HTML5视频接入与控制系统设计
需积分: 9 90 浏览量
更新于2024-09-05
收藏 511KB PDF 举报
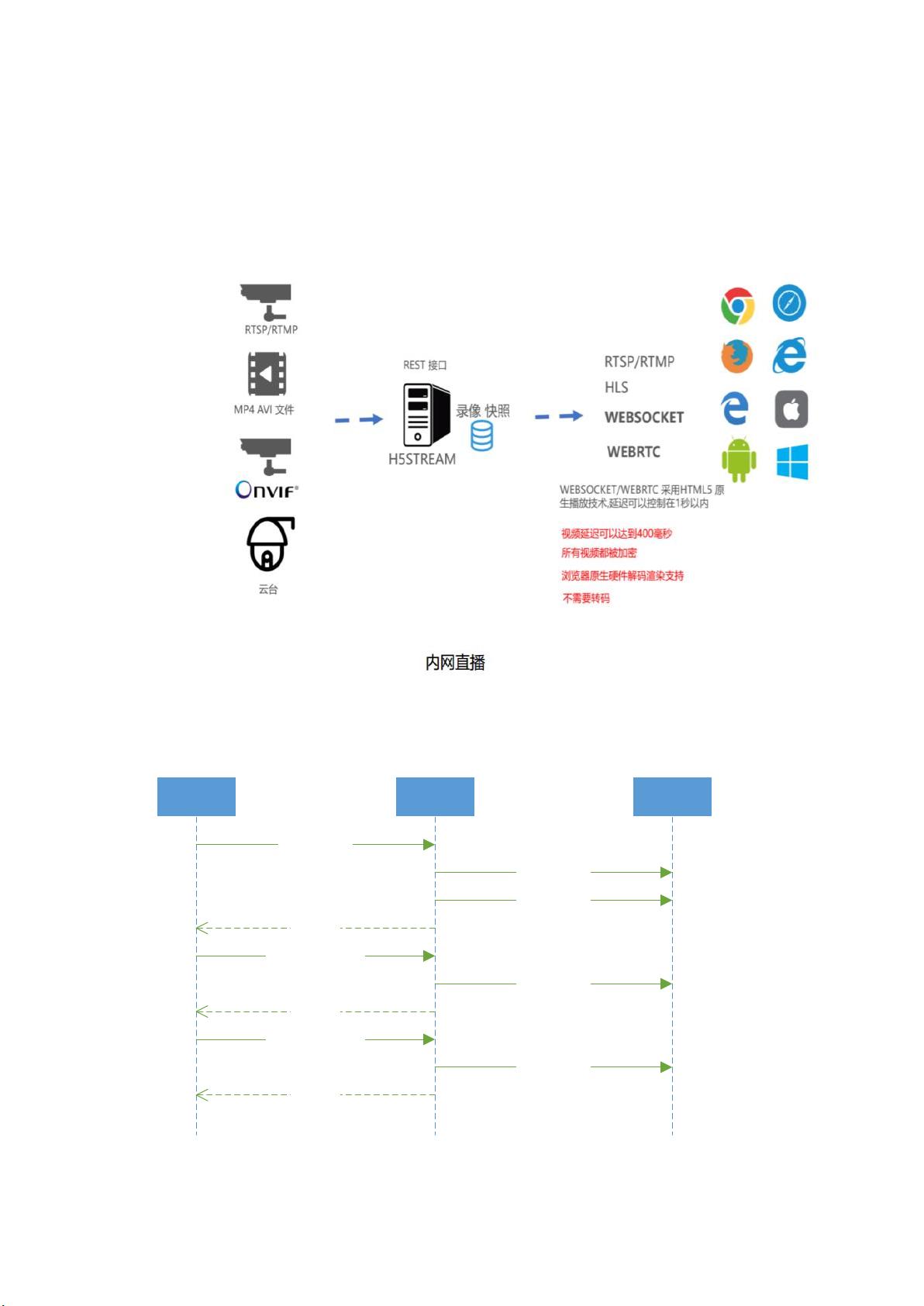
该文档详细介绍了视频接入设计,特别是针对HTML5环境下的RTSP/RTMP拉流和推流的支持,以及与大华、海康、宇视等品牌摄像机的集成。系统架构包括控制层、接入层和设备层,通过EMS(Event Management System)、视频接入服务、VMS(Video Management System)等组件实现视频流的处理和传输。此外,文档还提到了云侧和局域网侧的应用场景,并展示了云台控制和视频播放的流程图。接口设计部分包含了域信息查询的请求语法和返回参数说明。
在视频接入方面,HTML5技术的进步使得无需插件即可在Chrome、Firefox、IE和Edge等浏览器上播放视频。文档中特别强调了h5stream库提供的便利性,包括Postman API模板和HTML开发示例,有助于快速集成到项目中。此外,h5stream支持WebRTC技术,可实现低延迟的视频传输,这对于实时监控和通信至关重要。
在架构设计中,控制层负责管理视频接入服务和VMS,它们之间通过API Gateway进行通信,并通过负载均衡器确保服务的稳定性和扩展性。STREAMER作为标准流服务,处理视频转码和转发。设备层则包含各种品牌的摄像机,如大华、海康和宇视,这些摄像机可以通过RTSP、RTMP等协议向系统提供视频流。
云台控制流程清晰明了,客户端通过EMS向摄像机发送控制指令,包括开始、停止和连续控制。视频播放流程中,客户端向VMS请求视频播放,VMS与摄像机交互获取视频流,通过STREAMER进行转码并返回给客户端,直至停止播放。
接口设计部分,域信息查询是一个关键的API,允许分页查询域信息。请求参数包括页码(page)和每页大小(pageSize),返回值包含总记录数(total)和具体的区域信息。
这份文档详细阐述了一个全面的视频接入系统的设计,涵盖了从硬件设备集成、协议支持到软件架构和接口设计的各个方面,为构建基于HTML5的视频监控或直播系统提供了重要的参考。
188 浏览量
3176 浏览量
110 浏览量
170 浏览量
2021-09-06 上传
2021-06-24 上传
2021-07-24 上传
108 浏览量
2024-04-14 上传
H5ing
- 粉丝: 0
最新资源
- 如何制作纯DOS引导U盘启动盘
- 华清带你走进嵌入式Linux应用实例开发
- RadioViewGroup:实现视图的单选功能
- 时尚简约黄黑配色科技行业PPT模板设计
- Java开发的门禁系统实现与北大青鸟实践
- 探索visualHaiku:前端动态编程与音乐节奏融合
- 在Windows上使用Eclipse运行Hadoop WordCount实例
- 注册PageOffice企业网专业版3.0版方法指南
- 仅96KB的完整版3D射击游戏《毁灭杀手》
- 在多浏览器环境下测试卢布符号的实现
- JacobMortensen.Com:展示技术项目与个人成就
- 黄灰简约风商务工作汇报PPT模板精选
- 纯惯性解算技术:四元数法实现与误差建模
- Oracle ASM安装包版本5.8至6的下载指南
- 51单片机实验板设计资料完整包
- 探索HTML技术在metalmarrow.github.com的应用