微信小程序实战:实现个性签到功能代码示例
105 浏览量
更新于2024-08-29
2
收藏 70KB PDF 举报
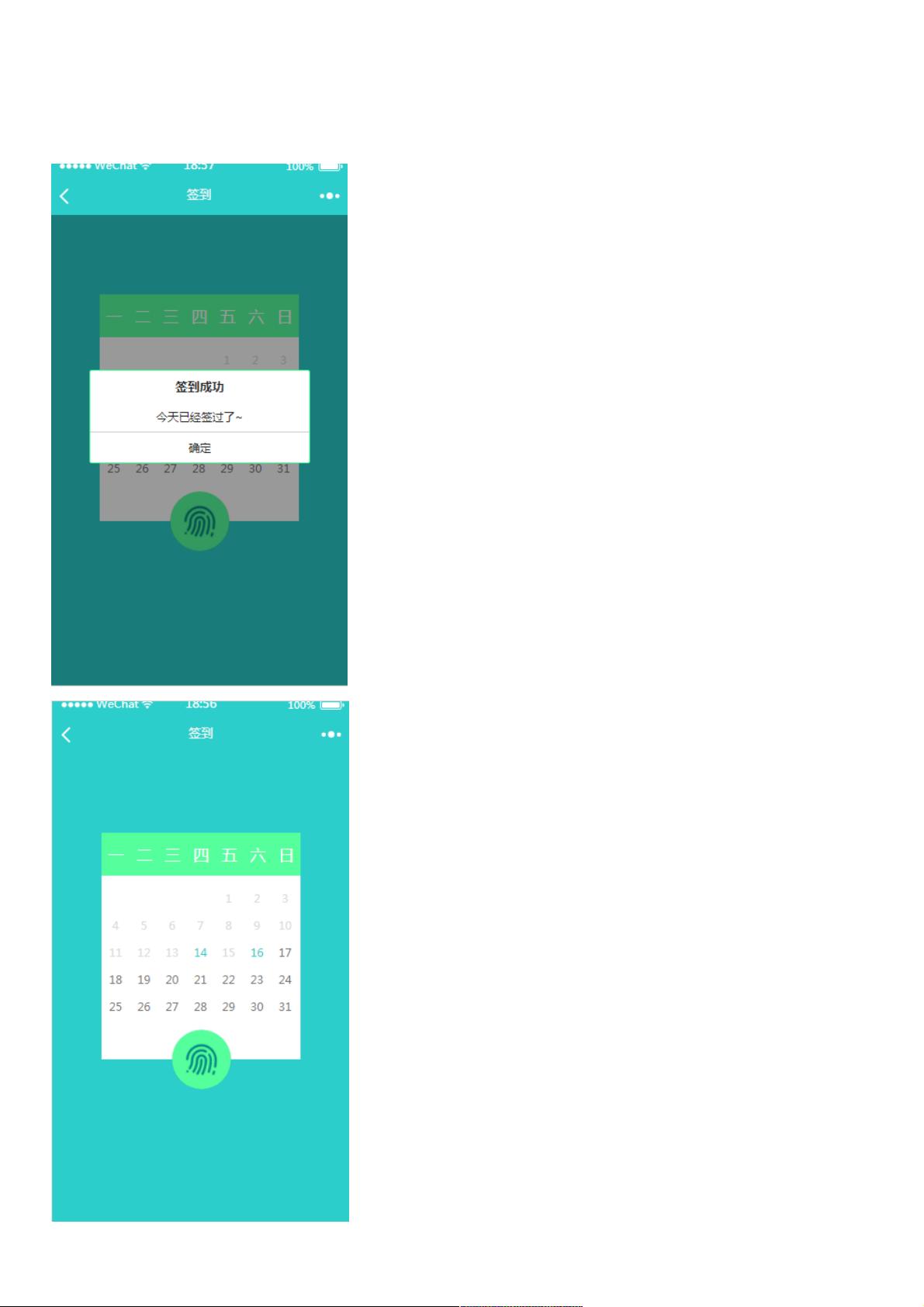
在微信小程序开发中,实现签到功能是一项常见的交互设计,本文将指导你如何通过代码来构建一个简单的签到功能。首先,我们关注于`index.wxml`文件中的核心部分,这个文件包含了签到页面的HTML结构,包括日历视图。
在`<view>`标签内,有一个名为`week`的元素,它采用`wx:for`指令遍历了月份中的每一天。每个日期单元格(`<view>`)根据当天是否已签到以及用户的签到状态进行不同的渲染。如果日期等于传入的后台签到日期数组中的一个(例如`["16", "14"]`),则显示为绿色,表示已签到。通过`wx:if="{{item+1==calendarSignData[item+1]}}"`条件判断语句实现了这一逻辑。
点击签到操作关联到`calendarSign`事件,当你点击日期时,会触发`calendarSign`方法,具体实现未在提供的代码中给出,但可以推测这可能是一个调用后端接口或者更新本地状态的处理逻辑,用户在点击后应该能成功签到并记录当前日期。
此外,签到页面顶部的`weekName`视图展示了每周的天数,用于帮助用户定位日期。`<view class='bcfff'>`可能是一个背景颜色设置,使得整体布局更加清晰。
为了完整实现这个功能,你需要编写对应的`sign.js`和`sign.wxss`文件,其中`sign.js`用于定义数据绑定、事件处理和与后端通信的逻辑,`sign.wxss`则是样式表,用来定义界面的样式。在`sign.js`中,可能包括如下的关键代码段:
```javascript
Page({
data: {
calendarSignData: [], // 从后端获取的签到日期数组
is_qd: false, // 是否已签到标志,默认为false
nbsp: '\u3000', // 空格字符,用于填充日历空白
... // 其他必要数据
},
calendarSign: function(e) {
const date = parseInt(e.currentTarget.dataset.date); // 获取点击的日期
// 发送请求到后台,更新用户签到状态
wx.request({
url: 'your_server_api', // 调用后端接口
data: { day: date },
success: (res) => {
if (res.data.status) {
this.setData({ is_qd: true, calendarSignData: res.data.signDays });
}
},
fail: () => {
console.error('签到失败');
}
});
}
})
```
同时,`sign.wxss`文件中可能包含样式规则,如字体颜色、按钮样式等。结合以上代码和样式,你就可以在微信小程序中创建一个可交互的签到功能了。在实际应用中,记得处理用户权限验证、错误提示以及界面状态管理等问题,以提供更好的用户体验。
1722 浏览量
3253 浏览量
7246 浏览量
286 浏览量
508 浏览量
2025-02-20 上传
4362 浏览量
2673 浏览量
619 浏览量
weixin_38516270
- 粉丝: 3
最新资源
- 《ASP.NET 4.5 高级编程第8版》深度解读与教程
- 探究MSCOMM控件在单文档中的兼容性问题
- 数值计算方法在复合材料影响分析中的应用
- Elm插件支持Snowpack项目:热模块重载功能
- C++实现跨平台静态网页服务器
- C#开发的ProgaWeatherHW气象信息处理软件
- Memory Analyzer工具:深入分析内存溢出问题
- C#实现文件批量递归修改后缀名工具
- Matlab模拟退火实现经济调度问题解决方案
- Qetch工具:无比例画布绘制时间序列数据查询
- 数据分析技术与应用:Dataanalys-master深入解析
- HyperV高级管理与优化使用手册
- MTK6513/6575智能机主板下载平台
- GooUploader:基于SpringMVC和Servlet的批量上传解决方案
- 掌握log4j.jar包的使用与授权指南
- 基础电脑维修知识全解析