DHTMLX组件使用手册:Calendar, Combo, Editor, Layout指南
需积分: 31 81 浏览量
更新于2024-07-23
收藏 1MB PDF 举报
"DHTMLX使用手册非API"
DHTMLX是一个强大的JavaScript库,它提供了多种组件,如dhtmlxCalendar、dhtmlxCombo、dhtmlxEditor和dhtmlxLayout,用于构建富客户端Web应用程序。这个非API的手册旨在帮助开发者理解和使用这些组件。
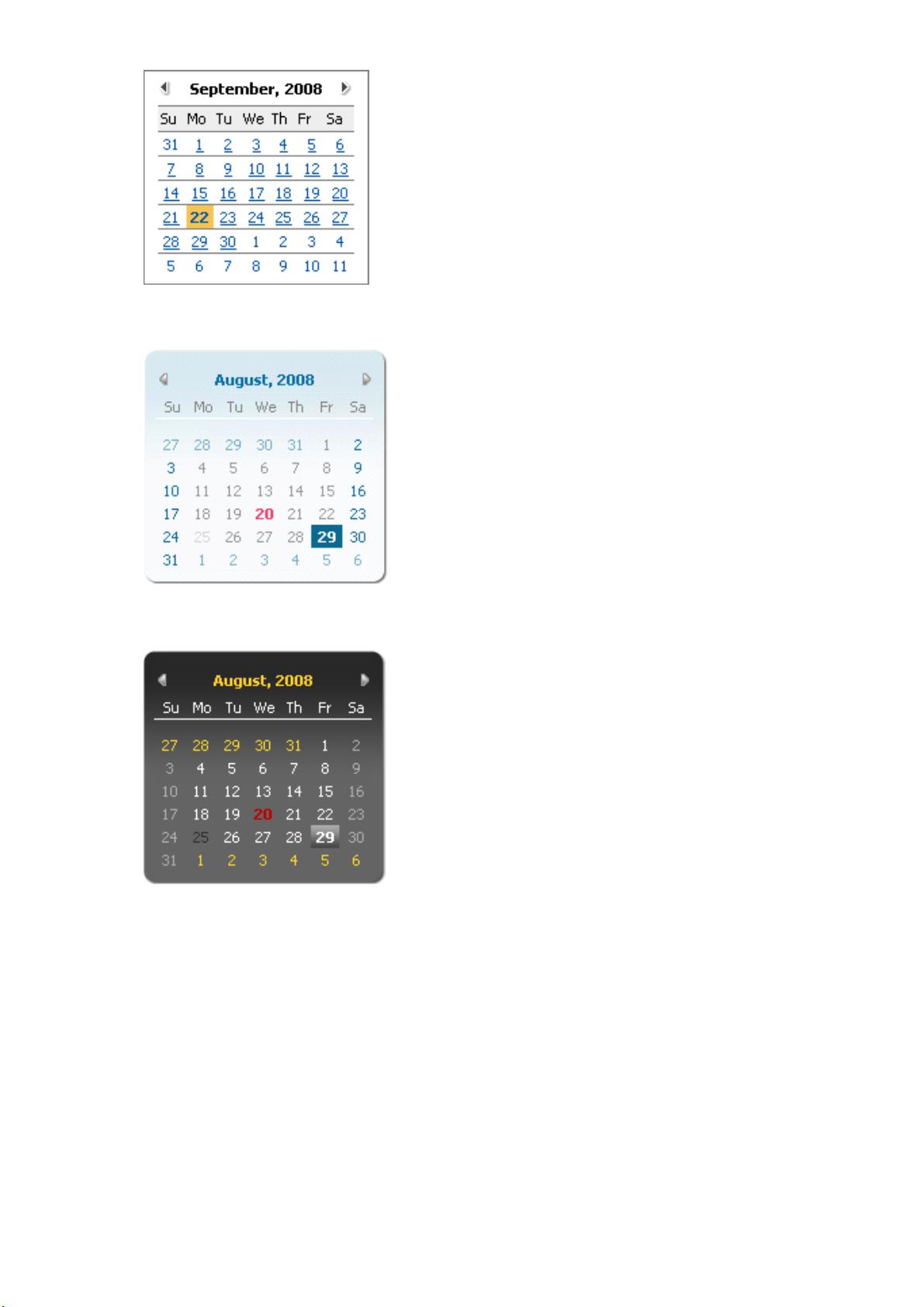
1. **dhtmlxCalendar**:
- **主要特点**: 提供一个可嵌入网页的日历控件,用户可以方便地选择日期。
- **支持的浏览器**: 兼容多种主流浏览器,包括Internet Explorer、Firefox、Chrome、Safari和Opera。
- **初始化**: 可以通过基本或扩展方式初始化,如最小初始化只需调用函数,而扩展初始化可以配置更多选项。
- **连接输入框**: 可将日历与输入框关联,用户点击输入框时显示日历。
- **皮肤设置**: 支持更换皮肤以改变日历的视觉样式。
- **日期格式**: 可自定义日期显示格式。
- **事件处理**: 可绑定onClick、onChangeMonth等事件,实现定制化交互。
2. **dhtmlxCombo**:
- **主要功能**: 一个下拉列表组件,提供搜索过滤、多选等功能。
- **支持的浏览器**: 同样支持主流浏览器。
- **使用方法**: 包括初始化、添加选项、与表单元素关联、过滤选项等功能。
- **过滤**: 用户在输入框中输入时,可以自动过滤显示匹配的选项。
- **操作**: 支持对combobox的增删改查操作,以及选项数据的管理。
- **群组扩充**: 可以创建分组的下拉选项,提高用户体验。
3. **dhtmlxEditor**:
- **主要功能**: 一个基于JavaScript的富文本编辑器,用于创建和编辑HTML内容。
- **支持的浏览器**: 与多数现代浏览器兼容。
