ExtJs入门教程:Ext.MessageBox详解
需积分: 9 70 浏览量
更新于2024-07-30
收藏 698KB DOC 举报
“ExtJs2.0学习系列(1)--Ext.MessageBox”
本文是关于ExtJs入门的一个实例教程,特别关注Ext.MessageBox的使用。ExtJs是一个强大的JavaScript库,常用于构建富客户端应用程序,尤其在构建后台界面时,其布局设计被认为非常完美。对于初学者来说,理解和掌握ExtJs可能会有些挑战,但通过系列文章的学习,可以逐步熟悉这个框架。
1. Ext.MessageBox.alert()方法
这是Ext.MessageBox中最基础的方法,用于显示一个包含消息和确定按钮的对话框。它接受三个参数:标题(title)、消息(msg)和回调函数(function)。标题和消息是必需的,而回调函数是可选的,当用户点击确定关闭对话框后,该函数会被调用。例如:
```
Ext.MessageBox.alert("title","msg");
Ext.MessageBox.alert("title","msg",function(){alert("关闭对话框后弹出!")});
```
2. Ext.MessageBox.confirm()方法
confirm方法与alert类似,但它增加了用户确认操作的选择,提供了是(yes)和否(no)两个按钮。回调函数中的参数e会返回用户选择的按钮值,可以是'yes'或'no'。示例:
```
Ext.MessageBox.confirm("title","msg",function(e){alert(e);});
```
3. Ext.MessageBox.prompt()方法
prompt方法允许用户输入文本,并提供确认(ok)和取消(cancel)按钮。它有六个参数,包括标题、消息、回调函数、作用域、是否有返回值以及是否支持多行输入。回调函数接收两个参数,分别是用户点击的按钮值(e)和输入的文本(text)。例如:
```
Ext.MessageBox.prompt("title","msg");
Ext.MessageBox.prompt("title","msg",function(e,text){alert(e+"-"+text);});
