"React面试题整理与分享(面试官经验).pdf"
版权申诉
PDF格式 | 3.54MB |
更新于2024-02-24
| 15 浏览量 | 举报
同事整理分享的React面试题值得收藏(面试官分享)。React面试题一、组件基础。React事件机制是指React并不是将click事件绑定到了div的真实DOM上,而是在document处监听了所有的事件。当事件发生并且冒泡到document处时,React将事件内容封装并交由真正的处理函数运行。这种方式不仅减少了内存的消耗,还能在组件挂载销毁时统一订阅和移除事件。除此之外,冒泡到document上的事件也不是原生的浏览器事件,而是由React自己实现的合成事件(SyntheticEvent)。因此如果不想要是事件冒泡的话应该调用event.preventDefault()方法,而不是调用event.stopPropagation()方法。
JSX上写的事件并没有绑定在对应的真实DOM上,而是通过事件代理的方式,将所有的事件都统一绑定在了document上。这样的方式不仅减少了内存消耗,还能在组件挂载销毁时统一订阅和移除事件。另外冒泡到document上的事件也不是原生浏览器事件,而是React自己实现的合成事件(SyntheticEvent)。因此我们如果不想要事件冒泡的话,调用event.preventDefault()方法,而不是调用event.stopPropagation()方法。对于React合成事件,我们还需要注意到如果想要异步访问事件属性,必须在事件上调用event.persist()方法,以确保它保留在池中。
在React中,组件是可复用的代码单元。可以说React应用程序是由多个组件组成的。每一个组件都有自己的状态和属性,可以接受输入的数据并产生相应的输出。组件可以由其他组件组合而成。
React面试题二、状态管理
在React中,状态(state)被设计成本地的,只是由一个组件来管理。这意味着只有组件本地才能读取和更改状态值。如果一个状态改变,那么只有它自己或者它的子组件才能收到这个变化的通知。并且状态(state)是可变的,可以通过调用this.setState()方法来更新状态。当状态发生改变时,组件会重新渲染以反映新的状态。
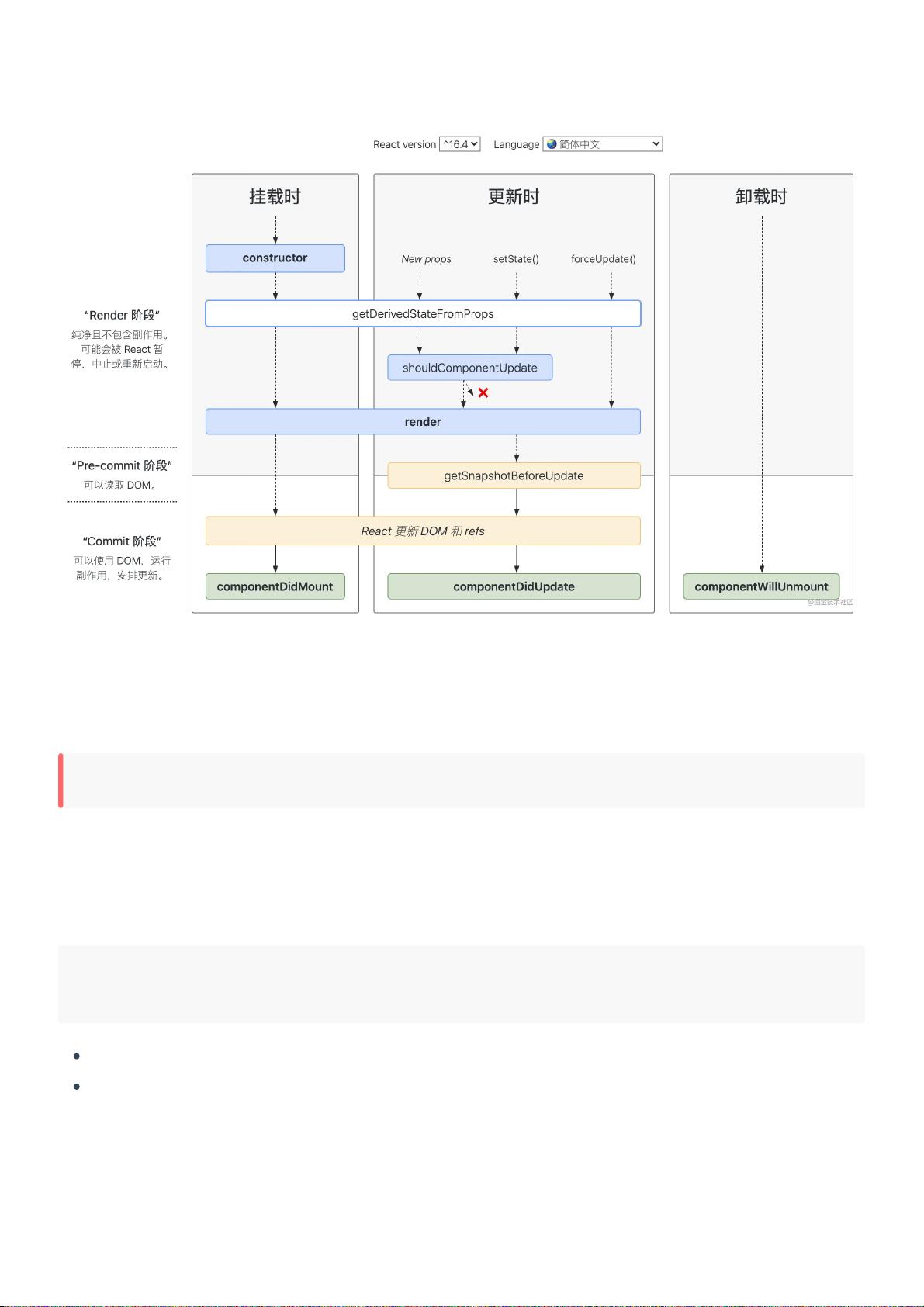
React面试题三、组件生命周期
在React组件的生命周期中,一共有三个阶段:挂载阶段、更新阶段和卸载阶段。挂载阶段包括了constructor、render、componentDidMount等生命周期方法。更新阶段包括了shouldComponentUpdate、componentDidUpdate等生命周期方法。卸载阶段包括了componentWillUnmount生命周期方法。
