HTML基础知识整理:前端开发入门必备
需积分: 0 99 浏览量
更新于2024-08-04
收藏 4.95MB DOC 举报
"前端开发基础知识概览"
前端开发是构建互联网应用的重要部分,涉及用户与网站交互的界面设计和实现。本资源主要介绍了前端开发的一些基础概念和技术,包括浏览器内核、HTML结构、文本格式化、SEO优化以及图像标签的使用。
首先,不同浏览器采用不同的渲染引擎(内核),例如Internet Explorer的Trident、Firefox的Gecko、Safari的WebKit、Chrome和Opera的Blink。这些内核决定了浏览器如何解析和展示HTML、CSS和JavaScript代码。
在HTML结构中,根标签`<!DOCTYPE html>`定义了文档类型,确保浏览器以HTML5标准解析页面。`<head>`包含了页面的元数据,如标题`<title>`,而`<body>`包含实际的页面内容。常用的基本元素包括换行`<br>`、段落`<p>`和标题标签`<h1>`到`<h6>`。
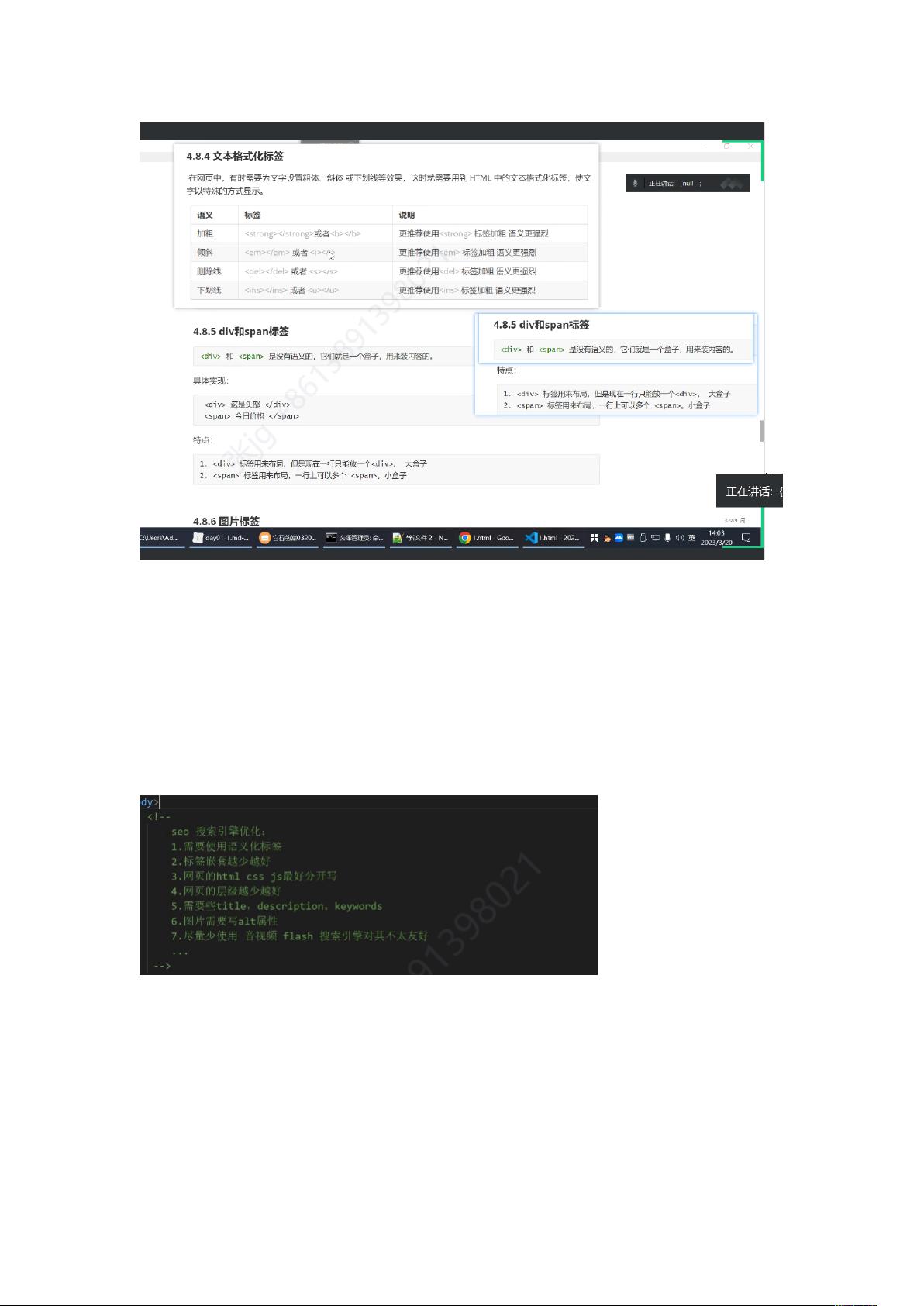
文本格式化标签如`<strong>`(加粗)和`<em>`(斜体)用于强调文本,`<del>`(删除线)、`<ins>`(下划线)和`<u>`则提供了不同的文本样式。`<div>`和`<span>`是布局常用的容器元素,`<div>`通常用于大的区域布局,而`<span>`则用于更精细的内容包裹。
SEO(搜索引擎优化)方面,使用语义化的HTML标签有助于提高网站在搜索引擎中的排名。避免过度嵌套标签,保持代码结构清晰,同时为图片添加`alt`属性,提供对搜索引擎友好的描述,减少Flash的使用,并添加`title`、`description`和`keywords`等元标签。
对于`<img>`标签,它是HTML中插入图像的关键,`src`属性定义图像源,`alt`提供替代文本,`title`为图像提供鼠标悬停提示,`width`和`height`设置图像尺寸,`border`定义边框宽度。属性可以按需自由组合,遵循键值对的规则。
最后,相对路径是HTML中链接资源时常用的路径表示方式。它基于当前HTML文件的位置来定位资源,例如同级目录直接使用文件名,下级目录前加`/`,上级目录用`../`。理解这些基础知识对于前端开发者至关重要,能有效构建和维护高质量的网页。
2022-07-06 上传
2019-03-20 上传
2019-08-22 上传
2018-06-25 上传
2017-07-28 上传
2021-02-27 上传
你张哥
- 粉丝: 2
- 资源: 1
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录