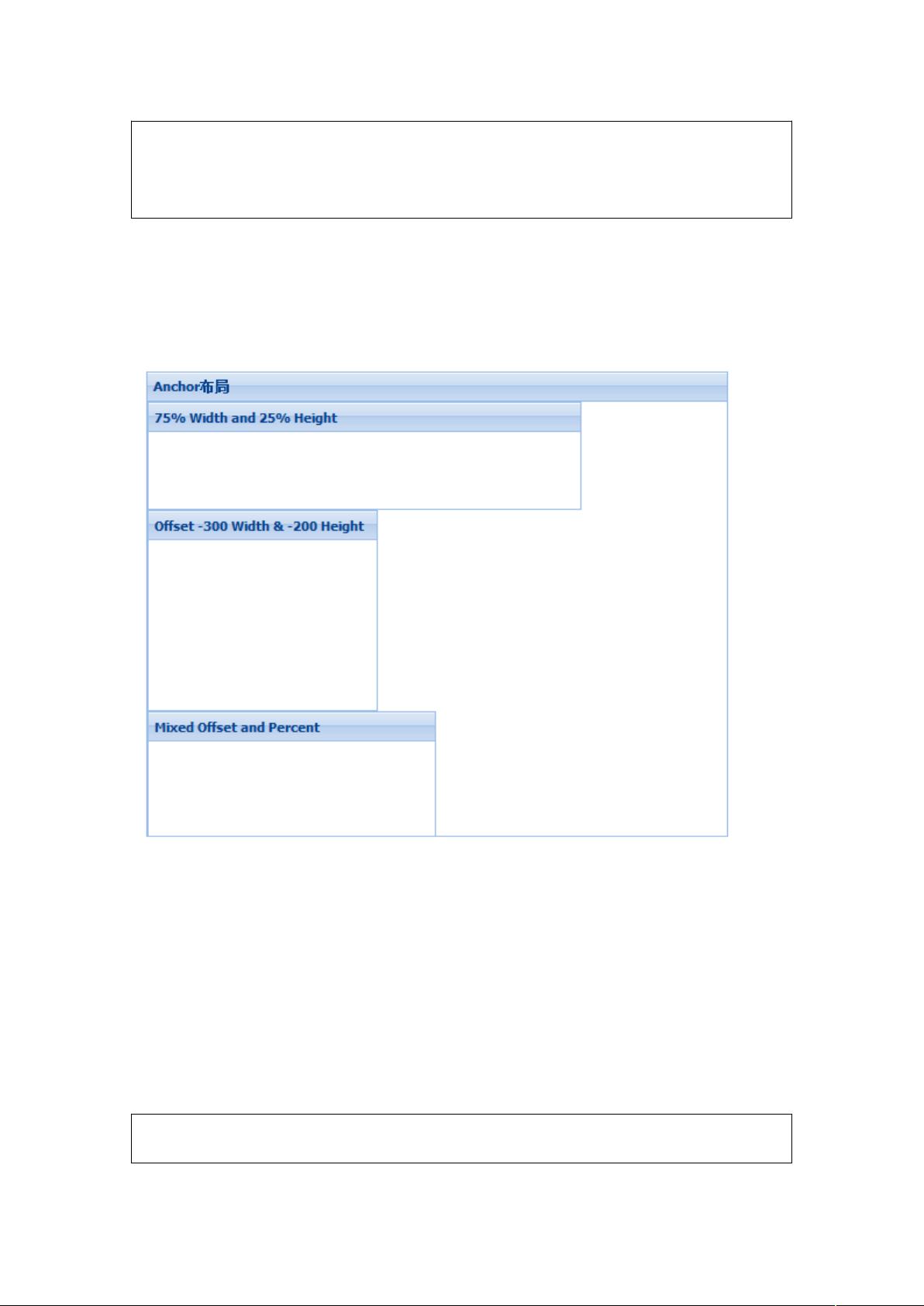
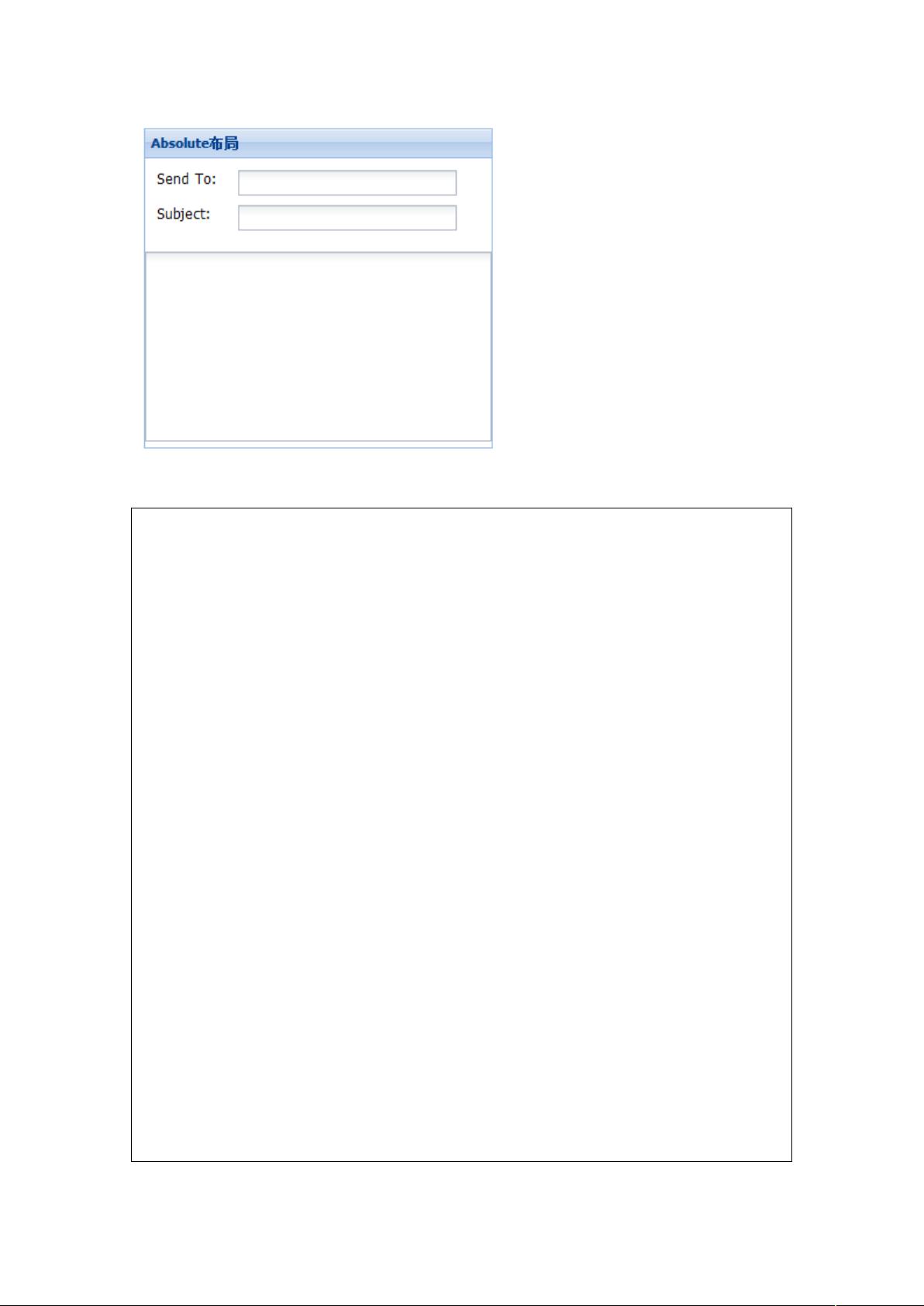
6. 实践项目:在Webroot目录下创建简单的HelloWorld应用,通过`Ext.application`和`Ext.container.Viewport`等基本组件构建一个包含自定义消息的视图。同时,记得引用`ext-all.js`和CSS样式。
通过以上步骤,读者可以逐步熟悉Extjs4的开发环境和基本用法,后续深入学习时则需要依赖官方文档以确保知识的准确性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2009-08-13 上传
2012-09-20 上传
2012-01-13 上传
111 浏览量
xiaoyu5634
- 粉丝: 0
- 资源: 3
最新资源
- Marlin-1.0.x.zip
- 基于51单片机的出租车计价器.zip
- eSvin-开源
- 做一个真正的营业部团队经营者
- 2898096_fenkuai_image(OK).rar
- RedTeamCheatsheet:红色分组操作或CTF中使用的所有常用命令。 这是一项正在进行的工作,将随着时间的推移而更新
- TODO-List-Assignment:我已经为todo清单创建了一个任务,
- ece-开源
- mg
- 色谱模型参数优化器(EDM,LI):App查找适合最佳实验数据的EDM(线性等温线)模型参数。-matlab开发
- ignition-code-editor:将内联代码编辑添加到点火页面
- 为团队高留存而奋斗
- 翻译应用:翻译应用
- 和其mysql备份 v1.1
- packr:打包您的JAR,资产和JVM,以在Windows,Linux和Mac OS X上分发
- gtest.zip框架