拥抱Flexbox:现代Web布局的核心技术
176 浏览量
更新于2024-07-15
收藏 1.6MB PDF 举报
Flexbox,全称为Flexible Box,是CSS3的一种布局模型,专为解决复杂的单轴布局问题而设计。在传统的CSS布局模式如浮动(float)和表格显示(display: table)中,实现弹性、响应式的网页布局往往非常困难。Flexbox的出现极大地简化了这一过程,成为现代Web开发中的主流布局方式。
Flexbox的核心概念是父容器(flex container)和子元素(flex items)。父容器通过设置`display: flex`或`display: inline-flex`属性,转变为flex容器,其内部的子元素则自动变为flex项目。通过调整父容器的属性,可以控制子元素在主轴(flex-direction定义的方向)和侧轴上的排列和对齐方式。
以下是一些关键的Flexbox属性及其作用:
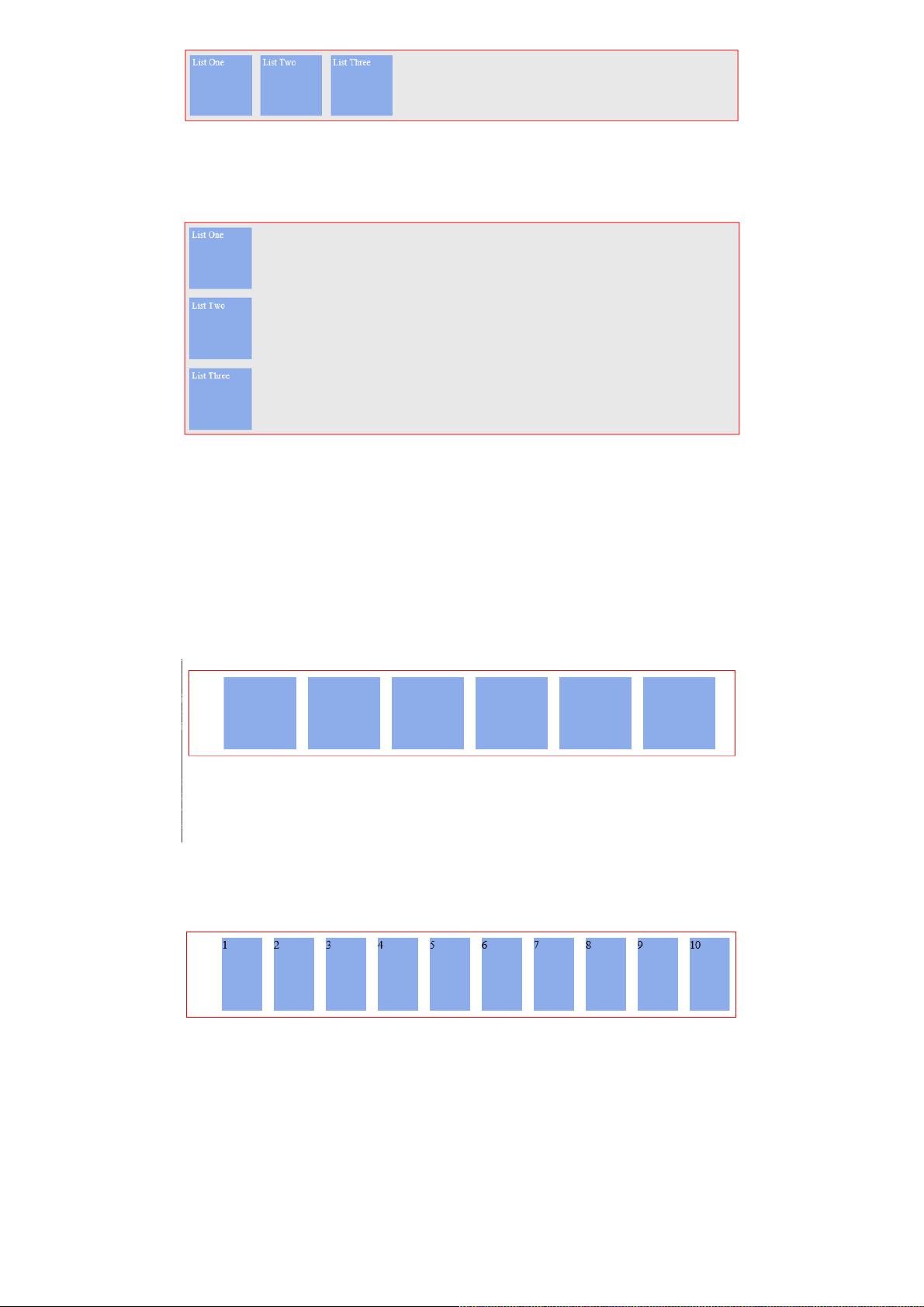
1. `flex-direction`: 定义主轴方向,可选值有`row`(默认,水平从左到右)、`row-reverse`(水平从右到左)、`column`(垂直从上到下)和`column-reverse`(垂直从下到上)。
2. `justify-content`: 控制flex项目沿主轴的对齐方式,常见值有`flex-start`(靠左/上),`flex-end`(靠右/下),`center`(居中),`space-between`(两端对齐,项目间等间距),`space-around`(各项目两侧间距相等)。
