React+Antd+Redux实现待办事项的入门教程
8 浏览量
更新于2024-09-01
收藏 90KB PDF 举报
"React+Antd+Redux实现待办事件的方法"
在开发Web应用时,React、Ant Design和Redux是常见的技术栈,它们分别负责UI组件、界面样式和状态管理。本文将介绍如何使用这些技术来构建一个简单的待办事项应用。
首先,React是一个JavaScript库,用于构建用户界面,特别是单页面应用。它采用组件化的方式,让开发者可以构建可复用的UI部件。
Ant Design,简称Antd,是基于React的一套企业级前端UI框架,提供了丰富的组件和设计规范,如表格、按钮、输入框等,使得开发者可以快速构建美观且响应式的应用程序。
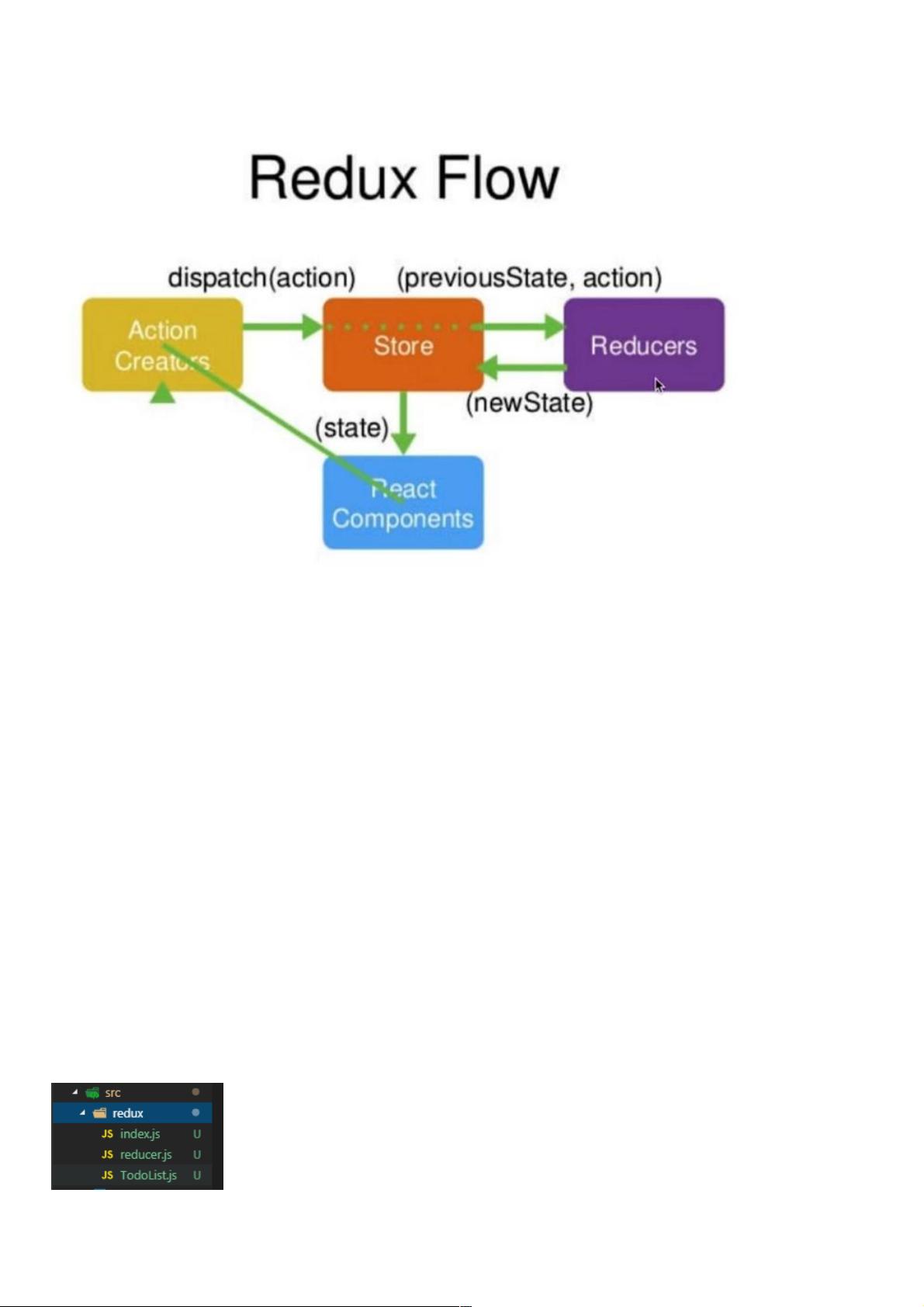
Redux则是一个状态管理库,用于集中管理应用的状态。它通过Action、Reducer和Store三个核心概念来实现数据流动的单向性,确保应用状态的变化是可预测的。
在Redux中:
1. React Component:作为应用的视图层,它们根据接收到的数据(来自Store)来渲染界面,并可以通过props上的函数(通常称为`dispatch`)触发Action。
2. Action Creator:是创建Action的函数,它定义了状态变化的类型和数据。例如,在待办事项应用中,可能有`ADD_TASK`、`DELETE_TASK`等Action。
3. Store:是整个应用的单一状态源,保存所有状态。Store接收Reducer并根据Reducer处理的Action来更新状态。
4. Reducer:是纯函数,它接收当前状态和Action,然后返回新的状态。Reducer必须是确定性的,即给定相同的输入,始终返回相同的结果。
在待办事项应用的实现中,我们需要以下步骤:
1. React Component(如`TodoList.js`):这是显示和处理用户交互的地方,例如添加、删除待办事项。
2. 引入Antd:在项目中引入Antd库,利用其组件(如Input、Button)构建待办事项输入框和列表。
3. 写Store:创建Redux Store,通过`createStore`函数并传入Reducer。
4. 写Reducer:定义如何根据不同的Action类型更新状态。例如,`ADD_TASK`时,Reducer会将新的任务添加到`list`数组中。
5. 写Action:定义Action Creator,如`addTask`函数,返回包含任务内容的Action对象。
引入Antd通常涉及安装依赖并导入所需组件,例如在`index.js`或应用的入口文件中,使用`import`语句引入并设置全局样式。
文件目录结构可能如下:
```
src/
├── redux/
├── index.js # 创建Redux Store
└── reducer.js # 定义Reducer
├── components/
└── TodoList.js # React组件,实现待办事项功能
└── index.html # 应用的入口HTML文件
```
在`TodoList.js`中,组件需要订阅Store的变化,通常通过`connect`函数(来自`react-redux`库)将React组件与Redux Store连接起来,这样组件就能获取到状态并能触发Action。
通过React、Antd和Redux的结合,我们可以构建出一个功能完善的待办事项应用,不仅具有美观的界面,还能有效地管理应用状态,确保数据流的一致性和可预测性。
2020-12-01 上传
2021-10-12 上传
2022-05-20 上传
2021-05-20 上传
2021-05-02 上传
2021-05-09 上传
2021-02-05 上传
点击了解资源详情
2023-12-20 上传
weixin_38537689
- 粉丝: 4
- 资源: 905