Eclipse中使用Maven创建动态Web工程步骤解析
104 浏览量
更新于2024-09-01
收藏 601KB PDF 举报
"详解eclipse创建maven项目实现动态web工程完整示例"
在本文中,我们将深入探讨如何在Eclipse环境中使用Maven来创建一个动态Web工程。首先,确保你的Eclipse已经集成了Maven,这意味着你可以直接在新建项目时选择Maven项目。如果你的Eclipse尚未集成Maven,你需要先安装Maven。
1. 创建Maven项目
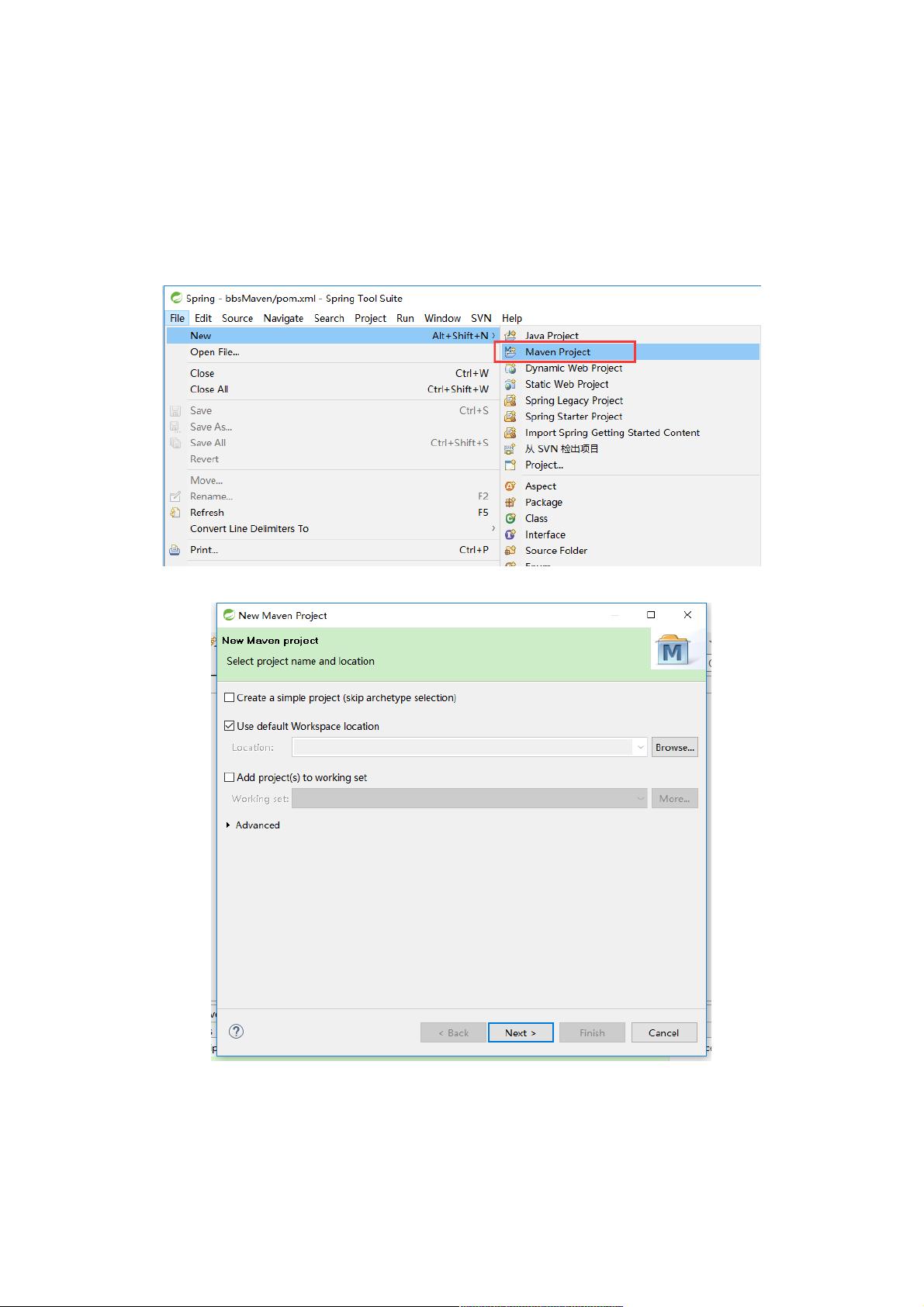
- 在Eclipse中,启动新项目向导,选择"Other",然后在列表中找到并选择"Maven Project"。
- 点击"Next",接着选择"Create a simple project (skip archetype selection)",然后点击"Next"。
- 输入项目的基本信息,包括Group ID、Artifact ID、Version,这些信息将定义你的Maven坐标。Package可以留空,Eclipse会自动为你创建一个对应的包结构。
2. 配置Web应用
- 选择"Maven Webapp"作为项目的类型,然后点击"Next"。
- 填写项目名称和保存位置,然后点击"Finish"。此时,Eclipse将生成一个标准的Maven Webapp项目结构。
3. 设置源代码和资源目录
- 为了正确配置Maven项目,你需要手动创建几个源代码和资源目录。
- 右键点击项目根目录,选择"New" -> "Source Folder",分别创建"src/main/java"、"src/test/java"和"src/test/resources"。
- 如果在创建过程中遇到问题,例如看不到新建的文件夹,可以检查项目属性。右键项目,选择"Properties",确保项目配置为"Maven Nature",并正确设置了构建路径。
4. 配置构建路径
- 在"Java Build Path"中,点击"Source"选项卡。
- 确保列出的源代码目录与Maven约定一致:src/main/java和src/main/resources的输出目录应设为"target/classes",src/test/java和src/test/resources的输出目录应设为"target/test-classes"。
- 选中"Allow output folders for source folders",这允许源代码目录与输出目录对应。
5. 更改JDK版本(可选)
- 如果需要调整项目的JDK版本,同样在"Java Build Path"中,点击"Libraries"选项卡,然后根据需要添加或更改JRE System Library。
6. 编写和运行项目
- 在"src/main/java"目录下创建你的Web应用程序代码,如Servlet、过滤器、监听器等。
- 在"src/main/webapp"目录下,创建Web应用所需的HTML、CSS、JavaScript文件以及WEB-INF目录。
- 更新pom.xml文件,添加必要的依赖,如Spring MVC、Servlet API和其他库。
- 使用Eclipse的"Maven"菜单或快捷键来构建和运行项目,例如执行"Clean"和"Install"目标。
通过以上步骤,你已经在Eclipse中成功创建了一个基于Maven的动态Web工程。Maven会自动管理项目的依赖关系,并提供了一套标准的项目结构和构建过程,使得开发和维护大型Web应用变得更加容易。在实际开发中,你还可能需要配置Tomcat服务器,以便在Eclipse内进行调试和测试。
2012-01-07 上传
2015-12-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情