3. `align-items`: 控制flex项目沿侧轴的对齐方式,与`justify-content`类似,但作用于侧轴。
4. `align-self`: 允许单独的flex项目覆盖`align-items`的设置,实现自定义对齐。
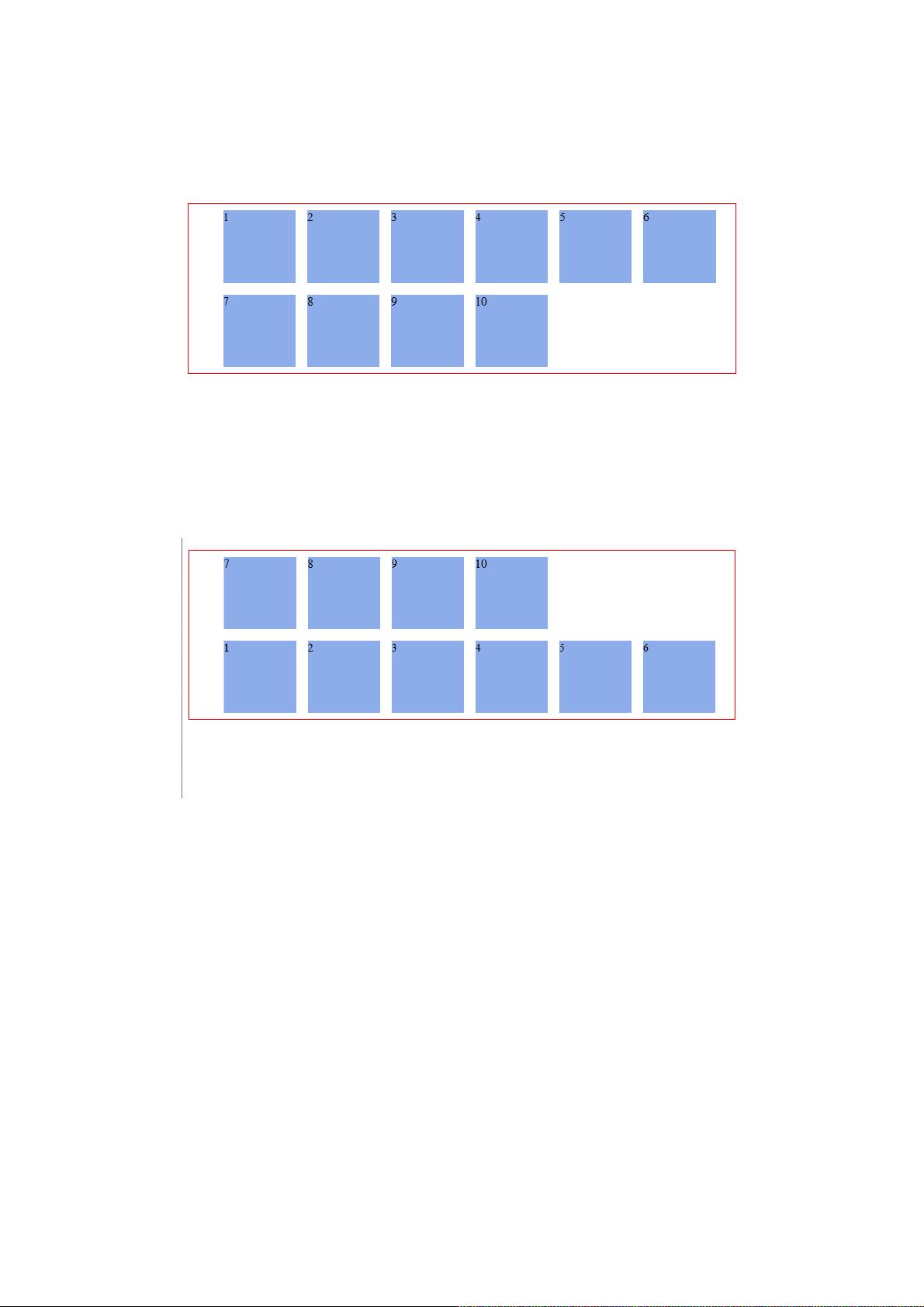
5. `flex-wrap`: 控制flex项目的换行行为,`nowrap`表示不换行,`wrap`表示换行,`wrap-reverse`表示反向换行。
6. `flex-grow`, `flex-shrink`, `flex-basis`: 这三个属性共同决定了flex项目的大小。`flex-grow`定义了项目的放大比例,`flex-shrink`定义了缩小比例,`flex-basis`定义了项目的初始大小。
7. `align-content`: 当有多行flex项目时,此属性控制行之间的对齐方式,类似于`justify-content`,但作用于多行。
在响应式Web设计中,Flexbox展示了其强大的适应性。通过改变`flex-direction`或调整`flex-wrap`,可以轻松地让内容在不同屏幕尺寸下适应。例如,当屏幕变窄时,原本横向排列的项目可以切换为竖向堆叠。
通过实践和理解这些基础知识,你可以创建出各种复杂的布局,比如音乐应用的UI界面。在学习过程中,可能会遇到一些挑战,因为Flexbox会颠覆你对传统CSS布局的理解。然而,随着深入学习和实践,你会发现Flexbox使得创建动态、响应式的布局变得简单而直观。
