SAPLab案例:Table TreeByKeyTableColumn实现单层树状展示
需积分: 10 160 浏览量
更新于2024-09-18
收藏 163KB PDF 举报
"该资源是关于SAP Web Dynpro中Tree Table控件的使用,特别是TreeByKeyTableColumn类型的实现,用于展示一层级的数据结构。"
在SAP Web Dynpro开发中,Tree Table是一种常见的控件,它允许用户以树形结构展示数据,尤其适用于有层级关系的数据展示。在本案例中,重点讲解的是`TreeByKeyTableColumn`类型,这种类型的表格主要用于处理具有键值关联的一级层级数据。
一、需求
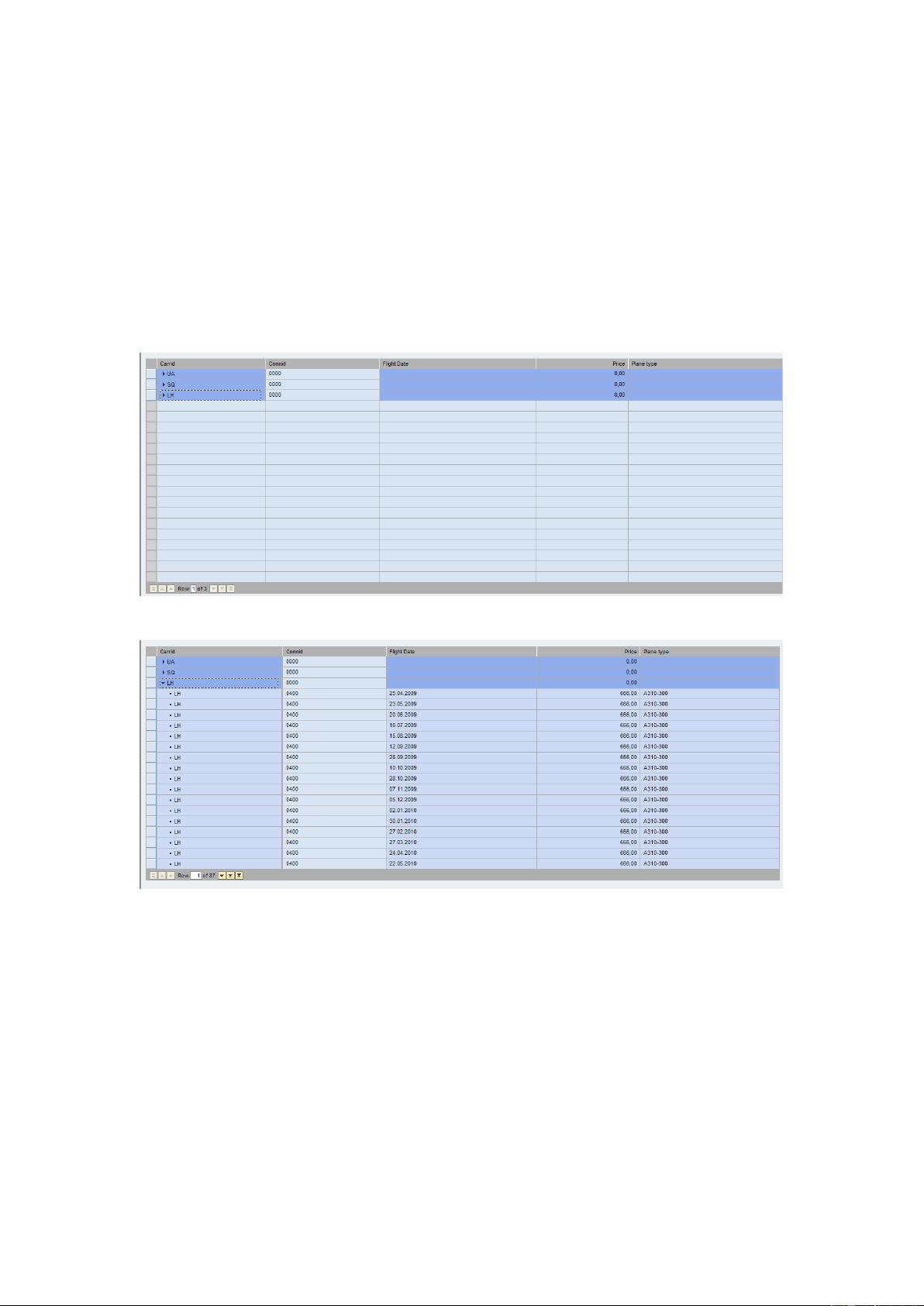
需求是当用户点击父节点时,其对应的子项应当被显示出来。这通常涉及到表格数据的动态加载和层级结构的管理。
二、实现步骤
1. Context(上下文)
Context在Web Dynpro中起着至关重要的角色,因为它决定了数据如何与界面元素关联。在这个例子中,特定的context配置可以确保数据正确地驱动层级结构。`treeByKeyTableColumn`的数据需要适配于Web Dynpro的context,以便正确地呈现树形结构。
2. UI配置
在UI层面,需要在表格下方创建一个名为`MasterColumn`的子元素,然后选择`TreeByKeyTableColumn`控件,并进行相应的设置。特别地,`onLoadChildren`事件会被触发,通常这个事件用于加载子节点的数据。但在本案例中,由于子节点已经预加载到tabledata中,所以只需刷新屏幕显示即可。
3. 初始状态
初始化阶段的目标是生成主数据并设定树的结构。在`WDDOINIT`方法中,数据对象被定义和初始化,如`lo_nd_flights`、`ls_sflight`、`lt_sflight`等,这些对象将用于存储和处理数据。同时,`carrid`的定义表明可能涉及到航班数据,比如航空公司代码。
三、数据处理
- `ls_sflight` 和 `lt_sflight` 分别用于存储单一航班信息和所有航班的集合。
- `lt_flights` 和 `wd_this->elements_flights` 以及 `wd_this->element_flights` 都是用于存储表格数据的变量,其中 `wd_this` 指向当前组件实例。
- `ls_carrierst` 和 `lt_carriers` 数据结构用于处理航空公司的信息,表明可能需要处理多条航空公司数据。
总结,本案例展示了如何在SAP Web Dynpro应用中使用`TreeByKeyTableColumn`来创建一个简单的层级表格,通过处理context和UI配置,实现了点击父节点时子节点的显示功能。在实际开发中,开发者需要根据具体业务需求对数据进行适当的处理和绑定,以实现更复杂的功能和交互。
132 浏览量
232 浏览量
918 浏览量
208 浏览量
2022-09-23 上传
2021-10-11 上传
1155 浏览量
419 浏览量
2021-07-01 上传
haijun_chen
- 粉丝: 0
- 资源: 3
最新资源
- makoto-kokubo.github.io
- VideoPlayer2.0.zip
- 51单片机8位数码管显示
- ChileAirQualityProject:智利清洁航空网creada midte R que entrega herramientas para valuaryy and analizar la calidad del aire en
- myportfolio_backend:MERNStack中的一个社交网络项目
- 现代白色时尚客厅3D模型
- react-form-validation
- SearchInZipFiles:搜索包含在 zip 文件中的文件中的文本-开源
- 班前班后会议记录excel模版下载
- Capstone-APM-Tool
- java 订餐 Swing mysql
- medaront
- 使用 Matlab 进行 UR5 控制:读取当前机器人工具提示,移动到所需的姿势和方向-matlab开发
- 自动计算会计凭证excel模版下载
- cyglua-exp:lua.experiment
- PUG-Guild