Axure 5.6 中文汉化版全面教程:界面与功能解析
"Axure_5.6_中文汉化版教程"
Axure RP 5.6 是一款流行的原型设计工具,特别适用于制作交互式线框图和原型。本教程主要针对中文用户,提供了汉化的界面和操作指南。下面将详细阐述各功能区域及其在原型设计过程中的作用。
1. 命令区:
- 文件:包括新建、打开、保存、打印等基本文件操作。
- 编辑:允许撤销、重做、复制、粘贴等编辑动作。
- 查看:提供视图调整选项,如放大、缩小、显示隐藏元素等。
- 帮助:提供关于Axure RP 5.6的使用帮助和文档。
2. 工具栏:
- 类似于常见的Office应用,包含绘制、选择、文本编辑等工具,方便用户快速访问常用功能。
3. 工作区:
- 用户在此区域创建和编辑模型,布局页面元素,实现设计构思。
- 可以同时打开多个文档,便于对比和协作。
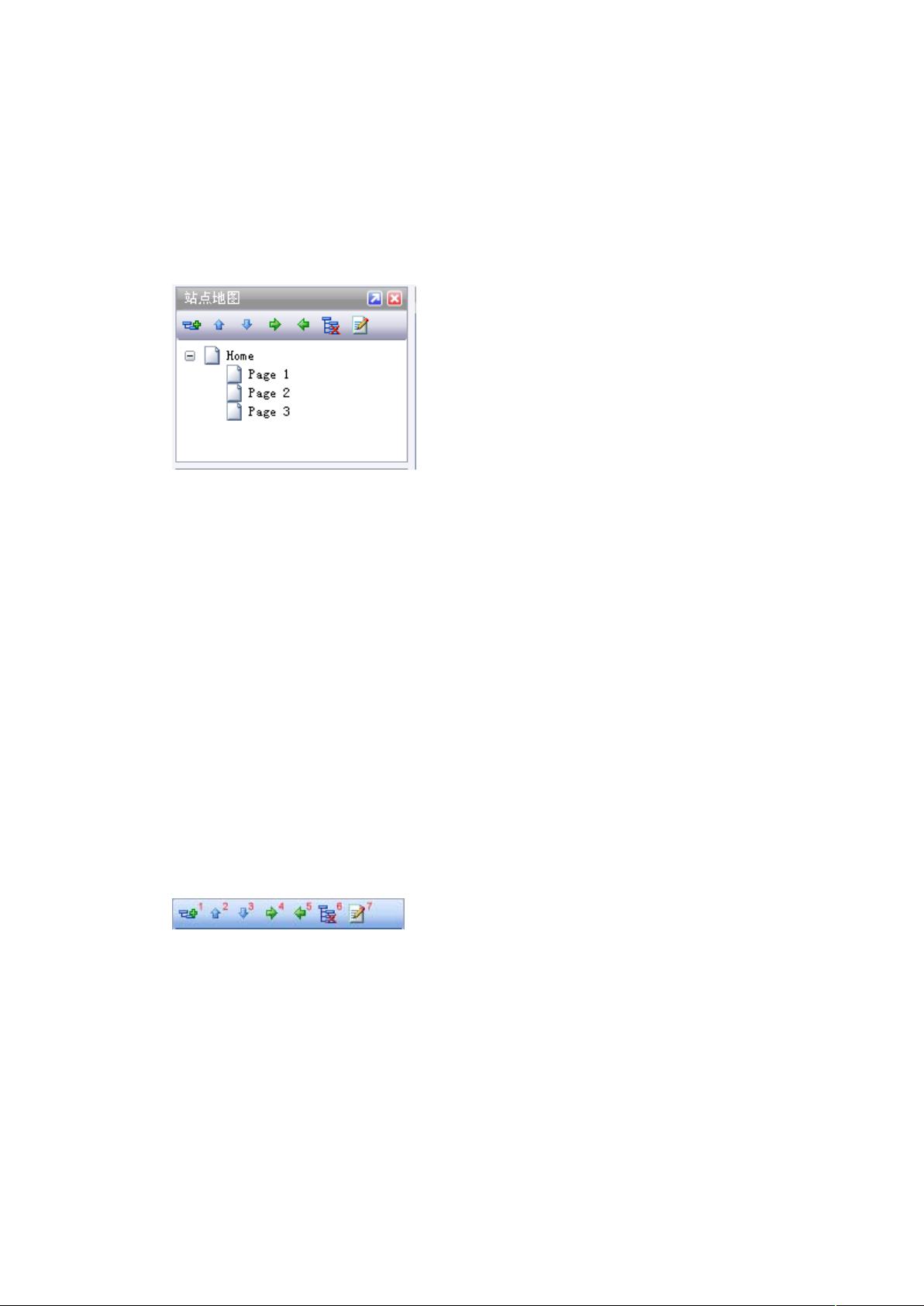
4. 站点地图:
- 显示页面间的层级关系,类似于网站的实际结构。
- 通过树形结构管理所有页面,方便组织和导航,有助于生成逻辑清晰的演示和文档。
5. 工具箱:
- 提供各种线框图和流程图元素,如按钮、文本框、图片等。
- 用户可通过拖放方式将元素添加到工作区,构建原型。
6. 复用模块区:
- 创建可复用的页面组件,可以多次引用,提高效率。
- 类似编程中的函数或组件,有助于保持设计一致性。
7. 页面笔记:
- 对当前页面添加注释和详细说明,方便团队沟通和理解设计意图。
8. 页面载入时的交互功能:
- 设置页面在加载时的初始状态和动态效果,模拟真实网页的行为。
9. 注释与交互区:
- 针对页面元素的注释和交互设定,使动态行为更加具体和精确。
在使用Axure RP 5.6时,首先绘制流程图以规划页面逻辑,然后构建页面框架,接着细化页面设计。通过合理利用复用模块,可以节省大量时间。同时,详尽的注释和交互设定能确保团队成员准确理解设计目标,从而提高协作效率。通过学习这个汉化版教程,用户可以更便捷地掌握Axure RP 5.6,提升原型设计能力。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-11-22 上传
125 浏览量
2010-11-15 上传
2010-09-15 上传
点击了解资源详情
261 浏览量
「已注销」
- 粉丝: 0
最新资源
- 基于MATLAB的二维码识别技术与应用示例
- 构建Angular TodoMVC应用:LoopBack后端与MongoLab数据库集成
- FFRouter: 适用于iOS的高性能URL路由及Rewrite库
- Postman 7.19.1版发布:强大Web API与HTTP请求调试工具
- 深入分析提取的10000条访问日志数据
- 欧美风格商业网站模板设计与资源合集
- 前后端分离课程网站项目设计实践
- HBuilder跨平台HTML IDE工具发布
- Spartan2E XC2S300E FPGA核心板Alitium原理图和PCB文件
- ColourNTP:Chrome新标签页扩展程序解析
- Vue项目开发流程指南:从安装到测试
- Jokowi工作台:Java开发者的实践指南
- 适用于Win2012R2系统的阵列卡B110I2012驱动下载
- MeatTracker: 智能追踪与管理你的肉食习惯
- Delphi 数字魔方矩阵解压缩教程
- 安卓JNI开发流程及学习要点