监听DOM变化:高效响应页面动态更新
145 浏览量
更新于2024-08-27
收藏 193KB PDF 举报
"本文主要探讨如何在Chrome插件开发中监听和应对页面DOM的变化,特别是在包含懒加载资源和动态生成DOM元素的场景下,如何为页面元素添加属性标签。文章介绍了JavaScript事件的传播机制,并详细讲解了与页面加载相关的`onload`事件和jQuery中的`ready`事件,以及它们与`DOMContentLoaded`事件的区别。"
在JavaScript编程中,监听DOM变动是一项常见的任务,特别是在开发浏览器插件时。当页面中的元素被添加、删除或修改时,需要及时响应以执行相应的操作。对于一个包含懒加载资源和动态DOM生成的页面,传统的`onload`事件可能并不足够,因为`onload`事件只会在所有资源(包括图片、CSS等)完全加载后触发,而此时可能已有动态生成的DOM元素未被处理。
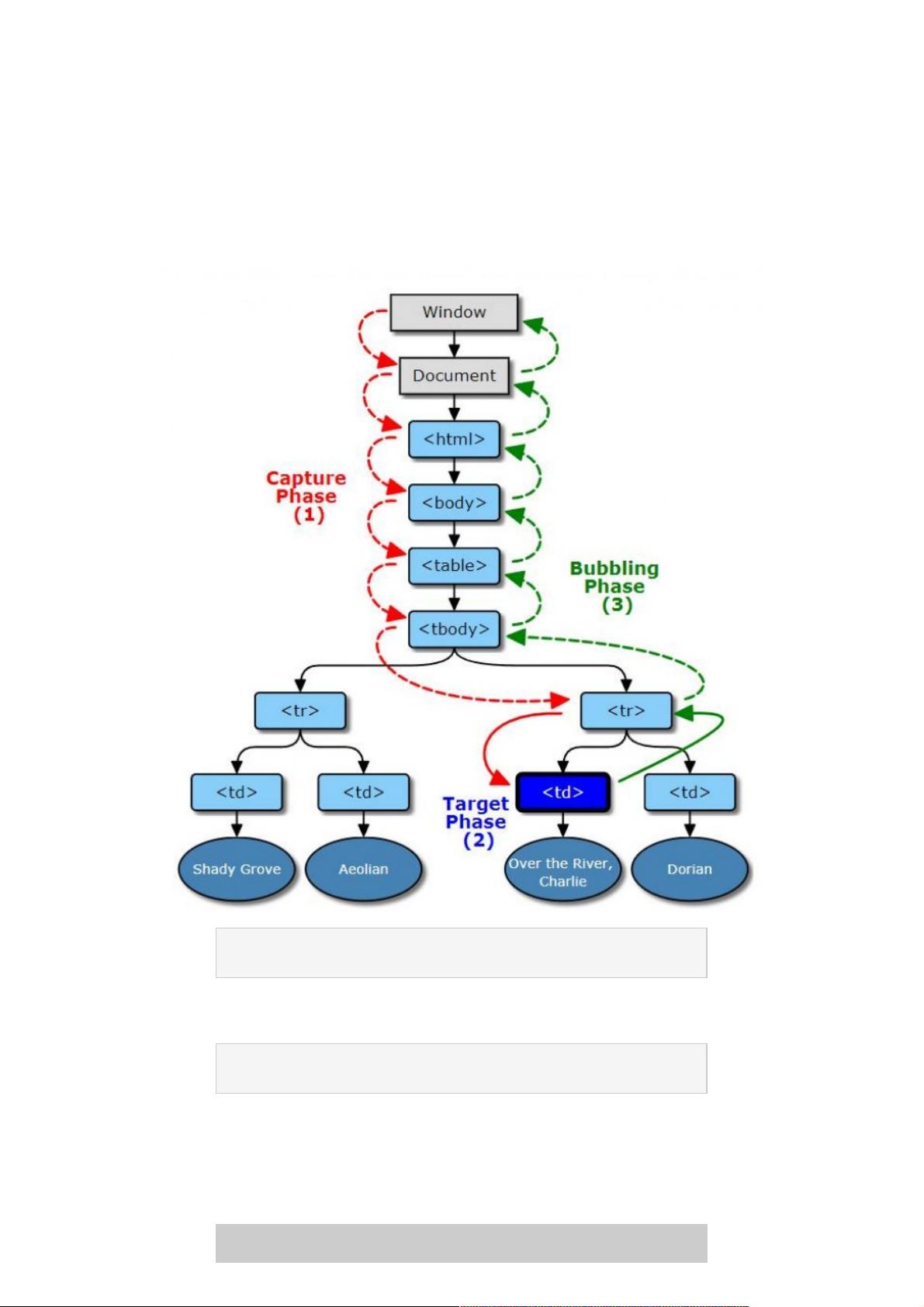
事件的传播机制通常包括捕获、命中和冒泡三个阶段。捕获阶段事件从最外层的祖先节点向目标节点传递,命中阶段是事件到达目标节点本身,最后冒泡阶段事件从目标节点向上级节点传递。理解这一机制有助于选择合适的事件监听策略。
`onload`事件是针对整个文档和其所有依赖资源的加载完成,它在所有图片、脚本、样式表等加载完毕后触发。使用JavaScript监听`onload`事件的方法有多种,如原生的`addEventListener`或旧式的`onload`属性赋值方式:
```javascript
window.addEventListener("load", function(event) {
console.log("All resources finished loading!");
});
// 或者
window.onload = function() {
console.log("All resources finished loading!");
};
```
在jQuery中,`ready`事件通常用于文档内容解析完成,即DOM树构建完毕时,这与`DOMContentLoaded`事件类似,区别在于`ready`提供了兼容性处理。jQuery的`ready`事件处理函数如下:
```javascript
$(window).on("load", handler);
// 或
$(document).ready(handler);
```
`DOMContentLoaded`事件比`onload`更早触发,它不等待外部资源如图片加载,只关注HTML结构的加载。因此,若需在DOM结构准备好后立即进行操作,`DOMContentLoaded`会更合适。
在处理动态DOM变化时,`MutationObserver`接口提供了一个强大且高效的解决方案。`MutationObserver`允许你观察并响应DOM树的特定变化,如节点的添加、删除、属性修改等。通过创建一个观察器实例并定义要监听的变更类型,可以实现精确的DOM变化监听:
```javascript
const observer = new MutationObserver(mutationsList => {
mutationsList.forEach(mutation => {
// 对每个发生的DOM变化进行处理
});
});
// 定义要观察的目标及配置
const config = { attributes: true, childList: true, subtree: true };
const targetNode = document.body;
observer.observe(targetNode, config);
// 不再需要观察时可停止
observer.disconnect();
```
监听DOM变动需要根据具体需求选择适当的方法。在Chrome插件开发中,结合`MutationObserver`和`DOMContentLoaded`等事件可以有效地管理和响应页面DOM的变化,以满足给页面元素添加属性标签等需求。
2010-11-23 上传
2021-02-12 上传
2021-02-09 上传
2020-10-06 上传
2019-08-30 上传
2019-08-10 上传
点击了解资源详情
点击了解资源详情
weixin_38703794
- 粉丝: 3
- 资源: 889
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析