灵活弹性布局Flex教程:语法篇详解
版权申诉
38 浏览量
更新于2024-02-25
收藏 395KB DOC 举报
Flex布局是一种用于为盒状模型提供最大灵活性的解决方案,可以简单、完整、响应式地实现各种页面布局。任何一个容器都可以指定为Flex布局,通过指定display属性为flex来实现。Flex布局的传统解决方案基于盒状模型,依赖display、position和float属性,不适用于特殊布局,例如垂直居中。2009年,W3C提出了Flex布局,现已得到所有浏览器的支持,能够安全地使用。
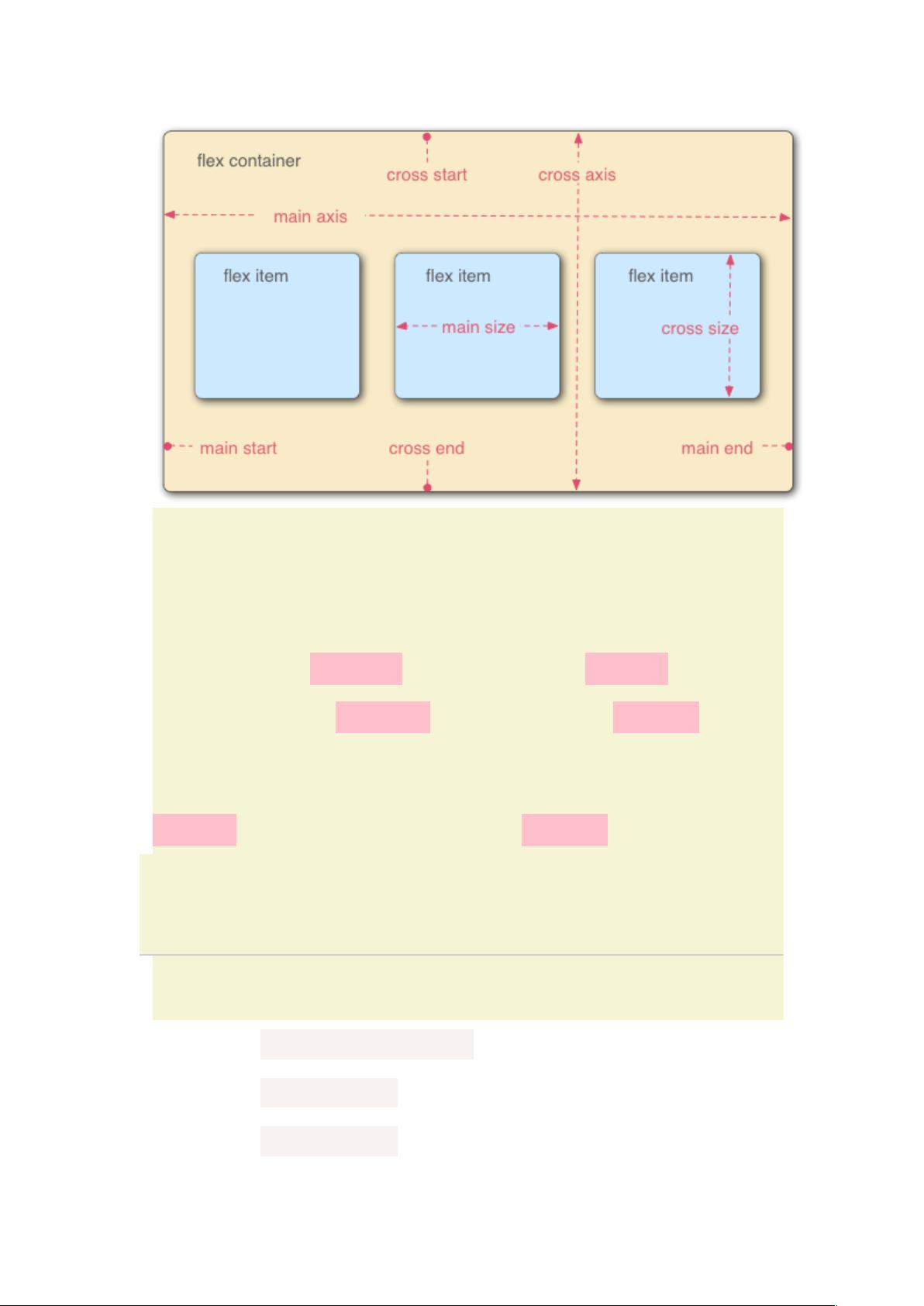
Flex布局的基本概念包括Flex容器和Flex项目。采用Flex布局的元素称为Flex容器,其所有子元素自动成为容器成员,称为Flex项目。Flex布局可以应用于行内元素,但在Webkit内核的浏览器中需要加上-webkit前缀。需要注意的是,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
Flex布局的使用语法非常简单,通过设置容器的display属性为flex或inline-flex就可以实现。Flex布局可以实现的功能非常强大,包括实现页面各种复杂布局、响应式布局等。通过学习Flex布局的语法和使用方法,可以有效提高页面布局的灵活性和效率。
在实际应用中,Flex布局具有许多优势和应用场景。其灵活性和响应式布局的特点能够很好地适应不同屏幕尺寸的设备,为移动端和PC端的页面布局提供了更好的解决方案;同时,Flex布局也能够很方便地实现复杂的布局,例如网格布局、水平居中和垂直居中等。通过学习Flex布局的语法和应用,可以更好地应对页面布局中的各种需求。
总之,Flex布局是一种弹性、灵活、响应式的布局方案,能够以简便、完整的方式实现各种页面布局需求。通过了解Flex布局的基本概念和语法,可以更好地应用于实际项目中,提高页面布局的效率和灵活性,适应不同设备和需求。Flex布局已成为现代Web开发中的重要技术,对于前端开发人员来说,掌握和应用Flex布局是非常重要的。
2022-01-08 上传
2022-01-10 上传
2021-11-23 上传
2023-05-17 上传
2023-03-20 上传
2023-06-07 上传
2023-07-29 上传
2023-09-20 上传
2023-06-02 上传
普通网友
- 粉丝: 1265
- 资源: 5619
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查