Android优化:简洁实现带清除功能的EditText
54 浏览量
更新于2024-09-03
收藏 119KB PDF 举报
"Android UI设计系列之自定义EditText实现带清除功能的输入框(3)"
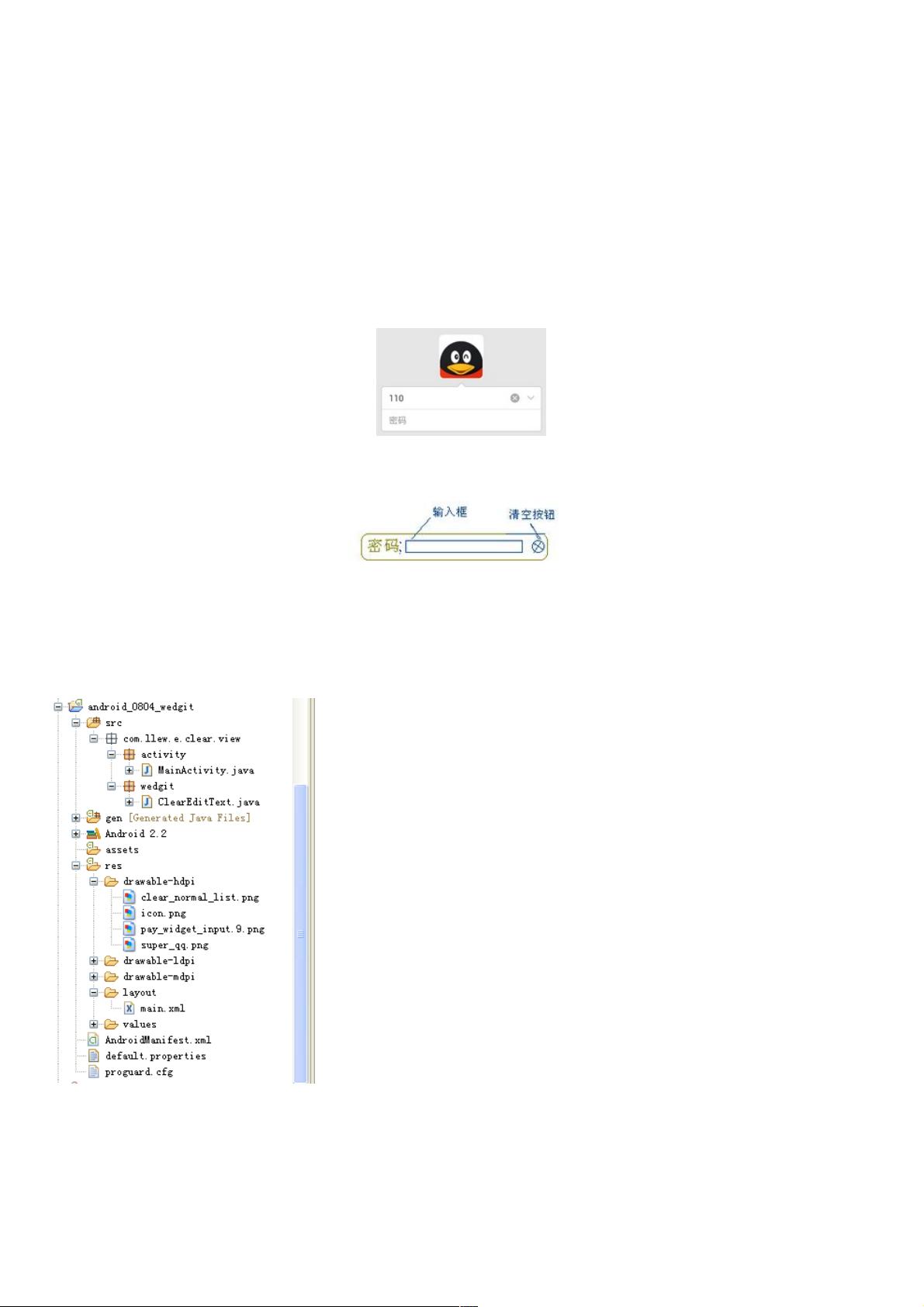
在Android开发中,用户界面(UI)的设计是至关重要的,尤其是对于需要用户输入信息的界面。EditText作为Android系统提供的一个基本输入控件,通常用于接收用户的文本输入。然而,为了提升用户体验,开发人员常常需要对其进行自定义,比如添加清除功能,使得用户能够快速地清除已输入的内容。本篇文章主要探讨如何自定义EditText以实现带有清除按钮的输入框。
首先,开发者可能会采用一种相对布局(RelativeLayout)的方法来实现这个功能,通过在EditText的左右两侧分别放置ImageView控件,其中右侧的ImageView作为清除按钮。当用户点击这个按钮时,可以通过设置EditText的文本为空来达到清除输入的效果。然而,这种方法的缺点在于代码量相对较多,且需要额外处理点击事件。
在对代码进行优化时,我们可以利用EditText本身的属性drawableLeft和drawableRight来直接设置左侧和右侧的图像。这两个属性允许我们在EditText内侧添加图标,而无需额外的布局。因此,我们可以创建一个新的自定义组件ClearEditText,继承自EditText,然后在这个自定义组件中实现清除功能。
ClearEditText类需要实现TextWatcher和OnFocusChangeListener接口。TextWatcher用于监听文本的变化,以便在输入内容改变时更新清除按钮的状态;OnFocusChangeListener则用来检测EditText是否获得焦点,因为在用户输入时,清除按钮通常只有在EditText有焦点时才显示。
在自定义组件中,我们需要声明一些私有变量,如左右两侧的Drawable资源、是否有焦点的状态以及触摸事件的相关坐标。在构造函数中,我们可以设置初始的drawable资源,并在OnFocusChange方法中根据焦点状态决定是否显示清除按钮。同时,通过重写onDraw方法,我们可以控制清除按钮的显示和隐藏。
在实现TextWatcher的afterTextChanged方法时,我们可以检查文本是否为空,如果为空,则隐藏清除按钮,反之则显示。至于点击事件的处理,可以在自定义的onTouchEvent方法中完成,当用户点击到清除按钮的位置时,调用setText("")方法清空EditText的内容。
这样的实现方式减少了代码量,提高了代码的可读性,并且保留了与系统EditText一致的使用方式,使得在项目中更易于维护。同时,它提供了良好的用户体验,让用户能够快速清除错误或不需要的输入,提升了应用程序的交互性。
总结来说,自定义EditText实现带清除功能的输入框是通过继承EditText,利用drawable属性,并结合TextWatcher和OnFocusChangeListener来监听文本变化和焦点状态,从而达到简洁高效的效果。这种做法不仅简化了代码,还优化了用户体验,是Android UI设计中的一个重要实践。
2017-06-23 上传
点击了解资源详情
2019-07-29 上传
2018-04-29 上传
2019-11-08 上传
2021-12-17 上传
点击了解资源详情
weixin_38705873
- 粉丝: 7
- 资源: 926
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率