Ext.MessageBox.prompt("title","msg",function(e,text){alert(e+"-"+text);},this,true);
```
其中,true表示启用多行输入,this表示设置回调函数的作用域。
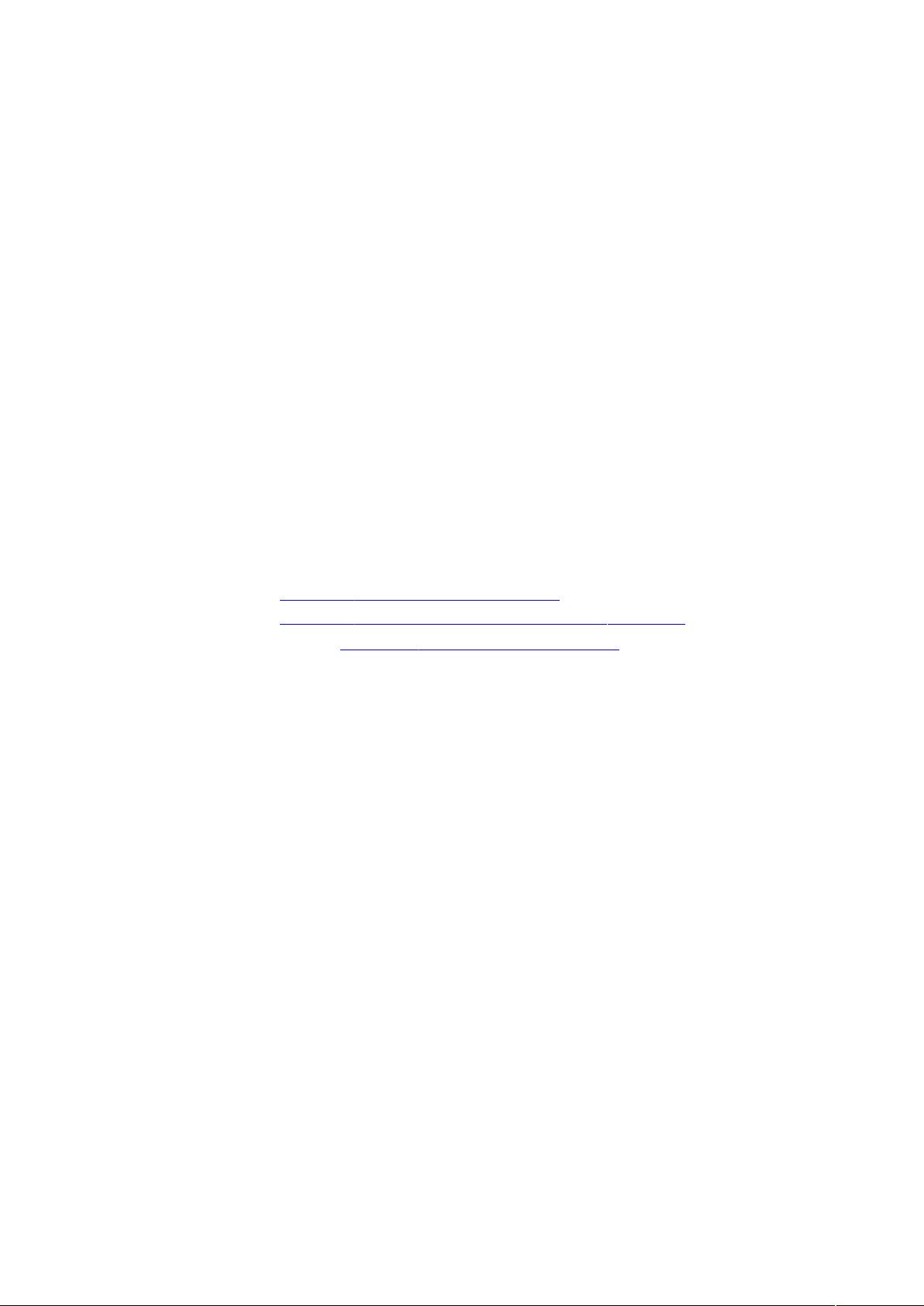
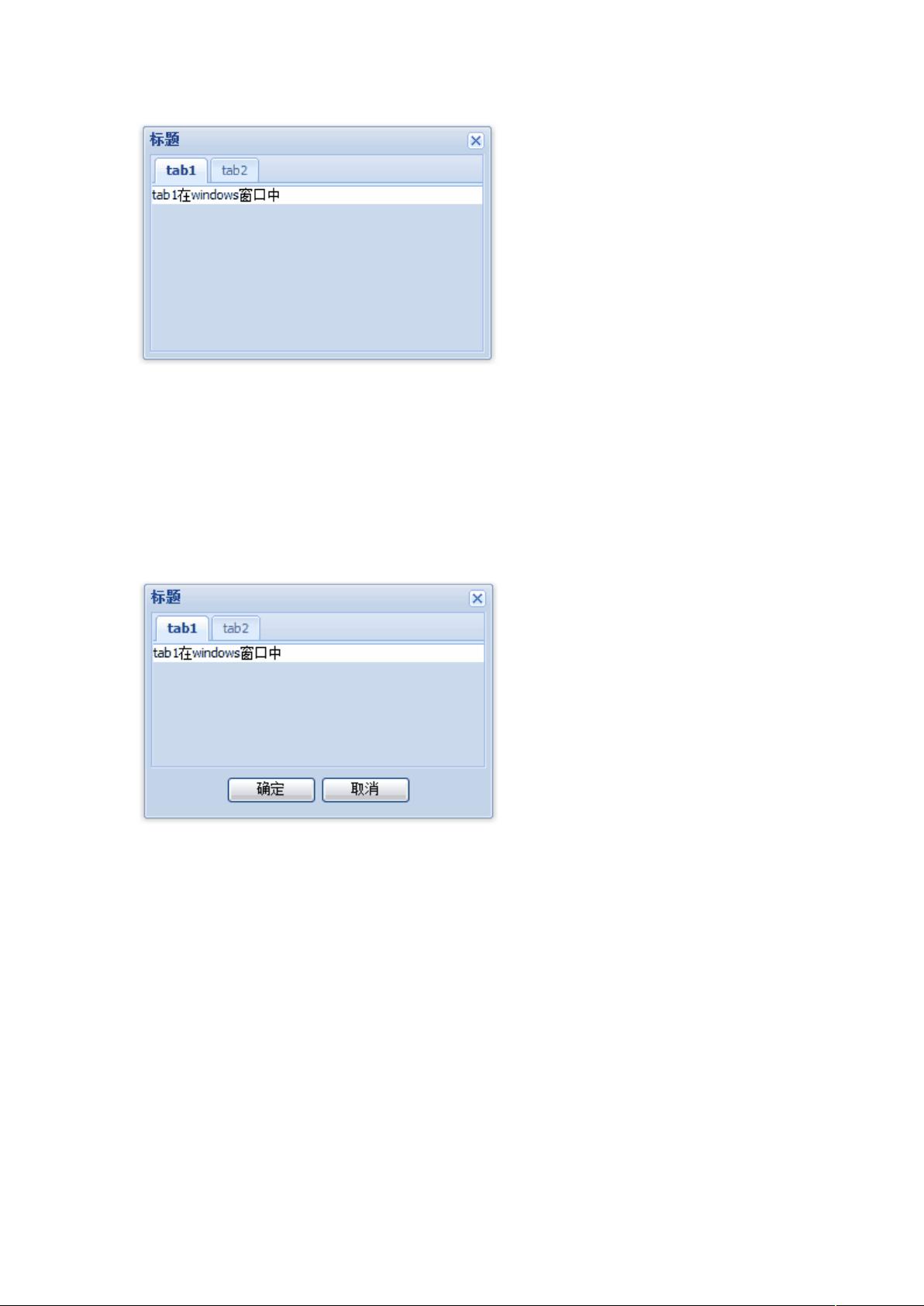
4. Ext.MessageBox.show()方法
show方法是最灵活的,允许自定义配置来创建对话框。它接受一个配置对象(config),可以定制对话框的各个方面,如按钮、样式、大小等,从而实现更复杂的功能。
总结起来,本教程通过四个核心方法:alert、confirm、prompt和show,介绍了如何使用Ext.MessageBox在ExtJs应用中创建交互式的对话框。这对于初学者来说是一个很好的起点,有助于理解ExtJs的事件处理和用户交互机制。通过实践这些方法,开发者可以快速掌握ExtJs的基本用法,为后续深入学习和开发打下基础。
点击了解资源详情
点击了解资源详情
点击了解资源详情
125 浏览量
2021-10-11 上传
148 浏览量
2012-04-12 上传
xiaoyuliu777
- 粉丝: 1
- 资源: 24
最新资源
- transferimg:springboot demo ,含有druid mybatis mysql的简单实用使用
- jdk-8u181-windows-x64+eclipse
- 苹果cms-模板004号
- Intel fit (flash image tool)
- html5手机微信樱木花道投篮游戏源码下载
- 测试项目
- 项目成本管理.zip
- 行业文档-设计装置-一种具有储物功能的床体.zip
- 3.12的OLED资料
- Nettu计划程序是一个自托管的日历和计划程序服务器。-Rust开发
- geopy提取坐标&计算距离矩阵
- UnixTeaching:CICD手动教学项目
- CSS3和Html5实现超级炫酷的风水罗盘效果
- dactrixk
- 行业文档-设计装置-一种平台模切机的定位机构.zip
- 移动端办公管理系统.zip