HTML初学者指南:文字布局与滚动字幕实例
需积分: 3 40 浏览量
更新于2024-08-02
收藏 1.53MB PPT 举报
本资源是一份针对HTML初学者设计的课件,旨在帮助网页开发入门者掌握基本概念和技术。课程主要围绕第二章,即"HTML页面的文字布局与文字效果"展开。
首先,课程目标明确,强调学习者能够理解和应用HTML页面的文字布局技巧,以及创建出具有动态效果的文本展示。例如,通过实例教授如何实现文字在页面两端的滚动显示,如"曾经年少有为,而今天却碌碌无为,失败中的失败"这句话,以及如何制作从右向左循环滚动的字幕,如"残…….孤雁个人网站"。
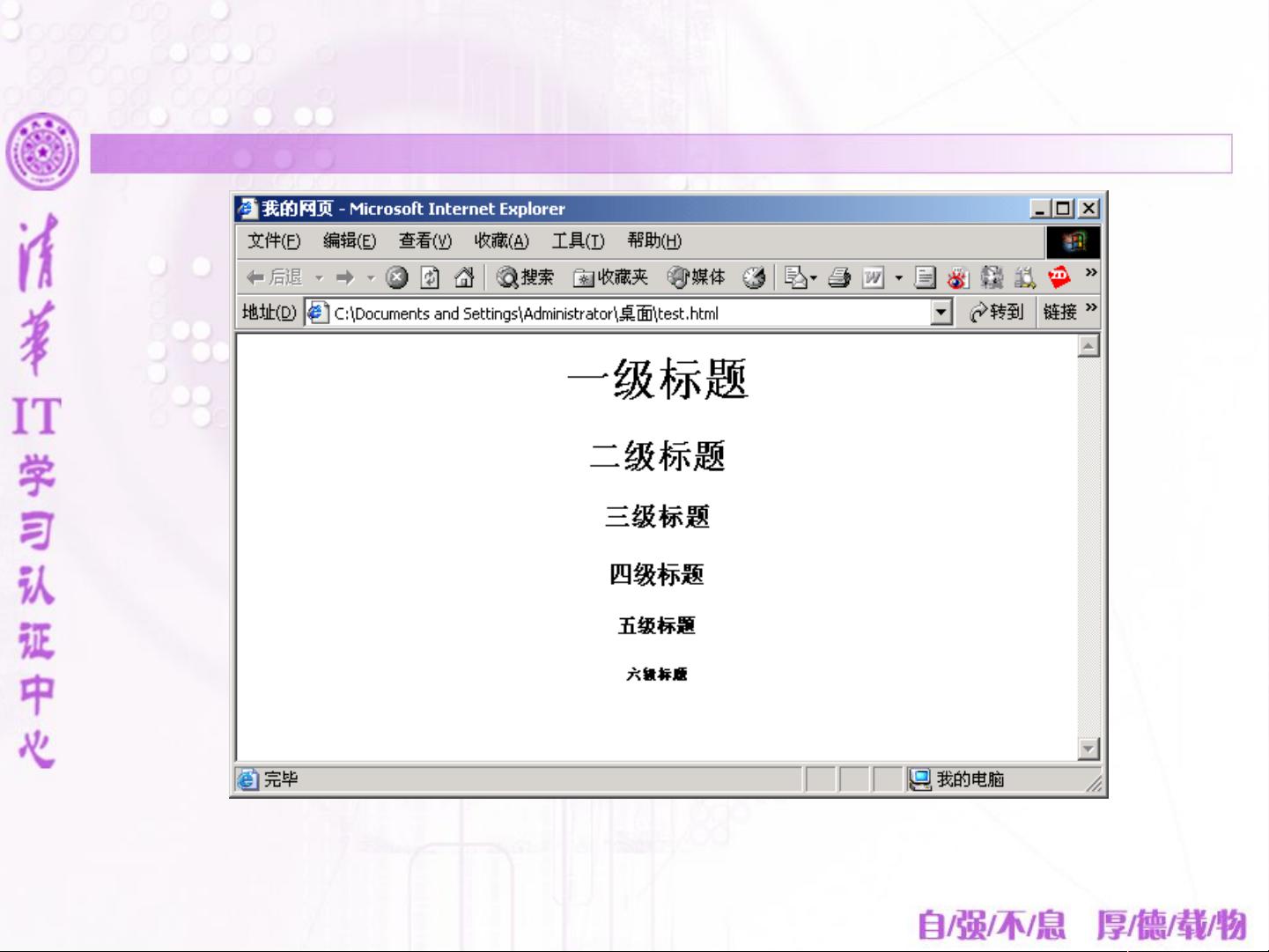
在讲解HTML的标题标记部分,课程介绍了<hn>标签的使用,指出它用于定义不同等级的标题,n的值决定了字号大小和样式。HTML提供了六级标题,从h1(最大字号,居中)到h6(最小字号,与正文类似),并且详细解释了每个级别的默认样式,包括字体、对齐方式和间距。
标题属性的使用也是重点,例如使用"#left"、"#center"或"#right"指定标题的对齐方式,让学员了解如何根据需求调整标题位置。此外,还演示了如何调整标题的大小,并且提到了标题的换行问题,虽然HTML会自动处理,但还是建议使用<BR>标签进行明确的断行指示。
在段落布局方面,教学者展示了如何使用<P>标签创建和控制段落的样式,包括居中对齐(align="center")和其他可能的属性。学员将学会如何确保文本的整洁和阅读性,即使在页面内容较长时,也能通过合理使用<BR>标签来控制换行。
这份课件以实践操作和实例教学为主,通过逐步深入的方式,让初学者能够快速理解和掌握HTML中的基础文字布局和效果设置,为后续的网页开发打下坚实的基础。
2010-01-24 上传
2010-01-24 上传
2023-05-27 上传
2023-08-22 上传
2023-05-27 上传
2023-10-18 上传
2023-06-22 上传
2023-09-17 上传
2023-12-04 上传
newmy
- 粉丝: 0
- 资源: 6
最新资源
- Postman安装与功能详解:适用于API测试与HTTP请求
- Dart打造简易Web服务器教程:simple-server-dart
- FFmpeg 4.4 快速搭建与环境变量配置教程
- 牛顿井在围棋中的应用:利用牛顿多项式求根技术
- SpringBoot结合MySQL实现MQTT消息持久化教程
- C语言实现水仙花数输出方法详解
- Avatar_Utils库1.0.10版本发布,Python开发者必备工具
- Python爬虫实现漫画榜单数据处理与可视化分析
- 解压缩教材程序文件的正确方法
- 快速搭建Spring Boot Web项目实战指南
- Avatar Utils 1.8.1 工具包的安装与使用指南
- GatewayWorker扩展包压缩文件的下载与使用指南
- 实现饮食目标的开源Visual Basic编码程序
- 打造个性化O'RLY动物封面生成器
- Avatar_Utils库打包文件安装与使用指南
- Python端口扫描工具的设计与实现要点解析