Python+Django新手指南:文件上传实践与数据库设计
版权申诉
在本文档中,我们将深入探讨如何利用Python和Django框架快速实现文件上传功能,这对于Web开发入门者而言是一项基本且实用的能力。首先,作者强调了在学习过程中缺乏完整教程的问题,这使得新手难以跟随并进行实践操作。本文将以Django 1.6.2版本为基础,配合Deepin Linux 2013(基于Ubuntu)环境,指导读者通过一步步的实践来理解Web开发的全过程。
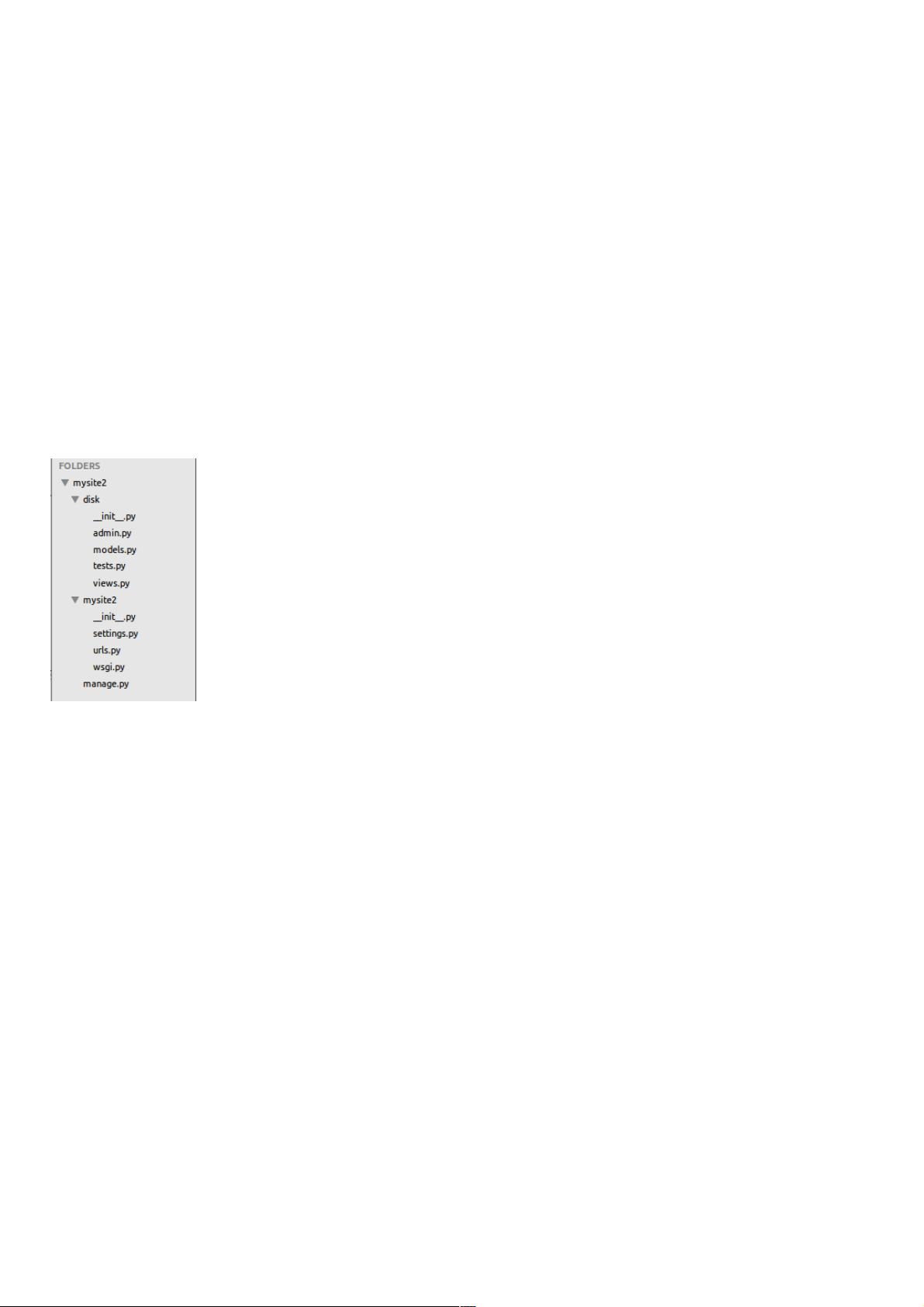
在开始之前,我们需要设置项目和应用。通过命令行,创建一个新的Django项目名为'mysite2',然后进入该项目文件夹,并创建一个新的应用'disk'。在'mysite2/settings.py'文件中,确保将新创建的应用添加到INSTALLED_APPS列表中,以便将其纳入项目的管理。
接下来,我们将设计数据模型(数据库)。在'disk/models.py'中,创建一个名为'User'的模型,包含username字段(最大长度为30字符)和headImg字段,这是一个FileField类型,用于存储用户的头像图片。upload_to参数指定图片上传的路径,这里设置为 './upl',表示图片将被上传到项目的'site2/disk'目录下的'upl'子目录。
为了实现实体的持久化,我们需要创建数据库表。运行`python manage.py makemigrations`来生成迁移文件,然后执行`python manage.py migrate`以应用这些更改。这将自动在数据库中创建对应的User表。
在实现文件上传功能时,关键在于视图函数和模板的设计。在视图中,你需要定义接收用户上传请求,处理文件并将文件保存到服务器。同时,需要设置合适的URL路由,以便用户可以通过浏览器访问文件上传界面。在模板方面,可以使用Django的表单组件(如`forms.FileField`)来构建上传表单,并展示用户已上传的文件。
最后,不要忘记考虑安全性问题,例如检查文件类型、大小和潜在的安全风险。通常,使用如Django的文件上传中间件(如`whitenoise`或`django-storages`)可以提供额外的保护和性能优化。
总结,通过本系列教程,新手开发者将学会如何在Django框架下创建、配置数据库模型,处理文件上传,并在实际应用中部署这些功能。每个步骤都注重可操作性和完整性,旨在帮助读者在实践中深化对Web开发的理解。在整个过程中,鼓励读者参考官方文档和其他相关资料,以进一步提升技能。
2022-05-08 上传
2023-12-01 上传
2010-04-27 上传
2020-12-25 上传
2020-09-21 上传
2020-12-25 上传
2023-10-10 上传
2023-10-10 上传
点击了解资源详情
weixin_38691482
- 粉丝: 3
- 资源: 949
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析