ionic框架入门:创建APP与侧边栏实例
200 浏览量
更新于2024-08-31
收藏 100KB PDF 举报
本篇文档主要介绍了使用Ionic框架创建移动应用程序的过程。Ionic是一个基于Web技术(HTML、CSS和JavaScript)的开源框架,用于构建原生移动应用的UI组件和交互体验。它将Web开发技术与AngularJS结合,提供了丰富的移动应用开发工具。
1. **学习背景**:
在开始创建之前,读者应熟悉如何将Ionic框架导入到项目中,这通常涉及到安装相关依赖并配置项目的结构。
2. **创建过程**:
- **HTML结构**:
创建一个名为`www`的目录,并在其中编写`index.html`文件,这是应用的主要入口点。在这个文件中,开发者引入了Ionic的核心CSS(ionic.css),JS库(ionic.bundle.js)以及AngularJS扩展。`ionic.bundle.js`整合了AngularJS库和Ionic的AngularJS插件,允许开发者在项目中使用Ionic提供的组件。
- **Cordova.js和自动引入**:
Cordova.js(在PhoneGap中也常见)是一个用于封装Web应用以便运行在移动设备上的框架,它会在创建Cordova/PhoneGap项目时自动生成。开发者无需手动引入,但如果在开发过程中遇到404错误,可能是因为文件路径未正确设置。
- **创建侧边栏菜单**:
通过`ion-side-menus`控制器,开发者可以实现一个具有侧边栏菜单的布局。`ion-side-menu-content`用于显示主要内容,而`ion-side-menu`则作为侧边栏容器。
- **初始化应用**:
在`www/js/app.js`中创建一个新的AngularJS模块,并将其命名为'todo'。在`<body>`标签中添加`ng-app`属性,以声明Angular应用的根模块。
- **添加控制器和列表**:
创建`TodoCtrl`控制器,用于管理应用的数据。在`app.js`中定义列表数据,这通常是通过Angular的数据绑定和指令来实现的。
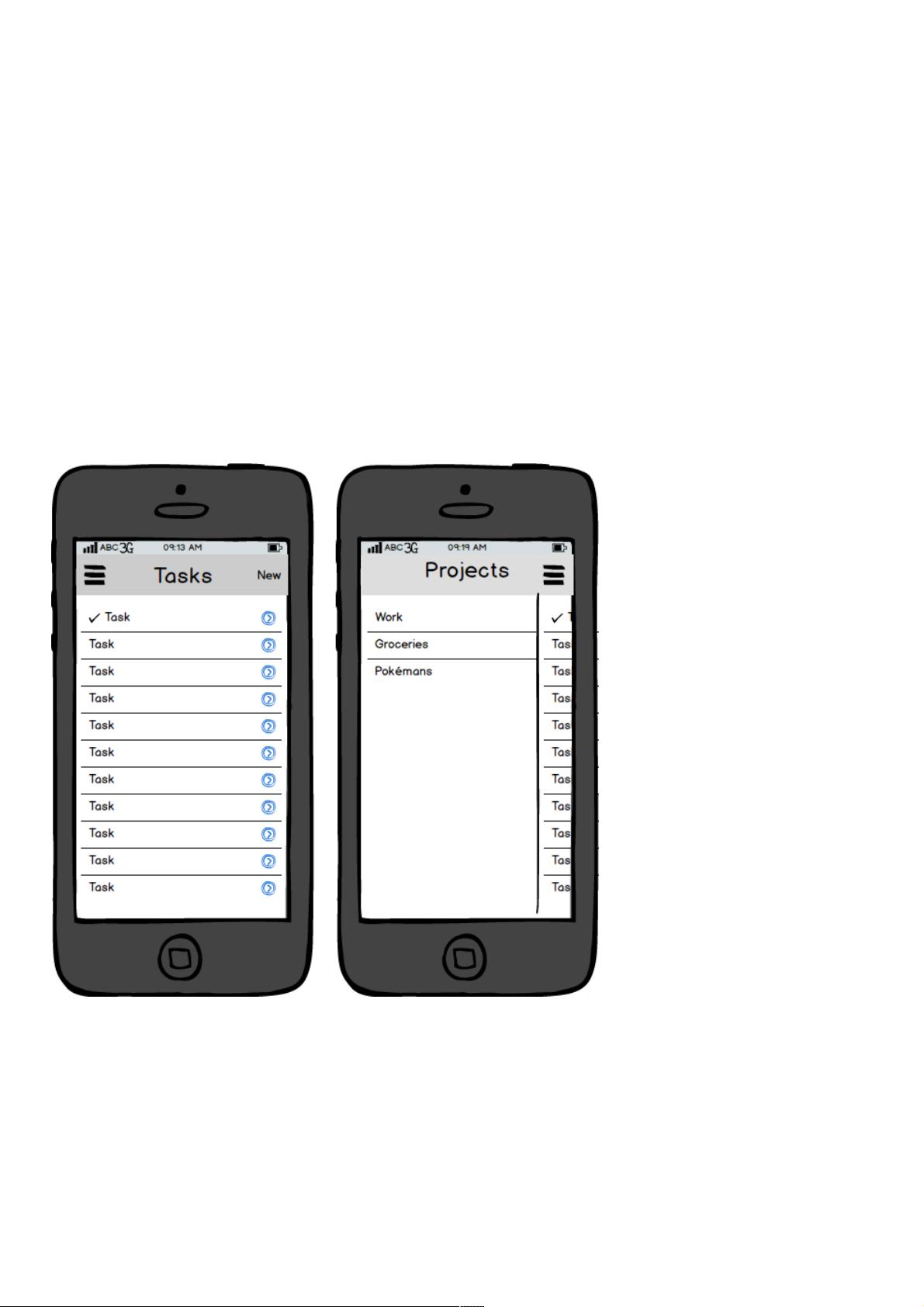
- **完成的基本APP应用**:
最终的代码展示了包含标题、侧边栏和列表功能的基本Ionic应用结构。开发者可以根据这些基础组件进行扩展和定制,以满足特定的应用需求。
总结来说,这篇教程详细地介绍了如何使用Ionic框架创建一个包含基础功能的移动应用程序,包括HTML结构、组件引入、Angular模块的创建、以及控制器和列表的实现。通过这个流程,开发者能够快速构建响应式的、原生风格的移动应用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-19 上传
2022-09-20 上传
2021-03-16 上传
2021-05-28 上传
2021-01-05 上传
2021-05-20 上传
weixin_38682406
- 粉丝: 5
- 资源: 910
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新