Sword开发指南:React与Ant Design的实战手册
需积分: 5 92 浏览量
更新于2024-06-26
2
收藏 20.21MB PDF 举报
"Sword开发文档 开发一站式文档"
本文档是关于Sword开发框架的详细介绍,Sword是基于SpringBlade构建的前端UI框架,它采用了React、Ant Design、Umi和Dva等现代前端技术。这个文档不仅适用于在Sword平台上开发业务模块,同时也适合想要学习React和Ant Design的开发者。
1. **快速开始**
- **环境要求**:首先,开发者需要满足一定的环境配置,包括Node.js、Yarn或NPM、Git等。
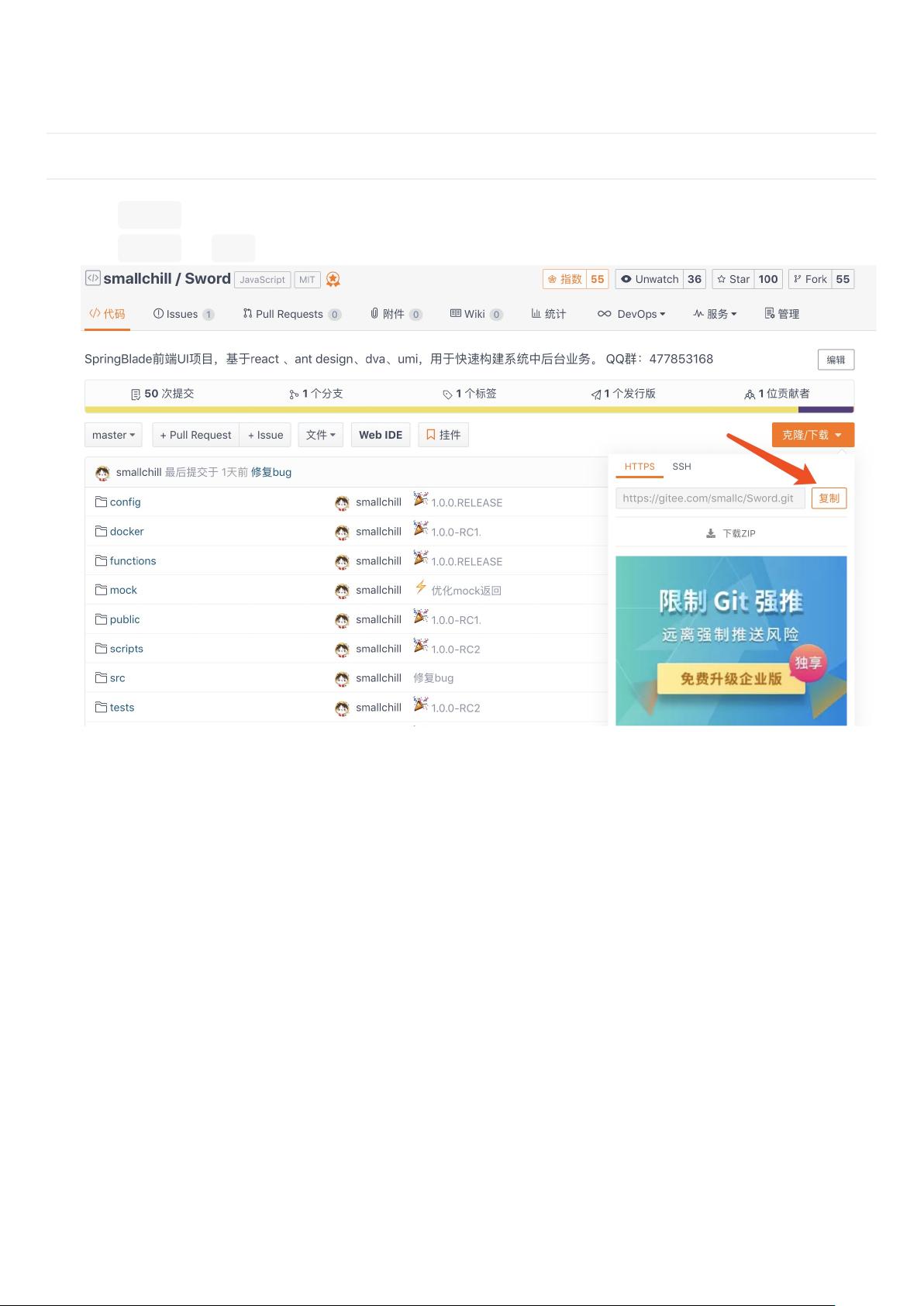
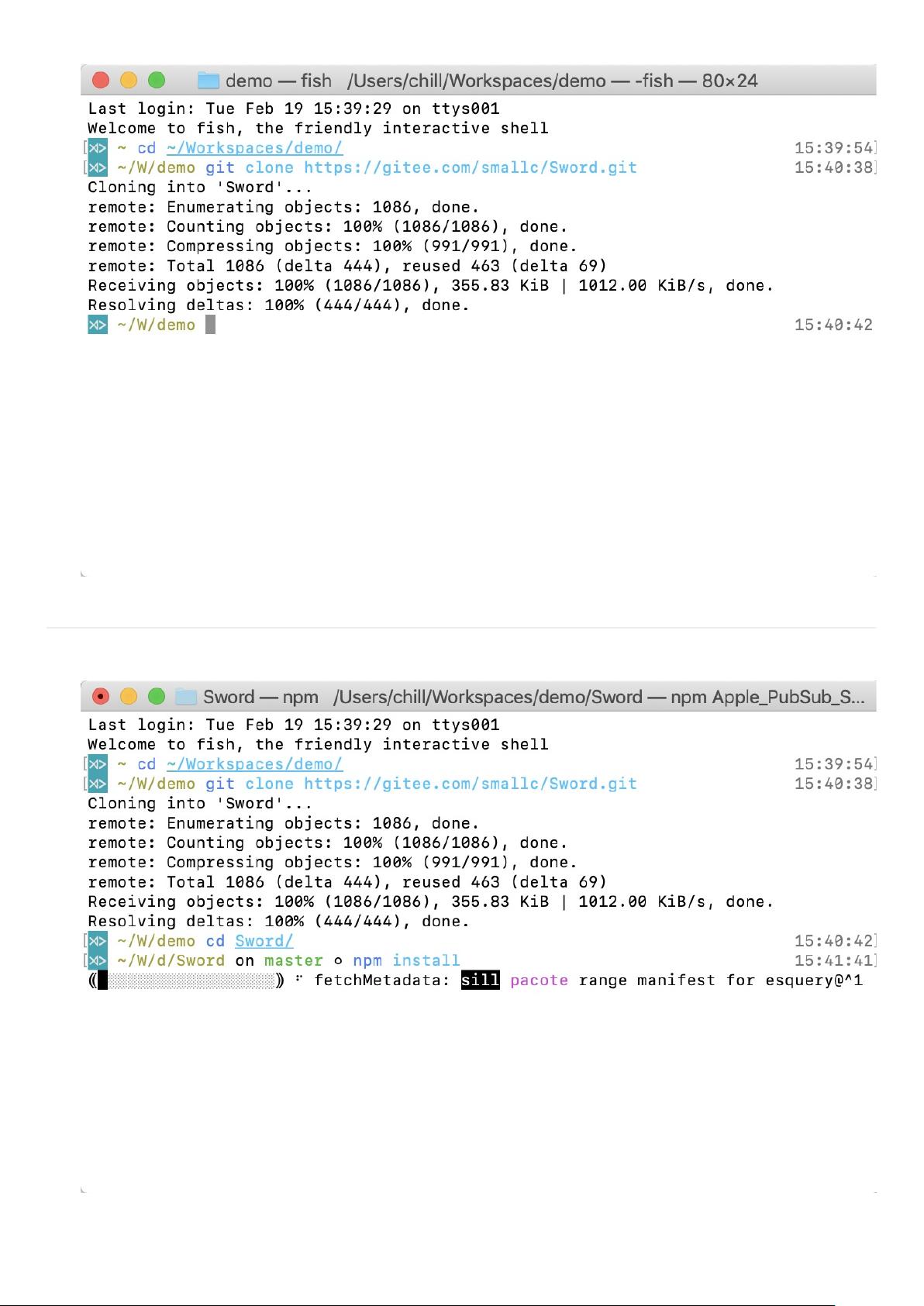
- **环境准备**:指导如何设置开发环境,包括安装和配置这些工具。
- **工程导入**:说明如何将Sword项目导入到IDE中,以便进行代码编辑。
- **工程运行**:介绍启动项目的步骤,帮助开发者快速查看和测试项目运行效果。
2. **技术基础**
- **React**:讲解React的基础概念,如组件化、虚拟DOM以及如何创建和管理组件。
- **ES6**:介绍ES6的语法特性,如箭头函数、类、模板字符串等,这些都是React开发中的常见元素。
- **DvaJS**:讲解Dva的数据管理模式,包括模型定义、副作用处理等,它是基于Redux和React的轻量级框架。
- **UmiJS**:介绍Umi的使用,它是一个面向企业级的前端应用框架,提供路由、插件系统、配置管理等功能。
- **AntDesign**:阐述Ant Design的设计理念和组件库,它是阿里巴巴开发的React UI库,提供了丰富的界面组件。
