jQuery事件与动画详解:入门到精通
本资源是一份关于jQuery事件与动画的教程PPT,对于初学者来说具有很高的实用价值。主要内容分为两部分:事件处理和动画功能。
1. **jQuery事件**
- **事件**:jQuery提供了一套强大的事件处理机制,允许开发者响应网页中元素的不同交互行为。事件包括DOM加载(如DOMContentLoaded)、用户交互(如点击、滑动等)和自定义事件。
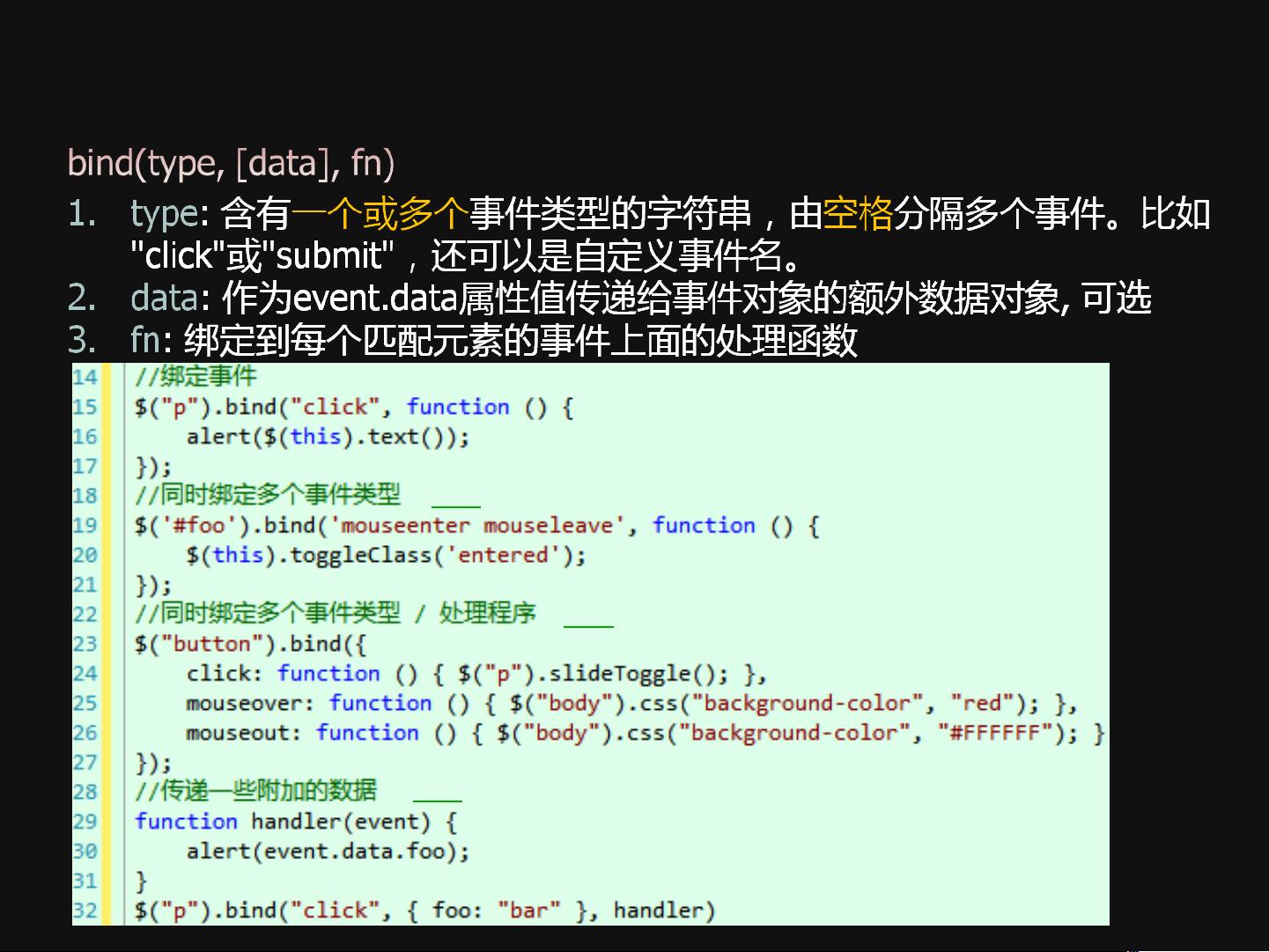
- **事件绑定**:通过`.on()`方法可以将事件处理函数附加到特定的元素或元素集合上,支持多种类型的事件,如click、mouseover等。
- **事件冒泡**:当事件在DOM树中传播时,逐级向上传递,直到达到文档节点,这是理解事件处理的基本概念。
- **事件对象属性**:事件对象包含有关触发事件的信息,如目标元素、鼠标位置等,可以通过`event`对象访问这些信息。
- **移除事件**:使用`.off()`方法可以解除之前绑定的事件处理函数。
- **模拟操作**:jQuery允许开发者通过`.trigger()`方法手动触发事件,这对于测试和模拟用户行为非常有用。
- **传递参数**:事件处理函数可以通过事件对象的`data`属性传递额外的数据,`event.data`用于存储和检索数据。
2. **jQuery动画**
- **基础动画方法**:
- `show([speed,[easing],[fn]])`和`hide([speed,[easing],[fn]])`用于显示和隐藏元素,参数`speed`决定动画速度,`easing`可选择不同的过渡效果,`fn`是动画完成后的回调函数。
- `fadeIn([speed,[easing],[fn]])`和`fadeOut([speed,[easing],[fn]])`是淡入淡出动画,同样支持速度、效果和回调。
- `slideUp([speed,[easing],[fn]])`和`slideDown([speed,[easing],[fn]])`实现元素的垂直方向滑动切换。
- **高级动画方法**:`animate(params,[speed],[easing],[fn])`允许对元素的多个样式属性进行一次性动画变化。`params`是一个包含起始和目标值的样式属性对象,`speed`和`easing`同上,`fn`为动画结束后的回调。
这份PPT深入浅出地介绍了如何在jQuery中有效地处理用户的交互事件,并利用其丰富的动画功能来增强用户体验。无论是初学者还是进阶开发者,都能从中找到适合自己的学习内容。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2009-03-20 上传
2022-06-23 上传
2009-10-01 上传
2010-10-09 上传
2021-10-07 上传
2022-06-23 上传
chenyumin1314
- 粉丝: 0
- 资源: 12
最新资源
- GoogleMaterialDesignIcons(iPhone源代码)
- 电信设备-基于邻域信息和平均差异度的Kmeans初始聚类中心优选方法.zip
- i-player:vuejs + vuetify ui编写的一套在线音乐播放器,接口来自第三方netease-cloud-music api
- MVCInputMask:使用 ASP.NET MVC 和服务器端属性动态屏蔽输入的测试项目
- 战舰
- MoodCatcher:通过丰富多彩的可视化显示您的情感和情感分析的日记
- superdesk:Superdesk是一个端到端的新闻创建,制作,策展,分发和发布平台
- Android 搜索内容保存历史记录
- netology-java-2.6-1
- 学习兴趣+数学游戏+数学建模+计算机学生学习动力
- 易语言-考试倒计时
- Python_RT:该程序利用Python的可变列表数据类型作为基础,在编译时通过光线跟踪渲染图像文件
- Vyrtex Quick Add-crx插件
- SpeechCast:由Yoshi先生创建的SpeechCast的略微附加版本
- TinEye-Java-API:TinEye Java API使用公钥和私钥对按图像URL搜索
- whereareyou:你在哪!?