- **运作方式**: 支持多种文字格式,如加粗、斜体、颜色等。
- **初始化**: 初始化编辑器,设置皮肤和其他配置。
- **API函数**: 提供了一系列方法进行编辑器的操作,如插入文本、获取HTML内容等。
4. **dhtmlxLayout**:
- **主要功能**: 提供了一种布局管理工具,可以创建复杂的窗口布局,如网格、面板等。
- **支持的浏览器**: 与大部分现代浏览器兼容。
- **初始化**: 设置布局模式,添加面板,并调整它们的大小和位置。
这个手册详细介绍了DHTMLX组件的基本用法和实例代码,对于开发者来说是宝贵的参考资料,可以帮助他们快速上手并有效地集成这些组件到他们的Web应用中。虽然没有提供完整的API文档,但提供的指南已经足够帮助开发者实现大部分常见功能。
189 浏览量
212 浏览量
2014-05-28 上传
2018-04-13 上传
2011-06-07 上传
2014-05-05 上传
点击了解资源详情
yzj578492228
- 粉丝: 6
- 资源: 7
最新资源
- WPF渲染层字符绘制原理探究及源代码解析
- 海康精简版监控软件:iVMS4200Lite版发布
- 自动化脚本在lspci-TV的应用介绍
- Chrome 81版本稳定版及匹配的chromedriver下载
- 深入解析Python推荐引擎与自然语言处理
- MATLAB数学建模算法程序包及案例数据
- Springboot人力资源管理系统:设计与功能
- STM32F4系列微控制器开发全面参考指南
- Python实现人脸识别的机器学习流程
- 基于STM32F103C8T6的HLW8032电量采集与解析方案
- Node.js高效MySQL驱动程序:mysqljs/mysql特性和配置
- 基于Python和大数据技术的电影推荐系统设计与实现
- 为ripro主题添加Live2D看板娘的后端资源教程
- 2022版PowerToys Everything插件升级,稳定运行无报错
- Map简易斗地主游戏实现方法介绍
- SJTU ICS Lab6 实验报告解析