3. **开发初探**
- **第一个页面**:指导如何创建并运行Sword的第一个页面,展示基本的页面结构和组件使用。
- **AntDesign组件**:深入探讨Ant Design的常用组件,如表格、按钮、表单等,以及如何在项目中集成和自定义这些组件。
- **自定义组件**:解释如何创建和复用自定义组件,以提高代码复用性和开发效率。
- **Mock数据**:介绍如何使用Mock数据进行本地开发,避免在开发初期依赖后端接口。
- **API调用**:讲解如何通过Dva或Axios等库来发起HTTP请求,与后端接口进行交互。
- **API结合Mock加载组件**:展示在实际开发中如何将API调用与Mock数据结合,实现动态加载组件。
4. **开发进阶**
- **API反向代理**:讨论如何设置API反向代理,解决跨域问题,确保前端与后端之间的通信顺畅。
- **Dva数据流**:深入理解Dva的数据流动机制,包括模型(state)的管理、effects的使用等。
- **基于数据流改造CRUD**:演示如何利用Dva的数据流来实现创建、读取、更新和删除操作。
- **数据流准备**、**数据流列表页**、**数据流新增页**、**数据流修改页**、**数据流详情页**:逐步介绍如何在不同页面中应用数据流,实现功能完整且响应式的CRUD操作。
5. **构建和发布**
- **项目构建**:说明如何打包项目,生成生产环境可用的静态资源。
- **项目发布**:指导如何部署到服务器,确保应用能在生产环境中正常运行。
6. **其他信息**
- **SpringBlade简介**:简述SpringBlade的背景、架构和主要特性,它是一个微服务架构的后台框架。
- **官网和项目地址**:提供Sword、SpringBlade以及其他相关项目的链接,便于开发者获取更多资源和社区支持。
