Vue指令实现气泡提示:自定义组件实例
PDF格式 | 71KB |
更新于2024-08-30
| 120 浏览量 | 举报
本文档主要介绍了如何在Vue.js中实现一个自定义的气泡提示效果,通过创建一个名为`jc-tips`的指令来增强滑块组件的功能。作者以一个菜鸟学习者的视角分享了自己在开发过程中的思考和实现步骤。
首先,指令的基础概念是理解Vue的虚拟DOM(Virtual DOM)和VNode。VNode是构建虚拟DOM树的最小单元,它的生命周期包括生成前、生成后、渲染、更新和销毁等阶段。指令是Vue提供的机制,用于响应数据变化并操作DOM,它们在VNode的生命周期中发挥作用,比如在`bind`钩子函数中处理初始化和事件监听。
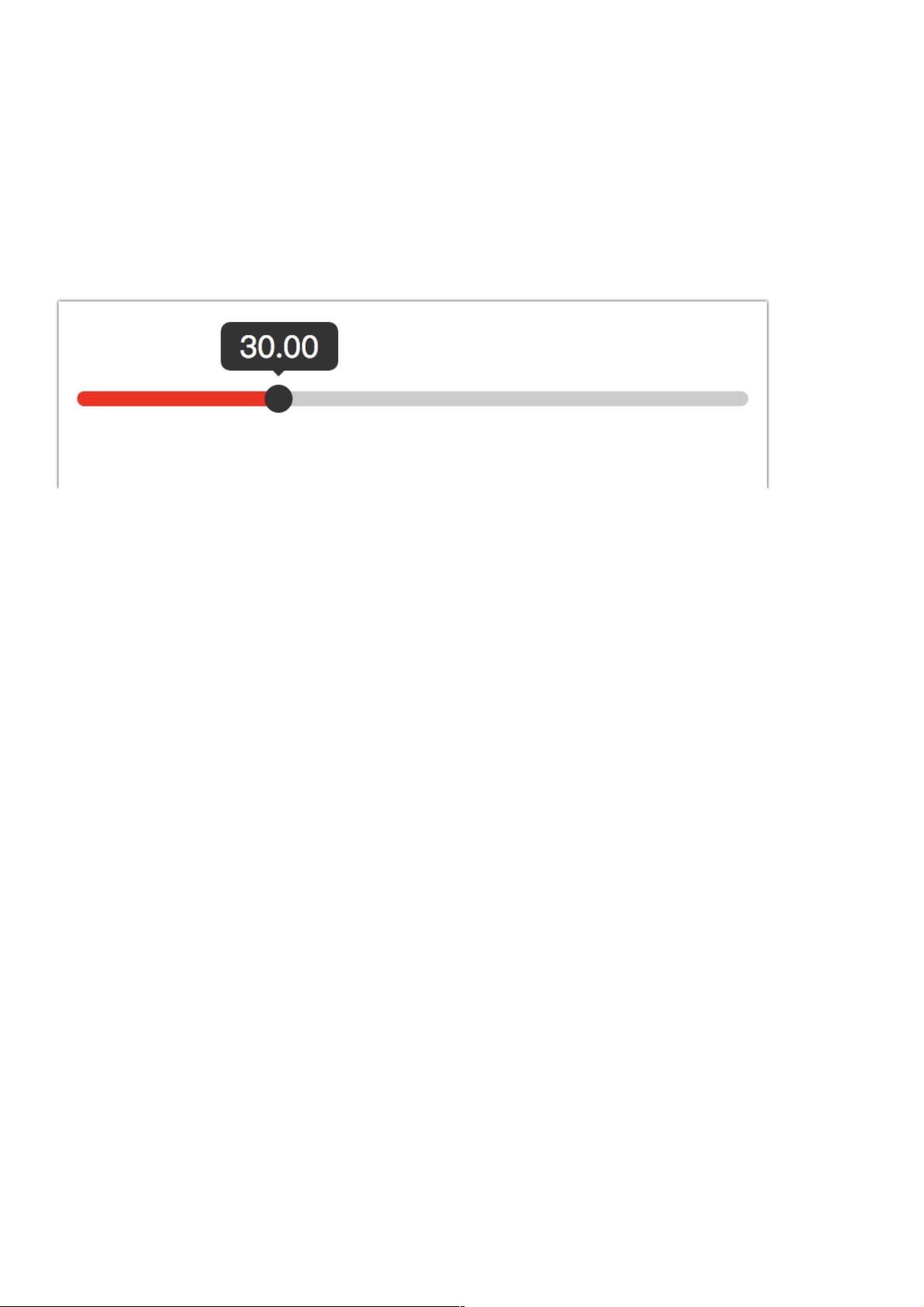
在本例中,作者的目标是当用户将鼠标悬停在slider组件上的元素A时,动态地在body中生成一个气泡提示容器B。这个容器B会根据元素A的位置信息和自身的尺寸计算出最佳的定位,确保它显示在A元素的中心上方。当鼠标移开A时,B会自动隐藏。
实现的关键代码部分涉及以下几个步骤:
1. 引入必要的DOM操作工具函数,如`on`、`off`、`once`等,以及Vue本身和全局对象。
2. 在`bind`方法中,首先确保元素A已存在于DOM中,然后获取绑定表达式和上下文。
3. 创建一个新的`div`元素作为气泡容器,并添加自定义的子元素(这里使用了一个可执行函数,实际应用中可能包含提示内容的生成逻辑)。
4. 设置气泡容器的样式(如隐藏初始状态),将其添加到body中,并将引用保存在el的私有属性中,以便后续操作。
5. 当鼠标悬停在A元素上时,调用相关的事件处理函数,如`handleFn`,显示气泡提示;移除事件监听则在离开时执行。
整个过程展示了作者如何利用Vue指令的优势,结合DOM操作技巧,实现了动态的气泡提示功能,既提升了组件的复用性,又简化了开发流程。通过这个实例,读者可以更深入地理解Vue指令在实际开发中的应用和作用。
相关推荐


527 浏览量






weixin_38683930
- 粉丝: 2
- 资源: 879
最新资源
- bint.h,实用的大整数运算!!!
- plyprotobuf:用于PLY的协议缓冲区词法分析器
- git-stats.zip
- html-css:HTML5和CSS3课程将教您如何使用最新版本的超文本标记语言(HTML)和级联样式表(CSS)创建网站
- 可视化项目
- farm-site:芝加哥Corner Farm的新网站
- 行业分类-设备装置-钢筋捆扎机捆扎圈数的控制方法及钢筋捆扎机.zip
- neon-py:适用于Python的NEON解析器
- 蓝桥杯 EDA 设计 模拟题全过程3.18.zip
- netbeans-colors-solarized, Solarized暗色方案,为NetBeans实现.zip
- 缩略图水印组件3.0Demo.zip
- RaphaelLaurent_3_11012021
- react-app7823074500126428
- laravel-qa:使用Laravel构建的问答应用程序
- spacy-graphql:使用GraphQL查询spaCy的语言注释
- 机械全部计算公式excel自动计算)