Android画板开发:文本模式实现与注意事项
44 浏览量
更新于2024-09-04
收藏 115KB PDF 举报
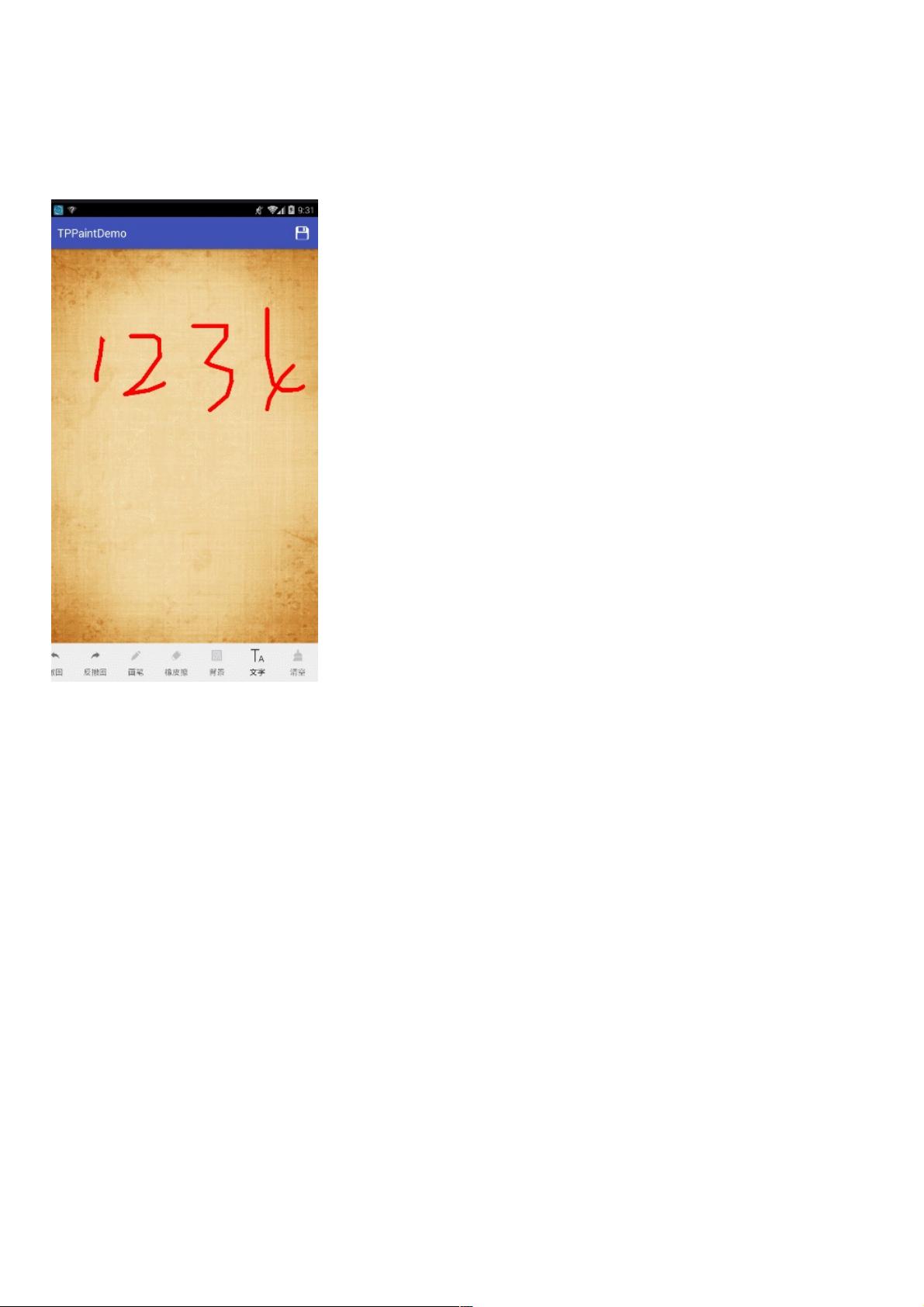
在Android画板开发中,添加文本功能是一个相对基础但重要的模块。本文将详细介绍如何实现文本模式以及与画笔样式相关的设置。首先,文章提到在前文中已经实现了橡皮擦模式,这里则是将其扩展至文本模式。开发者需要定义一个名为`EditMode`的枚举类,其中包含三种模式:`EDIT_MODE_PEN`(画笔)、`EDIT_MODE_ERASER`(橡皮擦)和`EDIT_MODE_TEXT`(文本),用于表示当前绘画工具的状态。
在`setModel`方法中,根据传入的`model`值动态设置画笔样式。当处于`EDIT_MODE_TEXT`时,将画笔风格设置为`Paint.Style.FILL`,确保绘制的文字是实心的,而如果选择`STROKE`则会导致空心效果。这是因为文本绘制通常希望有填充效果,而非仅边框。
另外,文章提到了`StaticLayout`类的应用。`StaticLayout`是Android系统提供的一个专门为静态文本布局设计的类,它允许开发者在API级别25及以上创建不可编辑的文本布局。相比于普通`TextView`,`StaticLayout`更适合用来显示固定内容,因为它一旦构建完成,就不能再修改文本内容。在实际操作中,可以使用`StaticLayout.Builder`来创建和配置文本布局,这在处理文本渲染和布局时十分有用。
为了实现文本输入功能,开发者会在用户触控屏幕`onTouchDown`事件中弹出一个`PopupWindow`,让用户输入想要绘制的文本。当用户完成输入并关闭`PopupWindow`后,需要使用`StaticLayout`将输入的文本精确地绘制到画布上,保持与触摸位置的一致性。
在整个过程中,开发者需要注意文本模式切换的逻辑,确保在不同模式下画笔行为符合预期,并且处理好文本的绘制精度和用户体验。同时,由于`StaticLayout`的特性,确保文本的可读性和布局的一致性也是关键。
2021-01-05 上传
点击了解资源详情
2020-08-26 上传
2015-05-12 上传
2020-12-10 上传
2018-01-18 上传
2023-12-19 上传
weixin_38728360
- 粉丝: 4
- 资源: 926
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率