Android自定义控件实现翻书效果示例
需积分: 10 70 浏览量
更新于2024-09-13
收藏 285KB DOCX 举报
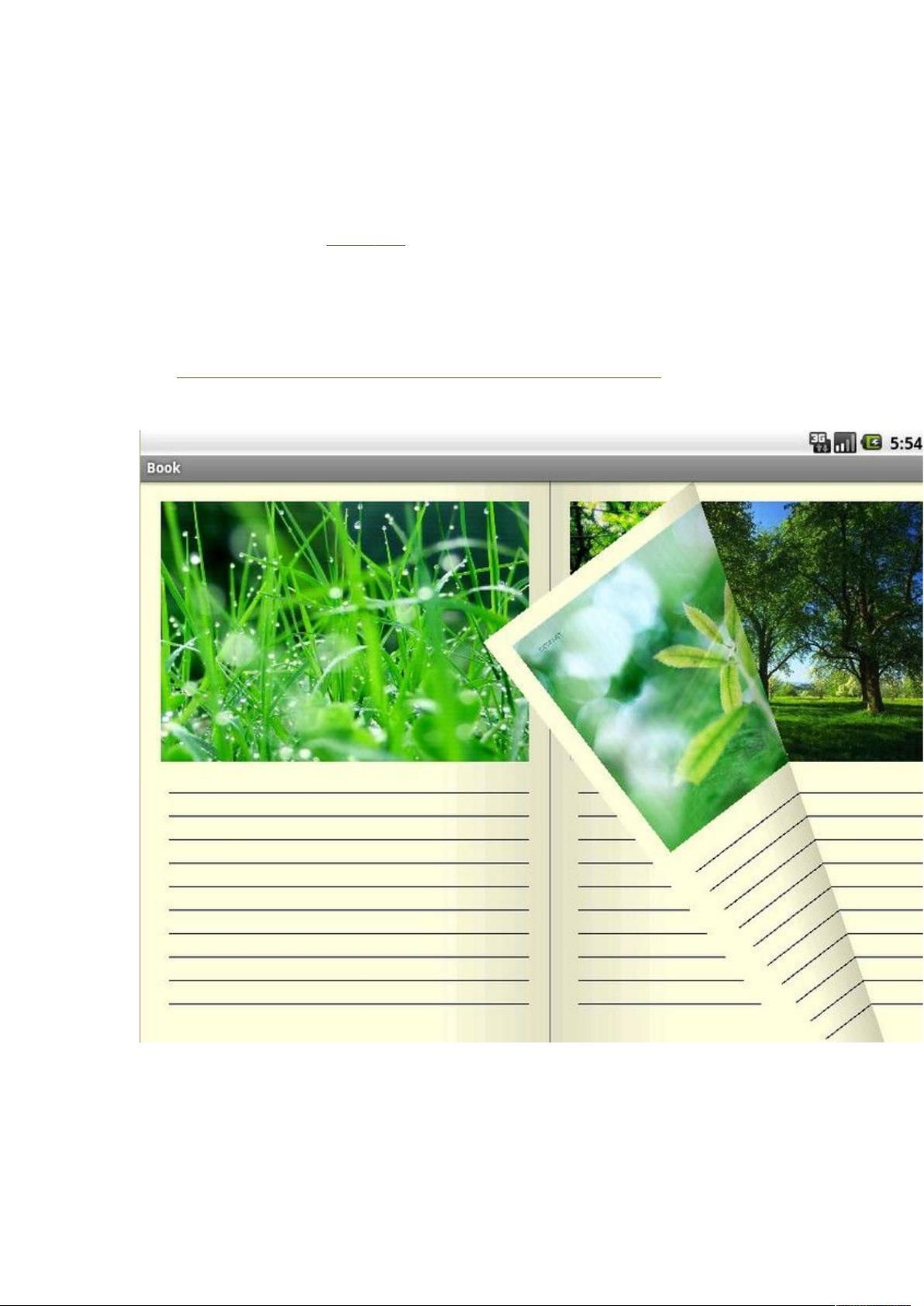
在Android开发中,实现翻书效果是一种常见的交互设计,它可以提升用户体验并赋予应用独特的视觉吸引力。本文主要介绍如何通过自定义控件实现类似电子书的翻页动画,也就是所谓的eBook翻书效果。该效果通常会在触摸屏幕时模拟书籍左右翻动的物理感觉。
首先,我们需要创建一个名为`Book`的Activity,继承自`Activity`类,这是Android应用程序的基本组件。在这个类中,作者引入了`eBook`这个自定义控件,并在`onCreate()`方法中初始化控件。`eBook`类负责处理翻页逻辑,包括当前页的索引、左右页面的引用以及前进和后退的事件监听器。
在`onCreate()`方法中,通过`setContentView()`设置主布局(R.layout.main),然后通过`findViewById()`找到`eBook`实例,将其赋值给`mBook`变量。接着,调用`addLayoutRecForPage()`方法为每个页面添加布局,并指定每一页的数量(这里是21个页面)。为了实现翻书效果,作者还为`eBook`设置了一个监听器,当用户触发动画操作(如上一页、下一页或初始化)时,会触发`onPrevPage()`、`onNextPage()`和`onInit()`这三个回调函数。
`updateContent()`方法是关键,它根据`eBook`的索引获取相应的左右页面视图,例如`leftPage`和`rightPage`,同时获取下一页的两个可能选项`nextPage1`和`nextPage2`。这些视图可能是通过XML布局文件动态加载的,它们将被用来展示不同的页面内容。当用户触碰屏幕时,这个方法会被调用,更新页面并执行相应的翻页动画。
为了实现翻书效果,开发者需要考虑以下几个关键点:
1. **自定义布局**:`eBook`控件需要一个基础布局,用于显示单页内容,可能包含`ImageView`或`TextView`等视图。通过动态加载不同的子布局,可以实现多页内容的变化。
2. **动画实现**:使用Android的动画API(如`Animation`或`Animator`)来创建平滑的翻页动画。这可能涉及到页面的切换、旋转、缩放等动作,以及过渡动画的时间和缓动曲线。
3. **触碰事件**:监听触摸事件,比如`ACTION_DOWN`、`ACTION_UP`、`ACTION_MOVE`,并根据用户的触摸位置和方向来触发翻页操作。
4. **性能优化**:确保动画流畅且不会对性能造成显著影响,特别是在处理大量页面或复杂动画效果时。
总结起来,实现Android的eBook翻书效果需要定制一个能够响应触碰事件并能控制页面切换的自定义控件,同时配合Android的动画系统,为用户提供逼真的翻页体验。通过这种方式,开发者可以增强应用程序的交互性和沉浸式设计,提升用户体验。
2011-06-16 上传
2013-09-01 上传
2013-10-21 上传
2021-04-04 上传
2014-07-25 上传
2012-02-13 上传
2019-04-16 上传
sy1990722130
- 粉丝: 0
- 资源: 7
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码