Vue 2.0 + Element-UI 实战教程:快速搭建项目与页面布局
14 浏览量
更新于2024-08-31
1
收藏 176KB PDF 举报
本文档是一篇详细的Vue 2.0与Element-ui实战教程,主要针对前端开发者。首先,作者强调了所使用的工具和库,包括Vue CLI(用于构建项目)、vue-router(用于路由管理)、axios(处理HTTP请求)、moment(日期处理库)以及Element-ui(一个流行的前端组件库)。文章的重点在于如何利用这些工具搭建一个实际的项目,包括后端数据接口的简化实现,使用json-server创建本地数据服务,便于数据的增删改查。
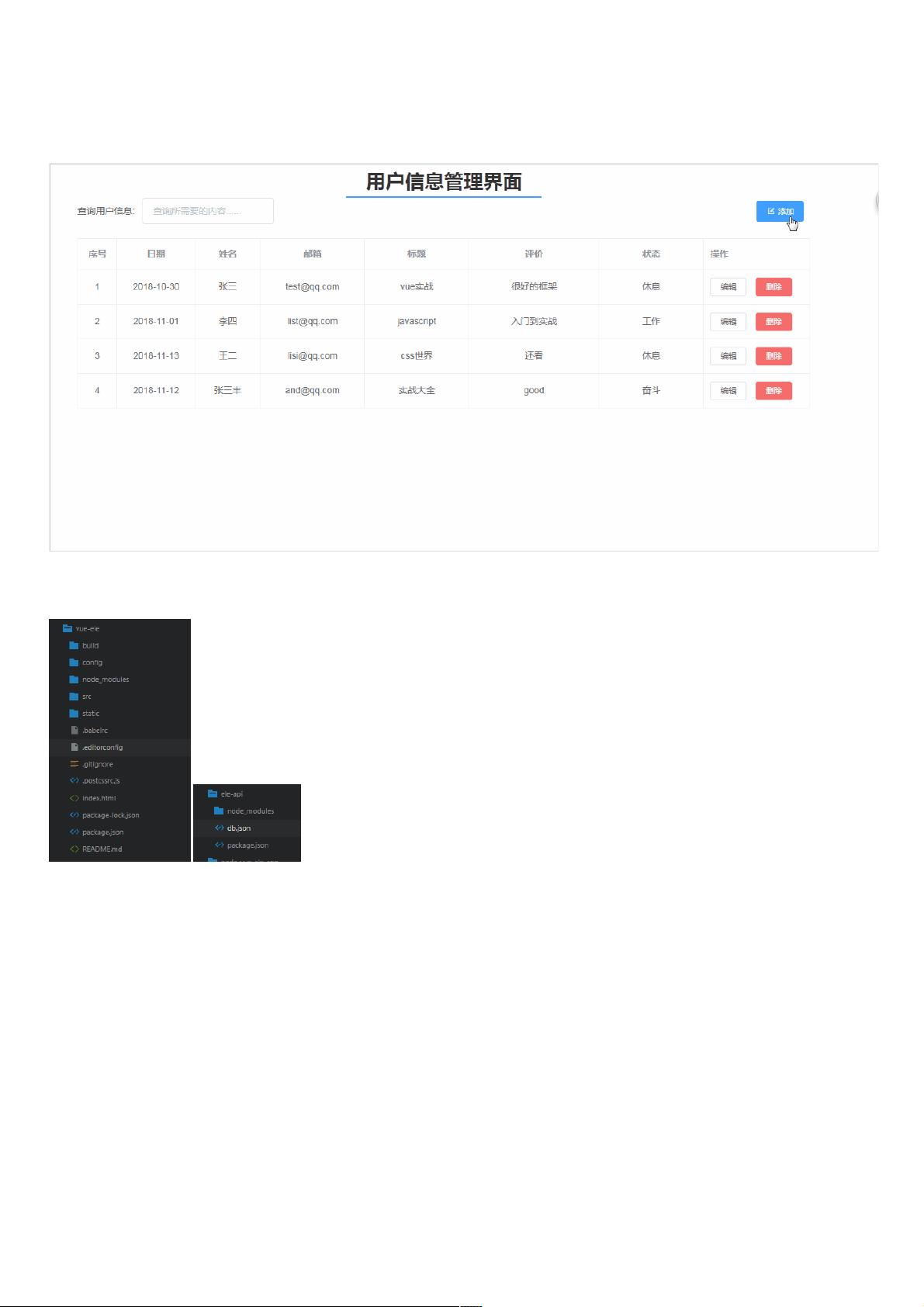
项目结构部分,文档展示了前端项目的目录结构,左侧是前端文件组织,而右侧则是json-server提供的服务端支持,用于模拟实时的数据交互。作者并未详述具体的脚手架搭建和json-server设置,但提供了链接供读者参考。
在页面搭建环节,作者介绍了如何使用Element-ui快速进行页面开发。首先,通过npm安装Element-ui并引入到项目中,接着在UserInfo.vue组件中,通过Element-ui的table组件实现了用户信息的搜索框和添加按钮,利用el-form和el-button等元素构建了一个直观且功能齐全的用户信息管理界面。
整个过程旨在帮助读者理解如何结合Vue 2.0的灵活性和Element-ui的组件化设计,创建出高效、易于维护的前端应用。通过这个实战案例,开发者可以学习到如何运用现代前端技术栈来开发实际项目,并提升开发效率。对于初学者或希望进一步提升Vue和Element-ui技能的开发者来说,这是一篇极有价值的实践指南。
2019-12-05 上传
2020-11-26 上传
2018-09-05 上传
2023-03-29 上传
2023-05-14 上传
2023-05-31 上传
2023-03-04 上传
2023-07-28 上传
2024-11-04 上传
weixin_38555616
- 粉丝: 2
- 资源: 886