React-Native解决键盘弹出遮挡输入框的策略
39 浏览量
更新于2024-08-30
收藏 111KB PDF 举报
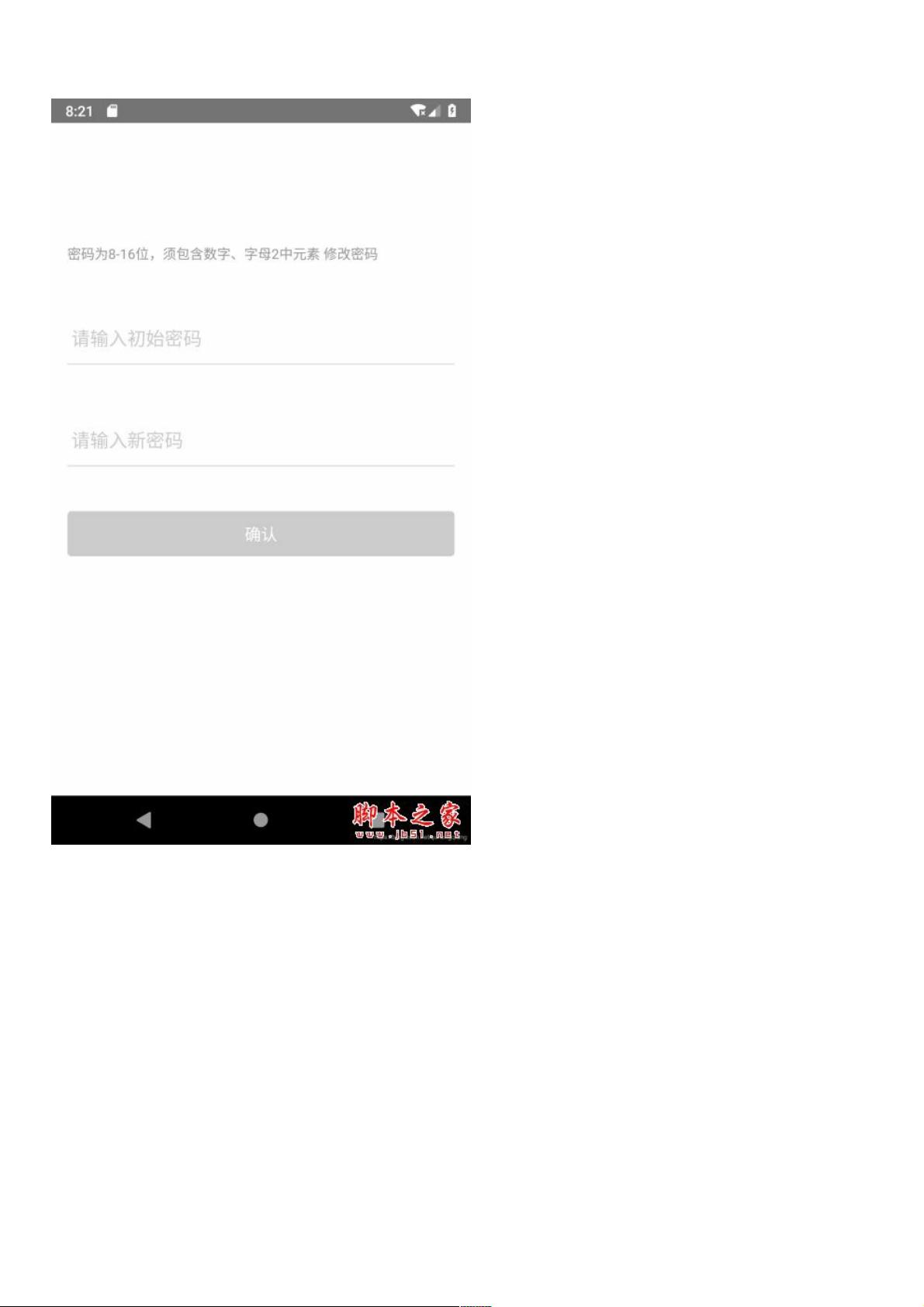
"在开发React Native应用时,经常会遇到一个问题:当用户在输入框中输入时,软键盘弹出会遮挡到输入框,影响用户体验。本文将介绍如何解决这个问题,确保用户在输入时,输入框始终保持可见。
首先,我们需要引入`KeyboardAvoidingView`组件,它是React Native提供的一种解决方案,可以自动调整视图的位置,避免被弹出的键盘遮挡。代码中可以看到,`KeyboardAvoidingView`已经作为外层容器引入,并设置了`behavior="position"`,这表示它会根据键盘的高度改变其垂直位置。`keyboardVerticalOffset`属性用于指定键盘弹出时视图上移的距离,这里设置为120,可以根据实际需要进行调整。
此外,我们还使用了`ScrollView`来包裹整个内容,这样可以确保内容在屏幕空间有限时可以滚动查看。`ScrollView`与`KeyboardAvoidingView`配合使用,可以实现更灵活的键盘处理策略。
在状态管理方面,代码定义了一个`isTrue`状态,用于判断输入的密码是否满足条件(长度至少8位,包含数字和字母)。`onChangeText`函数监听输入框的文本变化,根据输入内容更新`isTrue`状态,从而可以控制按钮的启用或禁用。
输入框的样式和行为也进行了配置,如`TextInput`的`placeholder`属性设置提示文字,`placeholderTextColor`设置提示文字颜色。同时,还定义了其他样式,如`title`和`tost`等,以创建良好的视觉效果。
要解决React Native中的软键盘遮挡输入框问题,关键在于使用`KeyboardAvoidingView`组件并合理配置其属性。同时,通过`ScrollView`增强可滚动性,并利用状态管理确保输入验证和界面反馈的正确性。开发者可以根据项目需求调整这些组件的配置,以实现最佳的键盘交互体验。"
2019-09-18 上传
2020-12-12 上传
点击了解资源详情
2019-08-15 上传
点击了解资源详情
点击了解资源详情
2020-12-09 上传
2021-01-05 上传
weixin_38617604
- 粉丝: 4
- 资源: 894
最新资源
- 计算电网中的电压降 3f-1f:计算径向电网中的电压降-matlab开发
- 手机小游戏网站蓝白.zip
- yl_236-daima_c,c语言通信系统源码,c语言
- FLASH+ASP投票程序(完整版)
- Haddock-crx插件
- jquery-salary-calculator
- 3 波段参数均衡器:由用户友好的 GUI 控制的 3 波段参数均衡器的 Simulink 模型。-matlab开发
- bashrc:我的BASH点文件
- C#图像水印,为图片增加光晕效果
- anchoredphotography:anchoredphotographyfl.com的官方资料库
- Usb_Cdc,c语言源码分析软件,c语言
- ekşi sözlük derdini sikeyim butonu-crx插件
- 安卓可抖视v1.2.9免费版.txt打包整理.zip
- 响应式婚纱网站.zip
- DTMF 发生器和接收器:DTMF 发生器和接收器-matlab开发
- socketio-v1