Vue Calendar-Component:多日期选择组件封装与实例代码
102 浏览量
更新于2024-08-30
收藏 71KB PDF 举报
vue-calendar-component是一个轻量级且易用的日期选择组件,它可以帮助开发者在Vue应用中快速集成多日期选择功能。这个组件的实例代码展示了如何在项目中安装、导入并封装使用该组件。
首先,我们来了解如何安装这个组件。在国内使用npm时,可以通过以下命令安装:
```
cnpm i vue-calendar-component --save
```
这会将vue-calendar-component添加到项目的依赖中,并在`package.json`中保存。接下来,我们需要在项目的入口文件或组件的export默认对象中引入它,以便在模板中使用:
```javascript
import Calendar from 'vue-calendar-component';
export default {
components: { Calendar }, // 将组件注册到当前组件或全局
//...
}
```
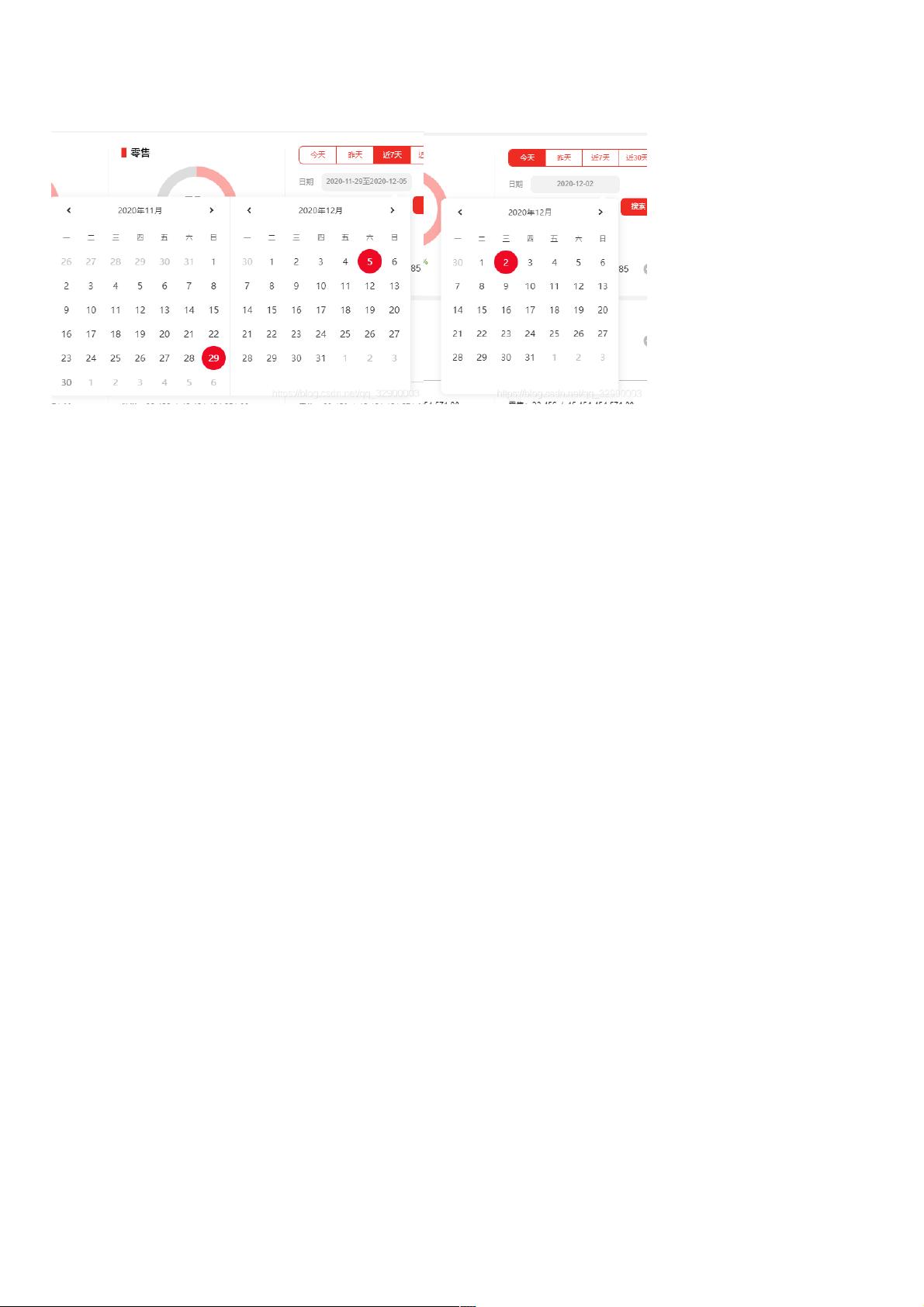
封装部分是关键,这里有两个<Calendar>组件,一个用于单选日期,另一个用于多选日期。模板中通过`ref`属性为每个组件赋予唯一的引用,便于后续操作。`v-on:choseDay`是自定义事件监听器,当用户在日历上选择日期时触发`clickDay`或`clickDay2`方法:
```html
<template>
<div class="x-f">
<Calendar
ref="Calendar"
v-on:choseDay="clickDay"
:style="{ height: '4.4rem', width: '4rem', fontSize: '0.2rem!important' }"
></Calendar>
<Calendar
v-if="multiple"
ref="Calendar2"
v-on:choseDay="clickDay2"
:style="{ height: '4.4rem', width: '4rem', fontSize: '0.2rem!important' }"
></Calendar>
</div>
</template>
```
在`script`部分,我们定义了组件的属性,如`value`用于双向数据绑定,`multiple`控制是否允许多选,以及自定义的日期间隔符`separator`。组件的数据中还包含了两个布尔属性`tap1`和`tap2`,分别表示两个日历组件是否被选中,以及`rqf`和`rqt`用于存储用户选择的日期范围。
`created()`生命周期钩子函数在这里初始化了状态,确保在组件创建时有一个初始的日期选择设置。至于`clickDay`和`clickDay2`方法的具体实现,代码没有提供,通常这些方法会处理用户选择的日期,可能包括更新数据模型、清除已有选择或处理日期范围等逻辑。
总结来说,vue-calendar-component封装的实例代码展示了一个Vue应用如何通过简单的步骤引入和使用这个多日期选择组件,以及如何根据需求定制组件的行为。这对于开发需要处理日期选择功能的Vue项目非常实用,只需适配和扩展相应的方法即可满足不同场景的需求。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-17 上传
2021-05-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38738189
- 粉丝: 5
- 资源: 954
最新资源
- HYActivityView(iPhone源代码)
- Nacos oracle专用
- rjmco-tfc-gcp-experiments:Terraform Cloud w GCP集成实验
- fontpath-renderer:字体路径字形的通用渲染器
- drl-trainers:深度强化模型训练师
- 手机APP控制,蓝牙LED彩灯制作+ARDUINO源码-电路方案
- Shoply-App-React-Redux
- JoliTypo:Web微型打字机修复程序
- FitnessTracker
- Android文字动画效果源代码
- GLSL-live-editor:基于 Codemirror 的 GLSL 实时编辑器
- 电子功用-大功率中频电源电子平波电抗器
- 基于AT89S52单片机的电子万年历(原理图+汇编程序)-电路方案
- SpeechMatics:简称语音自动识别(ASR),是一种技术,它可以使人们使用自己的声音通过计算机界面以一种最复杂的方式类似于普通人类对话的方式来讲话
- IVEngine(iPhone源代码)
- MATLAB神经网络优化算法.zip