微信小程序运行机制揭秘:深入理解开发工具与架构
163 浏览量
更新于2024-08-26
收藏 205KB PDF 举报
微信小程序技术分析:运行机制深入解析
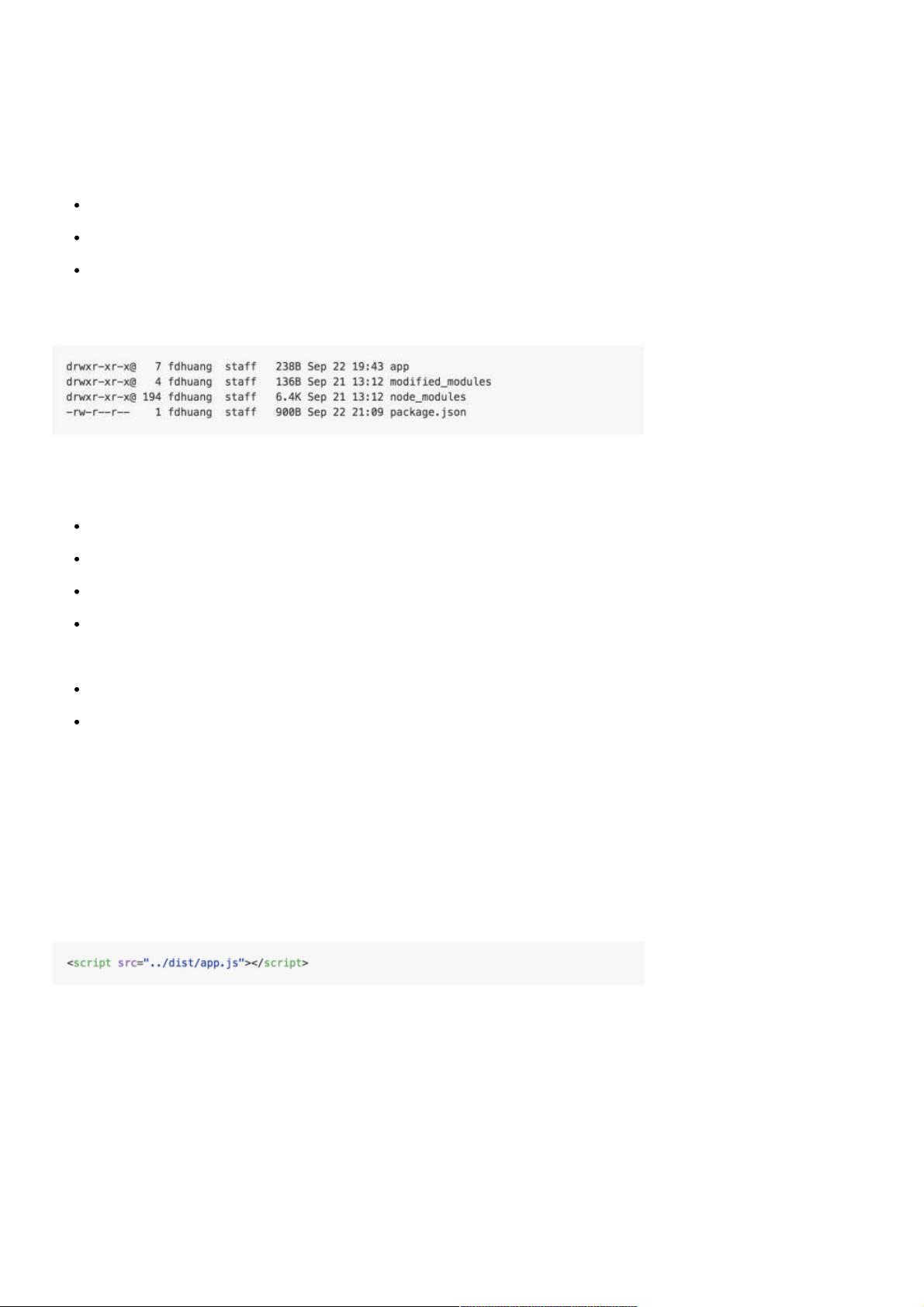
在开发微信小程序的过程中,理解其运行机制至关重要。首先,你需要一套基础工具,如Mac电脑和微信web开发者工具.app,以及一个支持重命名的编程器或IDE,如WebStorm。微信web开发者工具.app内部的Contents/Resources/app.nw文件夹包含了小程序的核心代码,包括app/目录下的源代码,以及modified_modules/中的自定义模块和node_modules/的依赖库,后者存储着npm安装的第三方模块。
在自定义模块中,"anyproxy"可能是一个代理模块,用于处理网络请求;而"weinre"则是远程调试工具,它将Node-Webkit封装的Web应用与开发环境相连。package.json文件是项目的配置中心,定义了APP的入口为"app/html/index.html",这是小程序启动时实际执行的页面。
进入代码后,会发现微信小程序采用了React技术栈,因为看到了React组件和相关的渲染逻辑。例如,"ContainController.js"中的render方法揭示了主入口点,对应着用户界面的呈现。"edit"和"detail"功能分别与编辑器和项目配置相关,编辑环境基于Monaco编辑器,提供强大的代码编辑和交互体验。
关于WeAPP(微信小程序)的运行机制,尽管没有内测资格,但通过观察和推测,我们可以了解其大致流程。wxml和wxss文件在编译时会被转换,wxml负责布局和数据绑定,wxss则处理样式。整个过程涉及前端模板的解析、渲染引擎的执行,以及与微信平台的通信,包括事件处理、接口调用等。
打包后,微信小程序会在用户的设备上运行,利用Node-Webkit或者类似的框架,通过JavaScript执行逻辑,并利用微信提供的API与微信服务进行交互。此外,由于微信小程序的云端更新能力,开发者无需每次更改都重新发布,而是通过云端同步到用户的设备,提高了开发效率。
微信小程序的运行机制涉及到前端开发技术、模块化管理、编译优化以及与微信平台的集成,开发者需要掌握这些核心知识点来确保小程序的高效开发和良好用户体验。
2021-09-04 上传
点击了解资源详情
点击了解资源详情
2022-10-25 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38694541
- 粉丝: 12
- 资源: 926
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新