网页设计技巧:快速改变视觉的旋转和平移
136 浏览量
更新于2024-07-15
收藏 2.02MB PDF 举报
"晋小彦视觉设计系列文章(六):乾坤大挪移"
本文探讨了在视觉设计中如何通过旋转和平移技术来迅速提升页面的吸引力。在面临时间紧迫、创意匮乏的情况时,设计师可以利用这种方法打破常规,创造新颖的视觉体验。旋转和平移主要应用于页面的大版式设计,通过改变元素的位置和方向,能够有效吸引观众的注意力。
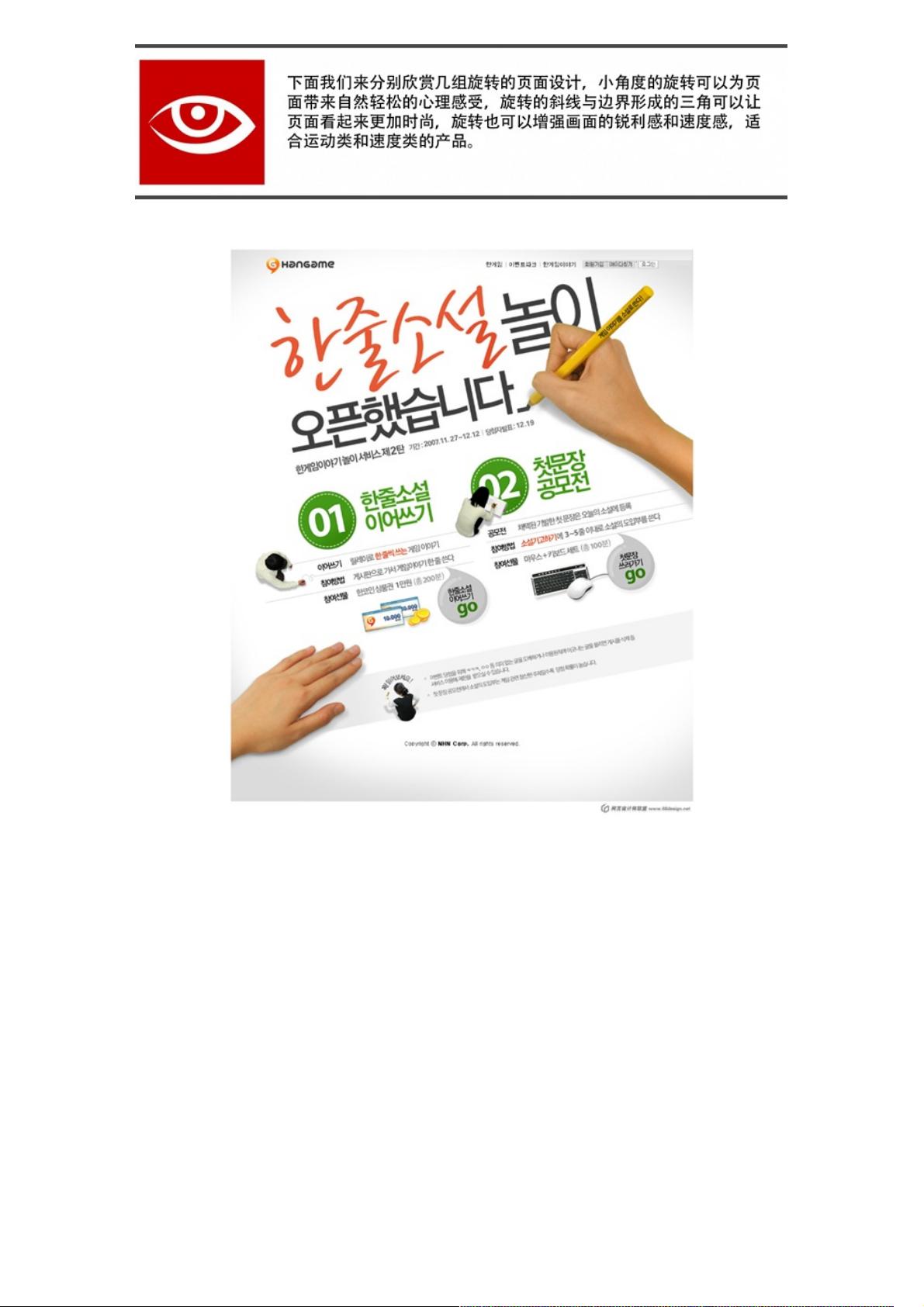
首先,旋转设计可以使原本静态的布局变得生动有趣。例如,将一张稳定构图的图片进行旋转,可以使画面呈现活泼和动感,甚至增加一些紧张感。这种技巧对于运动、速度、年轻和时尚类主题特别适用,因为它能创造出动态和活力的效果。然而,旋转设计也存在一些挑战,如信息量的限制(因为旋转可能会导致某些信息被截断),排版的复杂性(非旋转元素需要特殊处理)以及可能影响浏览舒适度的问题(倾斜的视角可能造成阅读困难)。
为了解决这些问题,设计师在应用旋转设计时需遵循一些原则。比如,尽量保持文字排版的规律性,避免因旋转而影响阅读;并列内容应使用相同的角度,以保持视觉的一致性;同时,要注意在旋转元素时确保重要的信息仍然清晰可见,避免被旋转的边缘遮挡。
平移技术则是另一种改变视觉结构的方式,它可以是整体画面的移动,或者只是局部元素的位置调整。这种手法同样可以打破对称,制造视觉焦点,增强画面的动态感。在实际操作中,设计师需要权衡平移的幅度,以确保不影响信息的传递和用户的浏览体验。
"乾坤大挪移"的概念在视觉设计中是一种创新且实用的策略,它提供了一种在短时间内提升设计吸引力的方法,同时也提醒设计师在追求创意的同时,要考虑用户体验和信息的可读性。通过熟练掌握旋转和平移的技巧,并结合实际情况灵活运用,设计师可以创造出既引人注目又易于理解的网页设计作品。
2010-09-30 上传
2024-10-14 上传
2024-10-14 上传
2024-10-14 上传
2024-10-14 上传
weixin_38651365
- 粉丝: 3
- 资源: 922
最新资源
- 前端面试必问:真实项目经验大揭秘
- 永磁同步电机二阶自抗扰神经网络控制技术与实践
- 基于HAL库的LoRa通讯与SHT30温湿度测量项目
- avaWeb-mast推荐系统开发实战指南
- 慧鱼SolidWorks零件模型库:设计与创新的强大工具
- MATLAB实现稀疏傅里叶变换(SFFT)代码及测试
- ChatGPT联网模式亮相,体验智能压缩技术.zip
- 掌握进程保护的HOOK API技术
- 基于.Net的日用品网站开发:设计、实现与分析
- MyBatis-Spring 1.3.2版本下载指南
- 开源全能媒体播放器:小戴媒体播放器2 5.1-3
- 华为eNSP参考文档:DHCP与VRP操作指南
- SpringMyBatis实现疫苗接种预约系统
- VHDL实现倒车雷达系统源码免费提供
- 掌握软件测评师考试要点:历年真题解析
- 轻松下载微信视频号内容的新工具介绍