触控时代:重新思考交互设计与Focus效果
173 浏览量
更新于2024-08-27
收藏 508KB PDF 举报
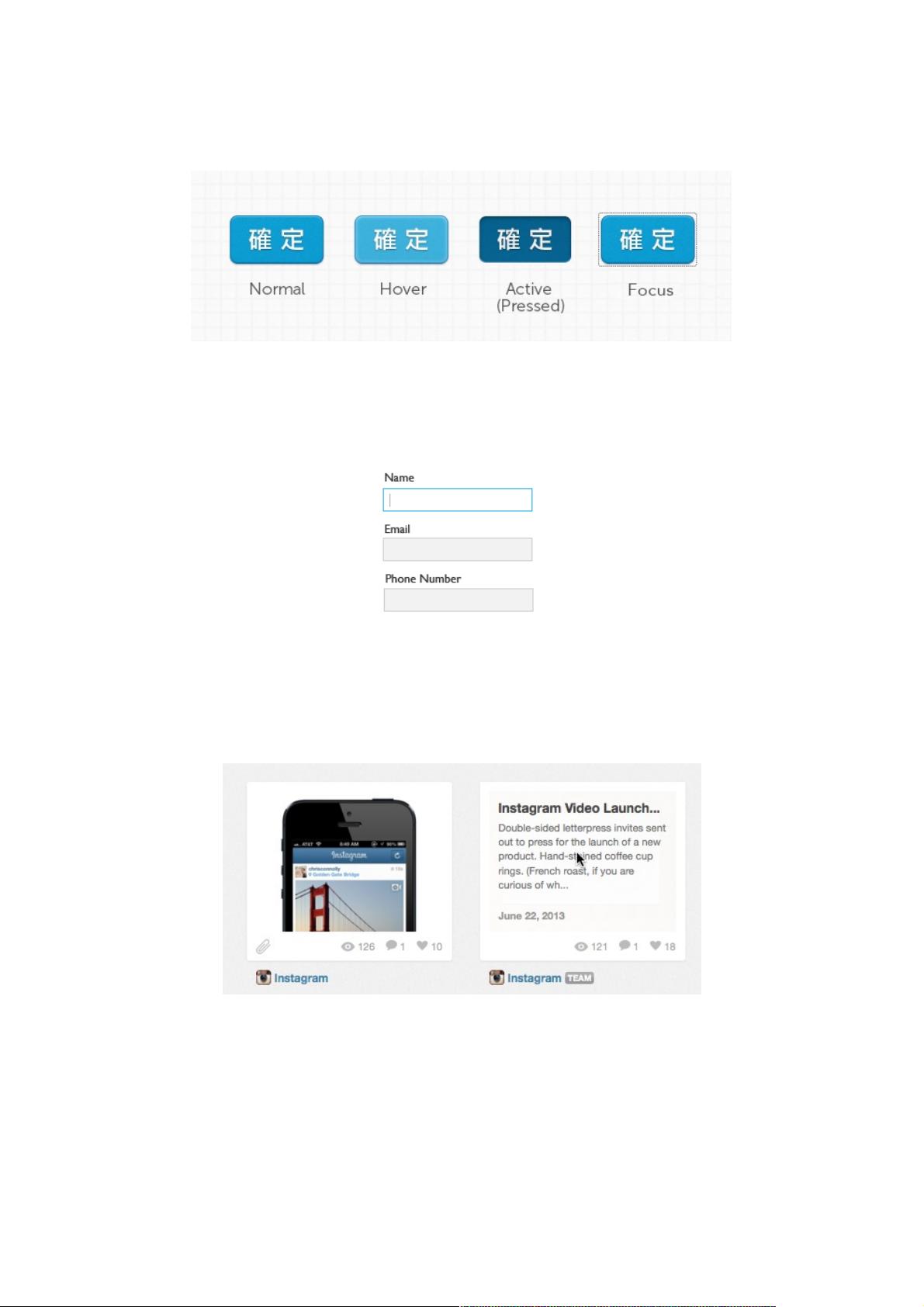
"这篇文章主要探讨了在触控设备上如何设计有效的互动效果,特别是针对触控设备缺乏Hover状态的情况。文章提到了按钮控件的四种基本状态:Normal、Hover、Active(Archive)和Focus,强调了Focus效果在键盘导航中的重要性。Hover效果在网页设计中常见且有用,但它在触控设备上无法实现,因此设计师需要找到替代方案。文章通过iOS系统和PlantNanny应用的实例展示了如何适应触控操作,如长按和滑动等,以实现良好的用户体验。"
在触控设备的设计中,设计师面临着与传统鼠标操作不同的挑战。由于触控设备没有鼠标游标,传统的Hover效果无法实现。Hover效果通常用于提示用户当前元素可交互,并可能提供额外信息,但这种交互在触控屏幕上需要新的设计策略。例如,设计师可以通过长按操作来模拟Hover的效果,就像在PlantNanny应用中,用户需要长按2秒才能完成任务,这样可以防止意外触发并增加反馈时间。
在触控设备上,用户主要通过单击、双击、长按和滑动手势来与界面互动。iOS系统中的App图标单击启动应用,长按则触发其他操作,如删除或移动。下拉刷新手势则替代了传统的刷新按钮,这体现了设计如何适应触控设备的直觉操作。因此,设计师在开发App时需要考虑这些特性,确保互动效果既直观又易于理解。
为了创建优秀的用户体验,触控设备的界面设计应减少用户在触摸和键盘之间切换的需要,比如在填写表单时,通过良好的Focus效果,使用户能方便地使用Tab键在输入框间切换。设计师需要关注这些细节,确保在没有Hover效果的情况下,依然能够提供清晰的反馈和流畅的导航。
触控设备上的交互设计需要创新和适应性,既要保持信息的清晰传达,又要考虑到操作的便捷性。设计师需要根据触控设备的特性重新构思按钮状态的表示方式,以及如何通过其他手势来模拟传统桌面环境中的交互行为,从而提供无缝的用户体验。
2021-06-14 上传
2021-01-20 上传
2020-08-28 上传
2021-02-28 上传
175 浏览量
点击了解资源详情
点击了解资源详情
148 浏览量
weixin_38726407
- 粉丝: 20
- 资源: 954
最新资源
- LanYaAPP.zip
- rino-status:oca Ocavue的正常运行时间监控器和状态页面,由@upptime提供支持
- Simple Task Management App in JavaScript Free Source Code.zip
- 25个经典网站源代码.zip
- button style.rar
- kafka-service-interface:公开Kafka生产者和消费者API的Docker服务
- 西门子Safety电子学习解决方案.rar
- repmgr:PostgreSQL最受欢迎的复制管理器(Postgres)-最新版本5.2.1(2020-12-07)
- nvp-accessor:smple模块,用于访问名称-值对数组中的值
- Matlab_optical.zip_MATLAB 物理_MATLAB光学_matlab 几何光学_光学_物理光学
- 马修斯网站
- 基于python开发的中国关单数据查询免费软件v1.0下载
- Sticky Note Apps using JavaScript with Source Code.zip
- presentation-Website:演示的好网站
- spring.zip
- 高斯白噪声matlab代码-DDWD:数据驱动的小波