最新全面:微信QQ微博Safari JS唤起App无缝对接与解决方案
143 浏览量
更新于2024-08-28
收藏 324KB PDF 举报
本文档主要探讨了在微信、QQ、微博以及Safari等移动平台上使用JavaScript(JS)来实现应用程序的唤起和下载策略。作者分享了一个全新的、全面且适合现代技术的解决方案,以提升用户体验。
1. 背景与目标:
随着移动互联网的发展,对于在社交媒体和浏览器环境中引导用户快速访问或下载App的需求增加。过去的做法可能存在局限性和低效率,而现在的技术进步使得方案更为完善。目标是当用户点击特定按钮时,根据安装状态引导他们:如果已安装App,就直接跳转到对应Native页面;若未安装,则引导至AppStore或应用市场下载。
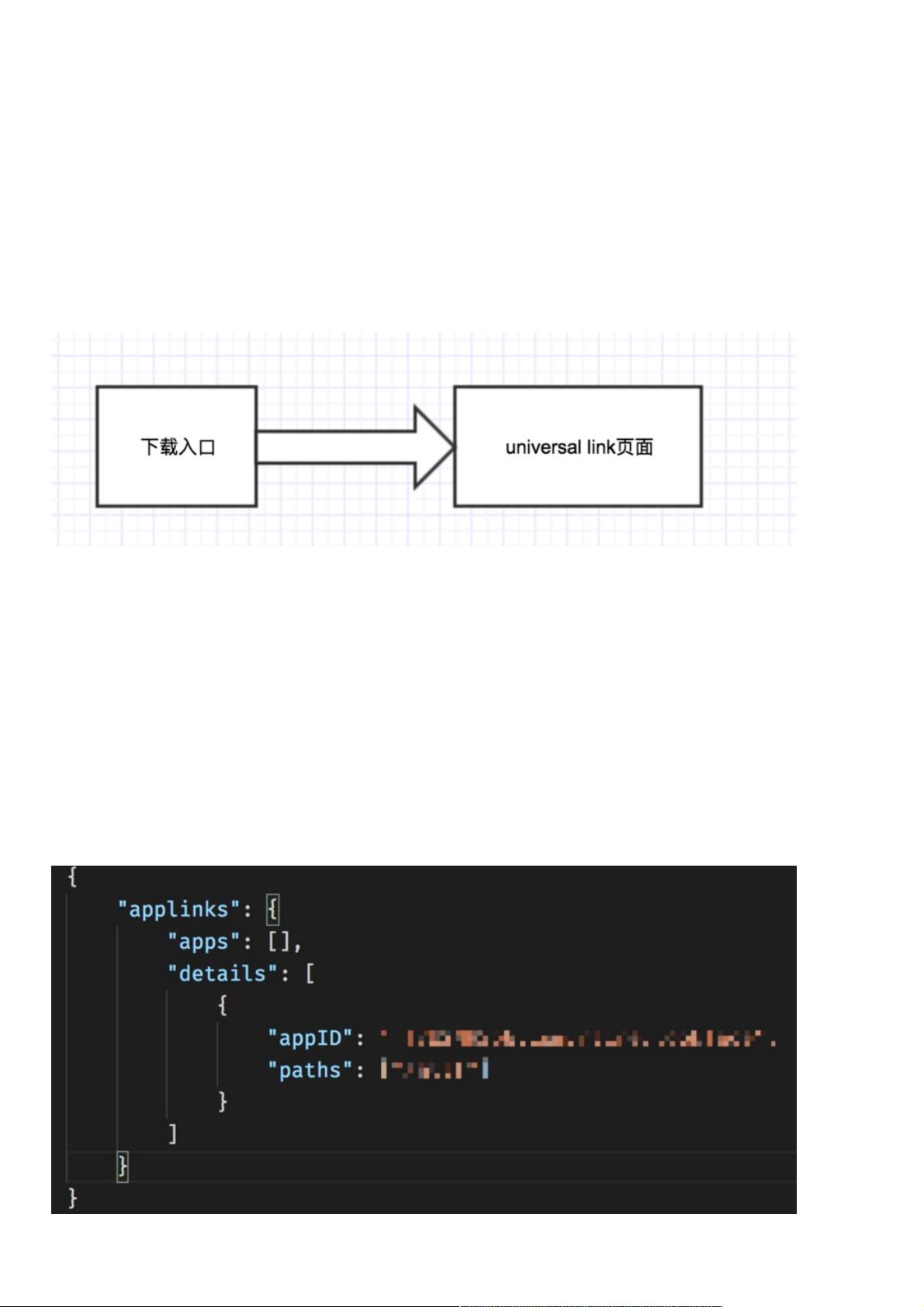
2. 完整流程:
流程的关键在于统一的下载入口,无论是HTML链接还是JS代码,都指向一个特定URL(如`https://applink-party.mtime.cn/mtlf`)。所有业务逻辑都在这个页面内处理,便于代码复用。在iOS上,使用Universal Link技术,通过添加`apple-app-site-association.json`文件和App后台配置,可以实现无提示的直接跳转。
3. 微信唤起方案:
微信曾支持Universal Link在iOS上唤起,但自2018年1月8日起,微信不再支持这一功能,可能出于安全或其他原因。这意味着在微信环境下,开发者需要寻找其他方式来实现App的唤起,这可能是通过其他API或者遵循微信的官方指南。
4. QQ和微博唤起:
对于QQ和微博,虽然具体细节没有详述,但同样需要遵循各自的平台规范,可能涉及特定的scheme或者与服务提供者的合作,以确保在这些社交平台上的正确唤起。
5. Safari唤起:
在Safari浏览器中,通过scheme或者Universal Links技术也可以实现唤起,但可能需要用户手动确认是否允许该网站打开App,因此用户体验可能不如iOS内部唤起流畅。
本文提供了关于如何在微信、QQ、微博和Safari中利用最新的技术策略唤起或引导用户下载App的方法,强调了代码复用和优化用户体验的重要性。随着移动设备和浏览器环境的变化,开发者必须不断更新和适应新的唤起标准,以确保在各个平台上提供一致且优质的用户体验。
711 浏览量
2023-10-19 上传
123 浏览量
260 浏览量
132 浏览量
146 浏览量
2640 浏览量
weixin_38699726
- 粉丝: 5
最新资源
- FTH-7008写频软件:详细操作与功能介绍
- Scala宏类型提供程序示例解析与应用
- WinSCP最新版本5.9.3.7136下载与安装教程
- Sublime Text 3插件管理新体验:Package Control
- 机器学习模型部署实操:Flask与Docker的应用教程
- objc-aatree: Objective-C 实现线程安全的 AA 平衡二叉搜索树
- C#编程语言全面总结指南
- WiFi控制机器人:Arduino与Blynk应用实践
- JavaScript实现Telea图像修复算法介绍
- 汇编编程初学者的100例经典案例
- Elasticsearch Head插件安装与配置指南
- LZO压缩包的下载安装与使用指南
- 自定义CSS覆盖扩展:Web浏览器新工具
- iOS图标PSD模板:打造高效图标自动生成器
- Brady J. Ross个人网站测试分析
- LDAvis: R包实现交互式主题模型可视化