- **交流群**:提供了一个Q&A群组的号码,方便开发者提问和交流。
Sword开发文档通过详尽的步骤和实例,帮助开发者掌握在Sword平台上进行业务开发的全过程,同时也为React和Ant Design的学习者提供了实践指导。
2021-07-12 上传
2021-03-30 上传
2021-06-10 上传
2021-03-20 上传
2022-03-11 上传
2021-02-05 上传
huahuaxiji
- 粉丝: 6
- 资源: 3
最新资源
- ConcurrentStudy:Java并发编程和netty中学习加强相关代码
- 与一只巨大的鸡战斗至死:一场史诗般的最终幻想风格的战斗,对抗具有动态界面的 AI 控制的鸡:P-matlab开发
- Parstagram
- dsc字符串实验室在线ds-pt-090919
- UMLS-explorer
- txline,微带线计算工具
- OPPOR9S OPPOR9Splus原厂维修图纸电路图PCB位件图资料.zip
- stocks-chaser-frontend:库存跟踪应用
- 通过非线性导数进行边缘检测:这个简短的演示展示了一种有效的边缘检测算法。-matlab开发
- mariebeigelman.github.io
- AnoClient
- 开发基于JSP Servlet JavaBean的网上交易系统(JSP Servlet JavaBean Web Service
- Weather Forecast-crx插件
- go-jsonrpc-websocket.rar
- AM调制和解调研究:这个演示有助于研究和分析AM MOD和DEMOD。-matlab开发
- gocloud-secrets-awssecretsmanager