React面试题四、虚拟DOM和性能优化
虚拟DOM是React提升性能的重要手段之一。在React中,当组件状态改变时,会重新生成虚拟DOM。与旧的虚拟DOM进行比较,并找出需要更新的部分,最后再把这些部分更新到真实的DOM上。这个过程中,React会尽可能地以最小的代价来更新真实的DOM,以提高应用的性能。
React面试题五、组件通信
在React中,组件之间的通信可以通过props或者状态提升。父组件可以通过props向子组件传递数据,子组件可以通过调用父组件传递过来的方法来通知父组件状态发生改变。另外,React也提供了Context和Redux等状态管理工具来帮助组件之间进行通信。
总结:React是一个非常流行的JavaScript库,它在构建用户界面方面提供了很多有用的工具和功能。在面试中,了解React的基本原理和常见问题是非常重要的。通过对React面试题的整理和分享,我们可以帮助更多的人更好地理解React,并在面试中取得更好的成绩。同事整理分享的React面试题值得收藏,其中涵盖了组件基础、状态管理、组件生命周期、虚拟DOM和性能优化、组件通信等方面的知识点,对于准备面试的人来说是非常有帮助的资料。希望大家可以好好利用这份分享,更好地准备自己的React面试,取得成功。
相关推荐









工具盒子
- 粉丝: 75
- 资源: 1311
最新资源
- 易语言超级列表框进度条
- CircleFun
- easy-tips:使用Go&PHP的代码职业中的一些提示:partying_face::partying_face::partying_face:
- 动画使图像实现动画效果
- React-Authentication-Burj-Al-Arab
- MT4跟单软件_mt4跟单_跟单_mt4跟单_跟单EA_ea
- 根据hostname自动获取目标设备的IPv4和Ipv6地址,并申请socket的模块
- 易语言超级列表框转HTML
- postcss-atcss-constant:ACSS禁止规则级联的模块
- XcodeProj::memo:读取,更新和编写Xcode项目
- KiLib-OSS:KiLib开源
- 易语言超级列表框读取自定义的配置内容
- PiBoom:通过树莓派上的 GPIO 按钮控制 MusicBox
- rentry:命令行中的Markdown pastebin
- 1click-calculator
- 精品图片站