Vue动态组件与keep-alive缓存优化实战
195 浏览量
更新于2024-08-29
收藏 105KB PDF 举报
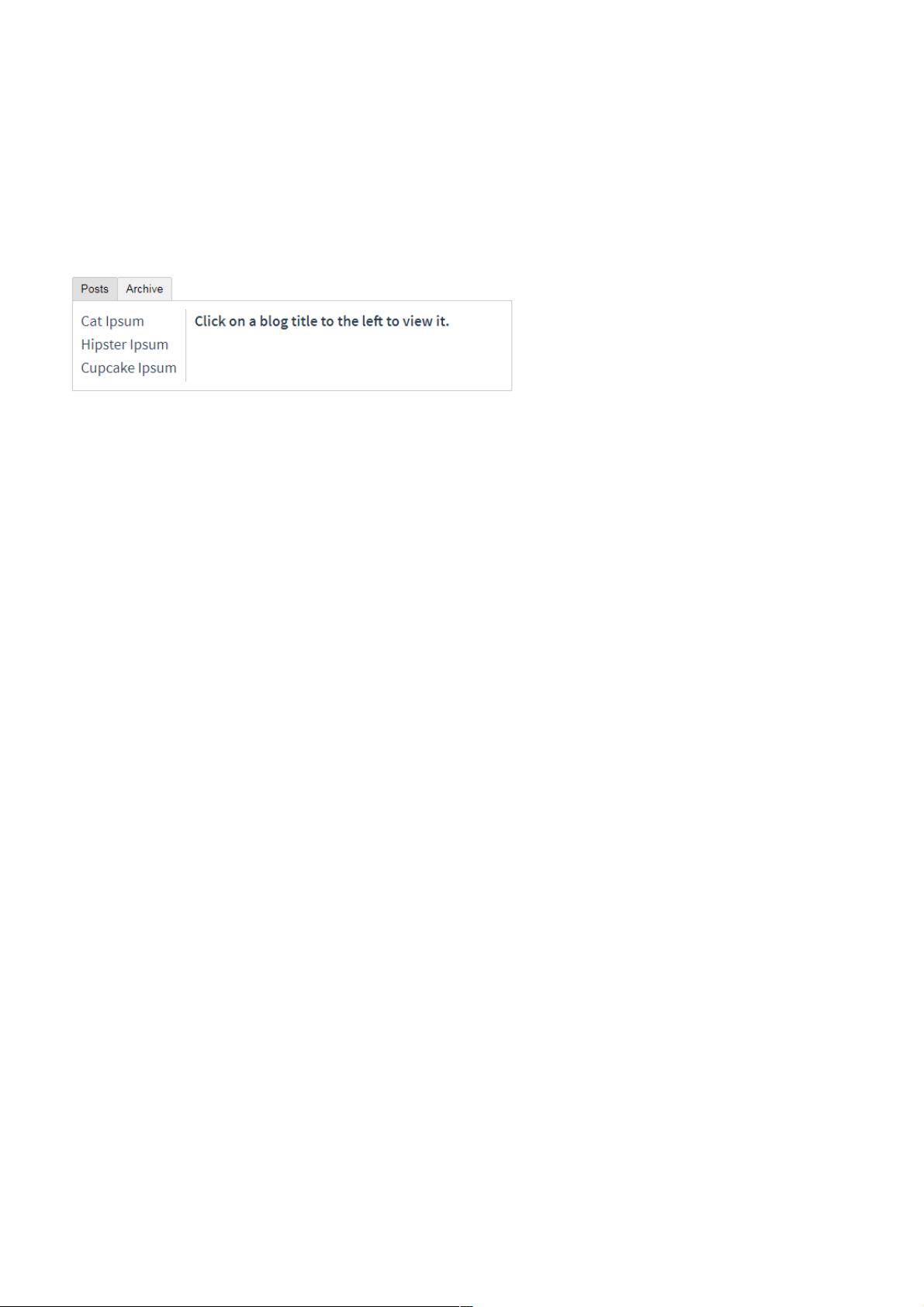
本文主要讲解了Vue框架中动态组件与异步组件的实践应用,特别是如何在多标签界面中优化组件的性能。首先,动态组件是Vue通过`v-bind:is`属性根据变量的值动态选择并插入不同组件的功能。在实际项目中,如一个多标签页应用,使用`<component v-bind:is="currentTabComponent"></component>`来切换不同组件。
然而,频繁的组件切换可能会导致性能问题,尤其是当组件状态需要保持时。为了解决这个问题,文章引入了`keep-alive`指令。`<keep-alive>`标签用于将动态组件包裹起来,使得在组件不再显示时不会被销毁,而是缓存在内存中,等待下次重新显示时复用。这有助于避免不必要的数据重新加载和渲染,提高用户体验。
实例代码展示了如何在HTML中使用`<keep-alive>`,以及如何在JavaScript中定义和切换动态组件。在HTML部分,有多个按钮,每个按钮代表一个标签,点击按钮时更新`currentTabComponent`变量。`<keep-alive>`内的`<component>`标签会根据`currentTabComponent`的值显示相应的组件,同时保持组件内部的状态,如文章内容等。
总结来说,Vue动态组件与异步组件的结合使用,加上`keep-alive`的使用,可以帮助开发者构建更加高效、响应式的用户界面,特别是在处理大量数据或者需要保持状态的场景中,能有效提升应用程序的性能和用户体验。
1702 浏览量
1464 浏览量
224 浏览量
182 浏览量
379 浏览量
872 浏览量
160 浏览量
945 浏览量
725 浏览量
weixin_38743506
- 粉丝: 352
最新资源
- 掌握Android ListView滑动删除实现的源码解析
- 桌面美化新选择:绿色小插件介绍
- MFight:新颖的1V1在线对战枪战游戏
- 实现Qt与KDE应用AVIF图像读写的新插件
- R语言数据可视化教程与习题集
- MyEclipse实现JS自动提示功能详解
- 全面解析X102 51学习板元器件及使用手册
- VC++实现跨程序按钮事件响应机制
- Halcon图像处理:缺陷检测差分法实现
- Linux下的项目启动脚本命令行工具
- 未使用文件webpack插件:高效识别未编译文件
- JavaScript实现复选框全选、反选和取消选中功能
- 地级市行政区划shp文件的地理信息应用
- DIV+CSS网页布局商业案例精析与代码实战
- 链表操作指南:创建、清空、删除与插入
- Sublime Text 6新特性:高级Vim模拟器发布