Vue.js运行机制解析:从初始化到响应式
需积分: 35 139 浏览量
更新于2024-07-17
1
收藏 1.98MB PDF 举报
"Vue.js运行机制全局概览"
Vue.js是一个流行的前端JavaScript框架,它的运行机制是构建高效可复用组件的基础。以下是对Vue.js运行机制的详细解释:
1. **初始化及挂载**
当创建一个新的Vue实例(`new Vue()`)时,Vue会调用`_init`函数进行初始化。这个过程中,Vue会处理生命周期方法、事件、属性(props)、方法(methods)、数据(data)、计算属性(computed)和侦听器(watchers)。特别是,对于数据对象,Vue使用`Object.defineProperty`来创建数据的setter和getter,实现了数据的响应式变化。这样,当数据改变时,相关的视图能够自动更新。
2. **编译**
在初始化后,如果组件有模板(template)但没有预编译的render函数,Vue会执行编译过程。编译分为三个阶段:
- **Parse**:解析模板,使用正则表达式和其他手段将HTML模板转换为抽象语法树(AST),AST包含了模板中的指令、class、style等信息。
- **Optimize**:在这个阶段,Vue会标记出那些不会变化的静态节点,这样在后续的更新过程中,可以通过diff算法跳过这些静态节点,提升性能。
- **Generate**:AST转换为render函数的字符串形式,生成`render`和`staticRenderFns`两个字符串。render函数是Vue渲染组件的核心,它描述了如何创建虚拟DOM(VNode)。
3. **挂载**
经过编译后,Vue会调用`$mount`方法挂载组件到DOM。如果是在服务器端渲染(SSR)或无DOM环境中,Vue可能不会立即渲染,而是生成一个可序列化的VNode,待在客户端时再进行渲染。
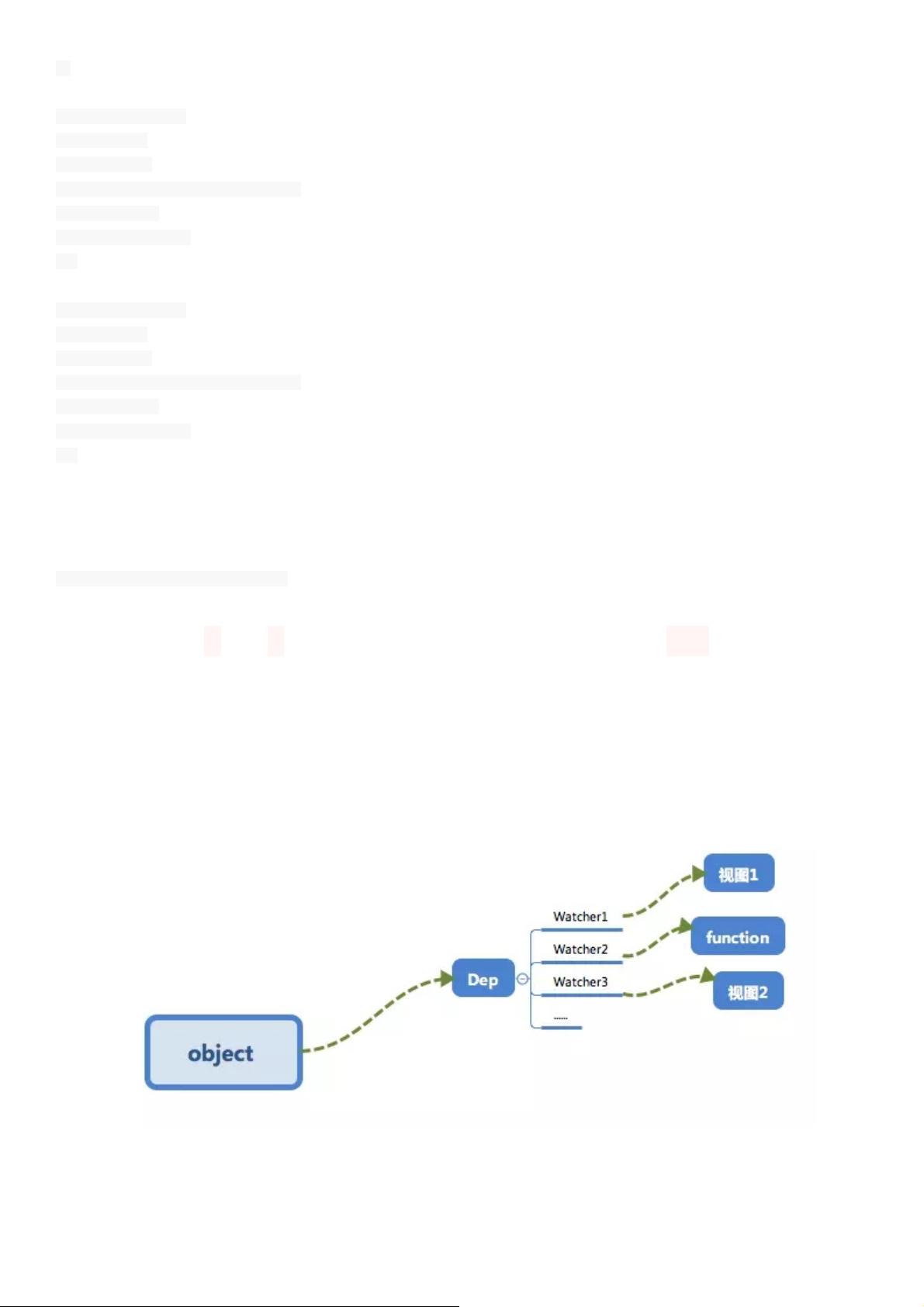
4. **响应式系统**
Vue的响应式系统是其核心特性之一。当数据的getter被调用时,Vue开始记录依赖;当setter被调用,Vue会触发依赖更新,进而通知对应的视图进行重绘。依赖收集和派发更新是通过Vue的Observer、Dep和Watcher类协同工作的。每次数据变化,都会触发一个称为“依赖通知”的过程,确保关联的视图得到正确更新。
5. **更新与渲染**
当数据发生变化时,Vue会通过`update`方法触发组件的重新渲染。它使用`patch`算法来比较新的VNode和旧的VNode,找出最小的变化集,以最小化DOM操作,提高性能。这个过程包括了虚拟DOM的对比和真实DOM的修改。
6. **生命周期钩子**
在组件的创建和销毁过程中,Vue提供了多个生命周期钩子函数,如`beforeCreate`、`created`、`beforeMount`、`mounted`、`beforeUpdate`、`updated`、`beforeDestroy`和`destroyed`等,开发者可以在这些钩子中插入自定义逻辑,控制组件的行为。
7. **插件和指令**
Vue.js允许扩展其功能,通过插件可以添加全局API、服务、组件等。而指令则是Vue中预定义的特殊属性,如`v-if`、`v-for`、`v-bind`等,它们提供了一种声明式的DOM操作方式。
理解Vue.js的运行机制是成为Vue开发者的必备知识,这有助于优化代码,避免性能瓶颈,并能更好地利用框架提供的各种功能。随着对Vue.js的深入学习,你会发现这个框架的强大和灵活性。
9713 浏览量
9668 浏览量
2023-04-08 上传
2024-12-01 上传
549 浏览量
173 浏览量
2024-04-01 上传
2024-12-01 上传
weixin_39400290
- 粉丝: 0
- 资源: 4