Flexbox是Web开发领域的一项重要进步,它解决了过去布局难题,并且已成为现代Web标准的一部分。无论你是初学者还是经验丰富的开发者,掌握Flexbox都将极大提升你的布局设计能力,使你在构建现代Web应用时游刃有余。因此,投入时间学习并熟练掌握Flexbox是非常有价值的。
2022-05-28 上传
2021-04-29 上传
2021-03-08 上传
2021-05-28 上传
2021-02-15 上传
2021-04-06 上传
2021-01-30 上传
2021-05-26 上传
2021-04-04 上传
weixin_38622467
- 粉丝: 4
- 资源: 946
最新资源
- Molyx论坛 Simple
- eJava:一个极轻量的JAVA框架,适合开发API,采用Maven
- hexopictures
- kaggle dataset: nys-child-care-regulated-programs-数据集
- 纯CSS3实现幻灯片焦点图特效源码 v1.0
- tracking-sanity:对视觉跟踪研究保持理智和诚实
- SDM 工具箱:用于空间分析和合成房间声学脉冲响应的工具箱。-matlab开发
- 大型拖拉机模型
- portfolio-www.joonshakya.com.np
- simpletcpclient:简单的android tcp客户端
- Docker:Dockerfile存储
- 千博商城购物系统 v2017 Build0629
- foundation-sdk:创建一个更容易的sdk!
- Discuz! 魅力の城市
- World_Weather_Analysis
- hrw-fablab-prosper