Android文字翻转动画实现与代码详解
51 浏览量
更新于2024-08-30
收藏 64KB PDF 举报
本文主要介绍了如何在Android应用程序中实现文字翻转动画的效果。首先,作者通过一个具体的需求设定,要求沿Y轴方向,当数值减1时动画执行逆时针旋转,数值加1时则顺时针旋转。这个动画是基于`RotateAnimation`类,它参考了Android官方示例APIDemos中的`Rotate3DAnimation`。
`RotateAnimation`类的构造函数接受三个参数,分别是动画组件的中心点的x、y坐标以及旋转的方向。为了更好地观察动画的方向变化,可以通过将`DEBUG`属性设为`true`来启用调试模式。在动画的实现过程中,`initialize()`方法被用来初始化动画组件及其父容器的尺寸,同时可能涉及到相机(如`camera`)的实例化和赋值。
关键的动画部分在于`applyTransformation()`方法,这个方法在动画的每一帧执行时会被调用。在这个方法中,通过检查翻转是否达到一半(`overHalf`变量),调整翻转角度为180度以避免下半部分出现镜像效果,从而保持数字的可读性。此外,文章还提到了一个内部静态接口`InterpolatedTimeListener`,这个接口允许开发者获取动画的进度,并将其传递给监听器。
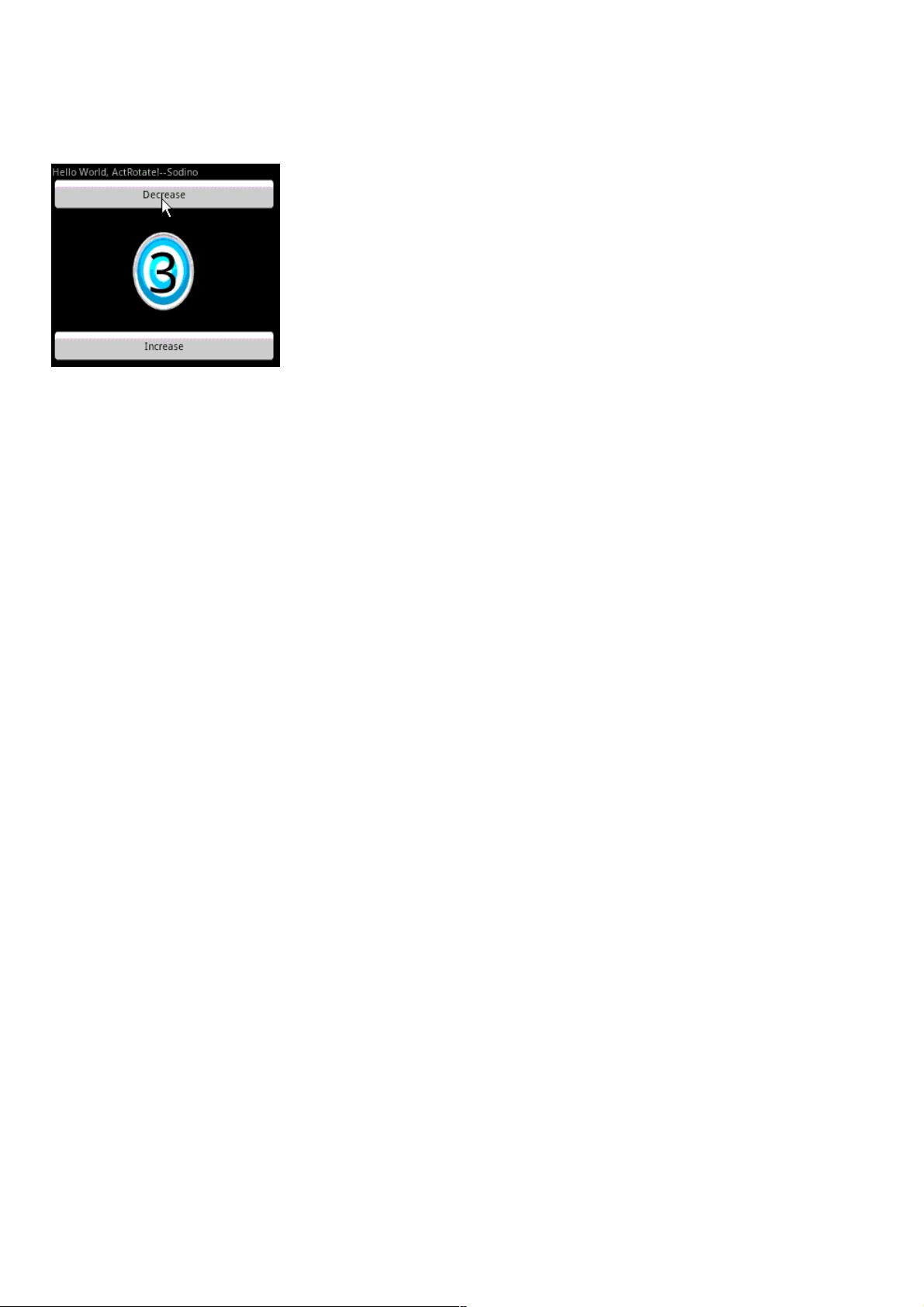
代码示例`ActRotate.java`中,一个名为`lab.sodino.rotate`的包下定义了Activity,继承了`Activity`基类,并处理了`InterpolatedTimeListener`的实现和动画的启动。用户需要根据提供的效果图自行在XML布局中实现文字元素,以便与Java代码配合展示文字翻转动画。
总结来说,本文详细讲解了如何通过`RotateAnimation`类创建一个具有自定义旋转逻辑的文字翻转动画,并涉及了关键方法的使用、动画控制和进度监听机制。整个过程既注重理论原理,又提供了实际代码示例,对于Android开发人员理解和实现类似动画效果具有很高的参考价值。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-26 上传
2020-09-01 上传
2018-06-07 上传
2020-08-28 上传
2020-08-29 上传
2012-08-29 上传
weixin_38582506
- 粉丝: 4
- 资源: 933
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率