H5前端性能测试实战:深度剖析白屏问题与优化策略
需积分: 0 137 浏览量
更新于2024-08-04
1
收藏 1.09MB DOCX 举报
本文将深入探讨H5前端性能测试的实践,特别是针对H5页面在实际应用中可能遇到的性能瓶颈,如白屏问题。H5页面因其灵活性、轻量和跨平台特性在业务开发中广泛使用,但相较于原生App,其性能表现有所不足,如加载速度慢、滑动交互体验欠佳。
首先,文章以H5页面加载过程为主线进行分析。当App通过Webview加载H5页面时,经历几个关键步骤。1)网络请求阶段,Webview通过loadUrl发起对H5页面URL的请求,涉及DNS解析、连接建立和数据传输;2)HTML解析阶段,Webview解析接收到的HTML,构建DOM树和Render树,决定页面结构和布局;3)外链资源加载,包括CSS、图片和JavaScript,这些内容可能会影响页面渲染的阻塞。
在遇到白屏问题时,作者强调了理解页面加载阶段的重要性。通过Chrome DevTools的Performance工具,开发者能够记录并详细分析从请求开始到页面完成加载的整个过程,重点关注DOMContentLoaded(首屏可见)和onLoad这两个首屏指标。DOMContentLoaded表示至少有一个可绘制的视口已经完全加载,而onLoad则表示所有资源(包括图片)都已加载完毕。
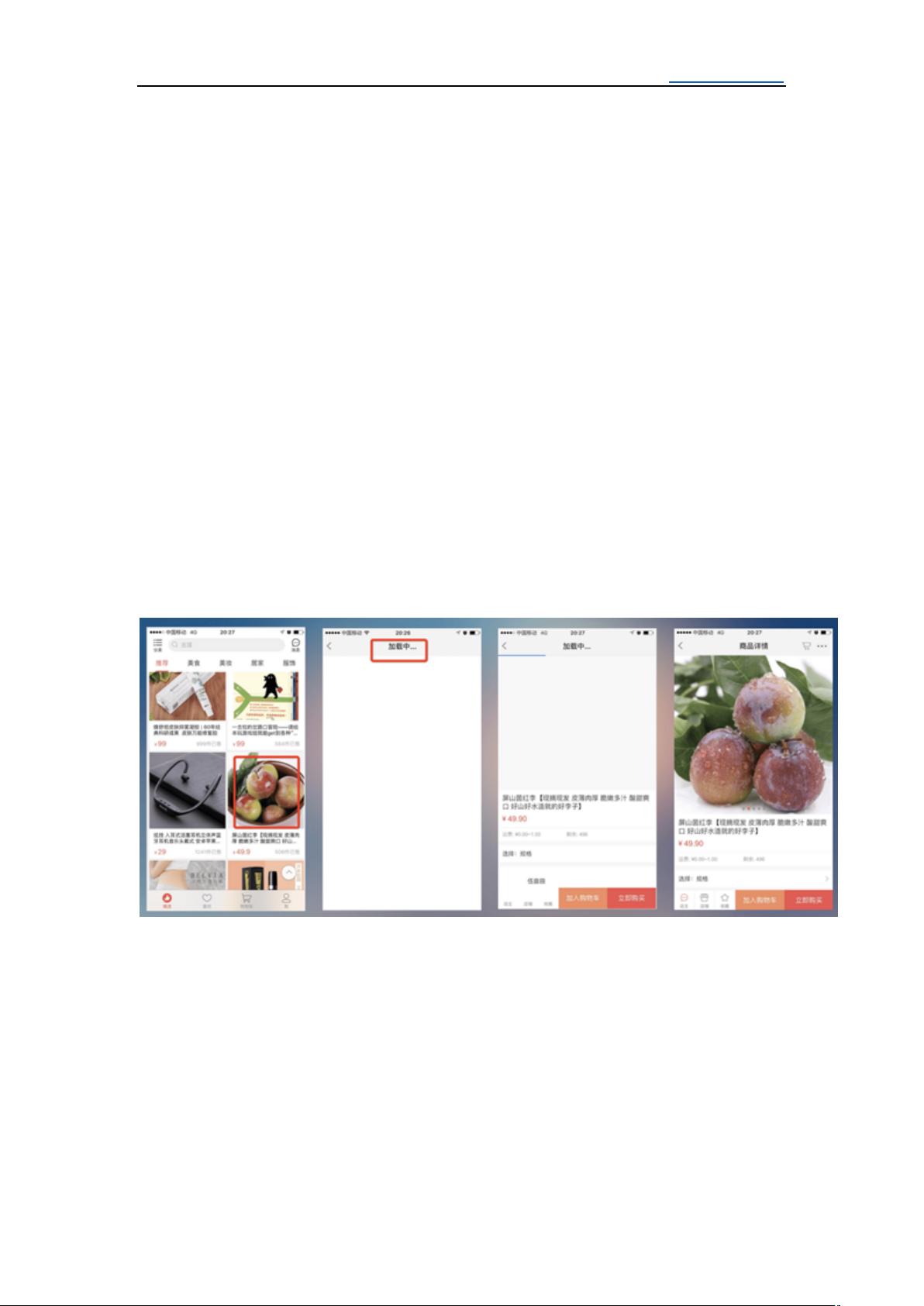
实例分析部分深入剖析了白屏问题,通过实际操作演示如何使用性能工具来测量每个阶段的耗时,以便定位问题所在。这有助于优化策略,例如减少DNS查找时间、优化HTTP请求、压缩资源或调整资源加载顺序,从而提升H5页面的加载速度和用户体验。
总结来说,这篇文章提供了H5前端性能测试的实用技巧,旨在帮助开发者更好地理解和解决H5页面在实际使用中的性能问题,提升页面的加载效率和用户感知。通过本文的学习,读者将掌握一套系统的方法来诊断和优化H5页面的性能表现,确保在快速发展的移动互联网环境中保持竞争力。
393 浏览量
350 浏览量
322 浏览量
393 浏览量
285 浏览量
2021-04-09 上传
472 浏览量
268 浏览量
月小烟
- 粉丝: 888
最新资源
- Java实现推箱子小程序技术解析
- Hopp Doc Gen CLI:打造HTTPS API文档利器
- 掌握Pentaho Kettle解决方案与代码实践
- 教育机器人大赛51组代码展示自主算法
- 初学者指南:Android拨号器应用开发教程
- 必胜客美食宣传广告的精致FLASH源码解析
- 全技术领域资源覆盖的在线食品商城购物网站源码
- 一键式FTP部署Flutter Web应用工具发布
- macOS下安装nVidia驱动的简易教程
- EGOTableViewPullRefresh: GitHub热门下拉刷新Demo介绍
- MMM-ModuleScheduler模块:MagicMirror的显示与通知调度工具
- 哈工大单片机课程上机实验代码完整版
- 1000W逆变器PCB与原理图设计制作教程
- DIV+CSS3打造的炫彩照片墙与动画效果
- 计算机网络基础与应用:微课版实训教程
- gvim73_46:最新GVIM编辑器的发布与应用