Vue-cli与axios结合:封装与复用请求
2 浏览量
更新于2024-09-02
收藏 238KB PDF 举报
"本文主要探讨了在Vue-cli项目中如何基于axios进行API请求的封装与复用,以提高代码的可维护性和效率。首先,文章提到了安装axios库的步骤,然后介绍了设置接口代理来解决跨域问题。接着,展示了在main.js中全局注册axios,以便在Vue实例中方便地调用。最后,文章提到了请求的封装方法,将不同的请求逻辑分离到单独的文件中,以实现更清晰的代码结构。"
在开发Web应用时,尤其是在使用Vue.js框架时,处理HTTP请求是必不可少的一环。Vue-cli提供了便利的环境配置,使得我们可以更好地组织和管理这些请求。本文的核心在于讲解如何在Vue-cli中利用axios进行API请求的封装,以达到代码的复用和优化。
首先,我们需要安装axios库,通过运行`npm install axios --save`命令将其添加到项目依赖中。axios是一个基于Promise的HTTP库,既可以用在浏览器,也可以用在Node.js环境中,非常适合作为前端的HTTP请求工具。
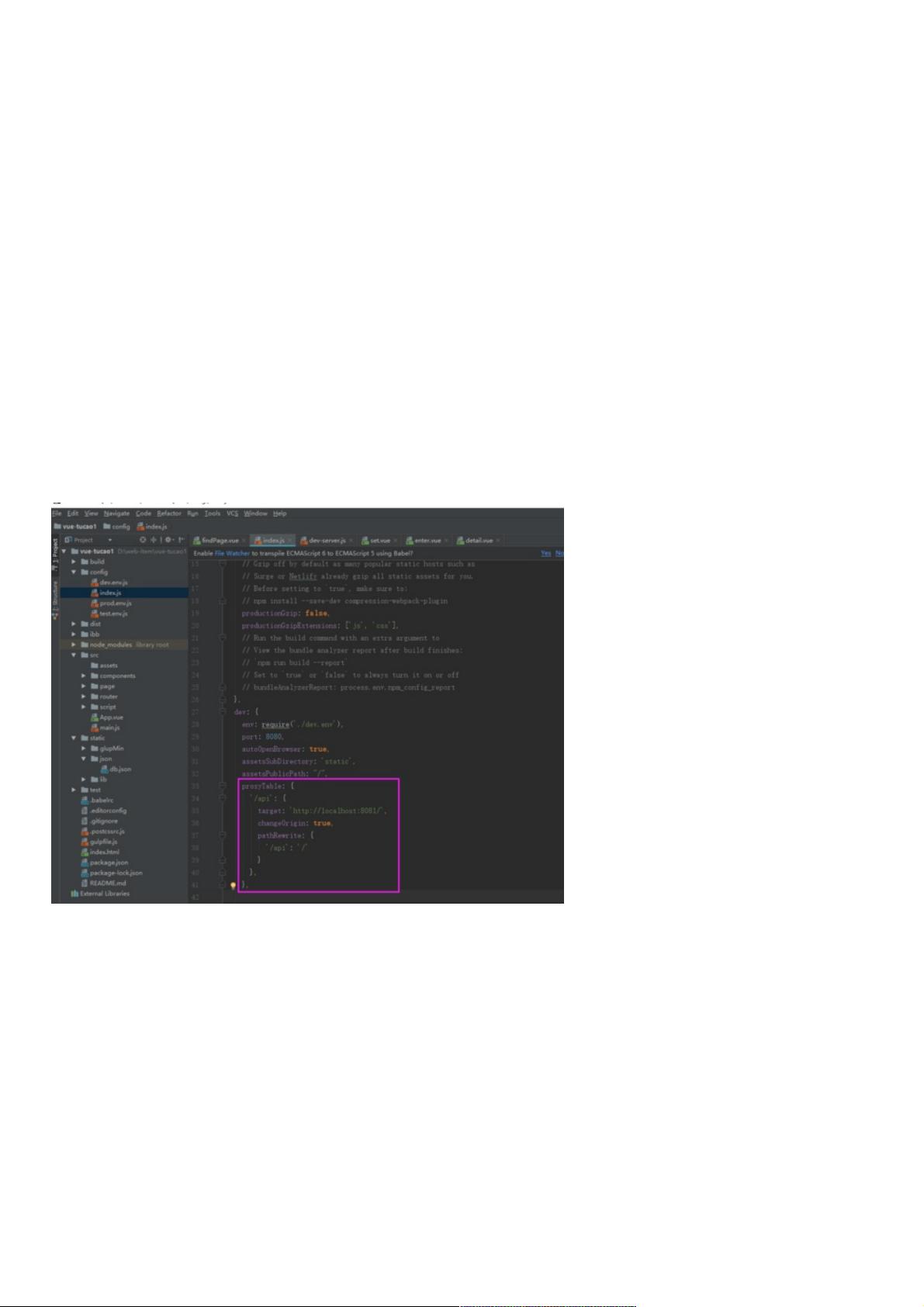
为了解决在开发环境下可能出现的跨域问题,我们需要在Vue-cli的配置文件`config/index.js`中设置接口代理(proxyTable)。例如,将所有以`/api`开头的请求代理到`http://47.95.xxx.246:8080`,设置`changeOrigin`为`true`以允许跨域。这样,我们在项目中调用`/api`时,实际请求会被自动转发到指定的目标地址。
在`main.js`中,我们将axios挂载到Vue实例的原型链上,如`Vue.prototype.$http = axios`,这样在整个项目中,我们可以通过`this.$http`直接调用axios的方法,简化了请求的调用方式。例如,可以使用`this.$http.get()`或`this.$http.post()`发起GET或POST请求。
然而,为了保持代码的整洁和可维护性,通常会将请求逻辑封装起来。这可以通过创建专门的文件(如`api.js`、`get.js`、`post.js`等)来实现,将每个API请求作为一个单独的功能函数。这样做可以使每个请求功能明确,易于理解和测试,同时减少代码重复。
封装请求的示例可能如下:
```javascript
// 在api.js中定义一个获取文章的函数
export function getArticles() {
return this.$http.get('/api/articles', {
// 可以在此添加额外的请求配置
})
.then(response => {
// 处理成功的响应
return response.data;
})
.catch(error => {
// 处理请求错误
console.error(error);
});
}
// 在组件中调用封装好的函数
import { getArticles } from '@/services/api';
this.getArticles().then(articles => {
// 使用返回的数据
console.log(articles);
}).catch(err => {
console.error('获取文章失败:', err);
});
```
通过这种方式,不仅可以保持代码的模块化,还能够方便地进行错误处理和统一的请求配置,提高代码的可读性和复用性。封装后的请求函数可以根据实际需求进行扩展,例如加入加载状态的管理、错误重试机制等,进一步提升用户体验。
2021-05-23 上传
2024-02-23 上传
2024-05-20 上传
2023-08-30 上传
2024-09-04 上传
2024-11-07 上传
2024-11-01 上传
2023-07-02 上传
2023-09-07 上传
weixin_38673694
- 粉丝: 3
- 资源: 949