CSS3 text-shadow:打造超炫文字特效完全指南
116 浏览量
更新于2024-09-02
收藏 331KB PDF 举报
"这篇教程详细介绍了如何使用CSS的text-shadow属性来创建炫酷的文字效果,包括浏览器兼容性、与box-shadow的区别以及text-shadow的各种参数设置方法。"
在Web设计中,CSS3引入了许多新的功能,其中之一就是text-shadow属性,允许开发者为文字添加阴影效果,从而提升网页的视觉表现力。文本阴影不仅能够增加文字的深度感,还可以创造出各种创意的视觉效果。本文主要讲解如何利用text-shadow来制作超炫的文字效果。
首先,我们关注CSS3 Shadows的浏览器支持情况。text-shadow和box-shadow这两个属性在现代主流浏览器中,如Chrome 4.0、Firefox 3.5、Safari 4.0、Opera 9.6以及IE10及更高版本,都得到了良好的支持。
text-shadow与box-shadow的主要区别在于:box-shadow可以创建元素的外阴影和内阴影,而text-shadow只能创建文字的外阴影;另外,text-shadow不支持扩散距离,但可以叠加多个阴影效果。
text-shadow的语法结构如下:
```css
text-shadow: h-shadow v-shadow blur color | none | initial | inherit;
```
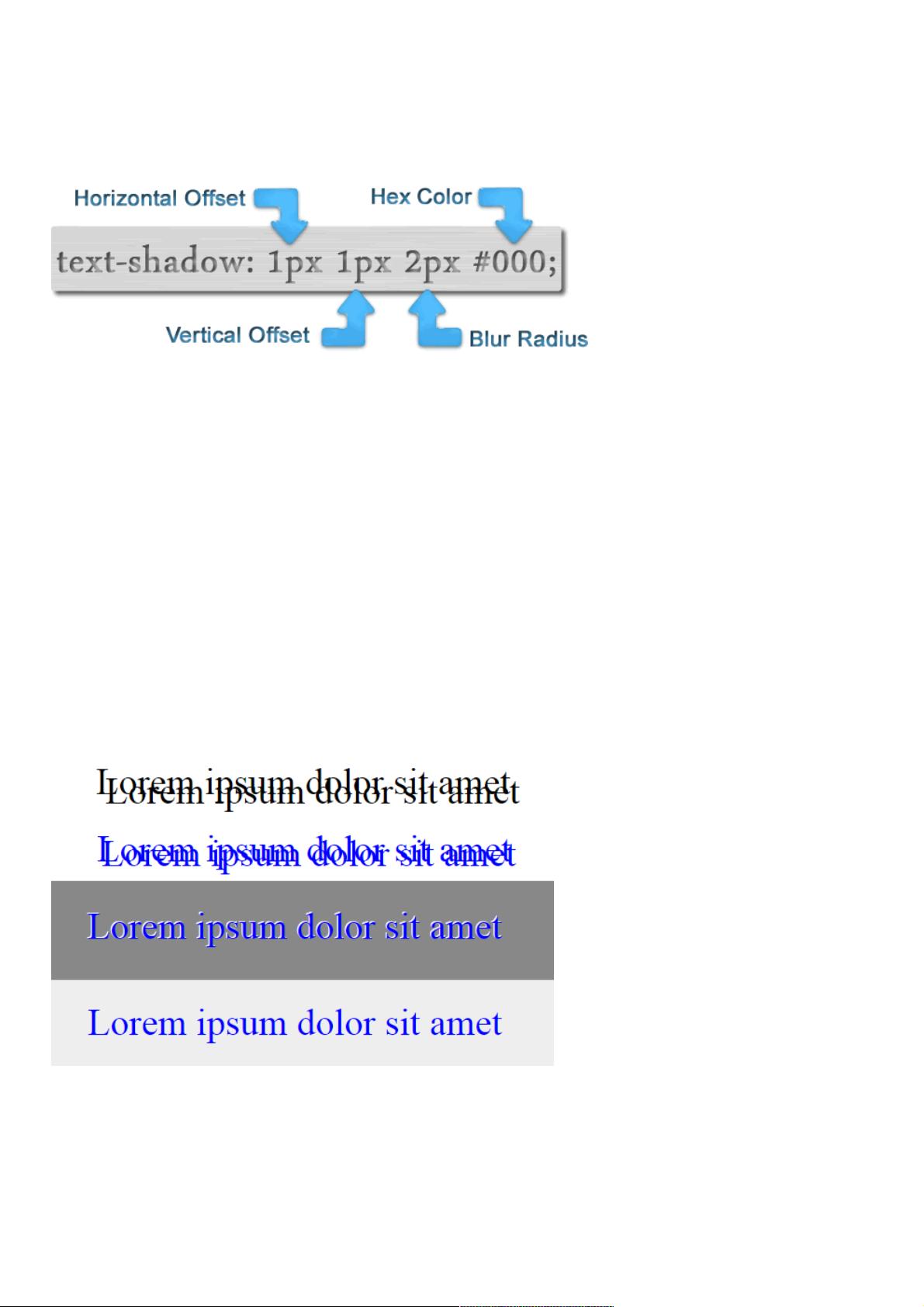
其中,`h-shadow`和`v-shadow`分别代表阴影的水平和垂直偏移量,正值表示向右下移动,负值表示向左上移动。`blur`参数定义了阴影的模糊程度,是一个正数值,0表示无模糊。`color`则是阴影的颜色,如果不指定,会继承父元素的颜色。
通过调整这些参数,我们可以创建出多种多样的文字阴影效果。例如,以下代码展示了不同的偏移量、颜色和模糊度的组合:
```css
text-shadow: 10px 10px; /* 水平10像素,垂直10像素的阴影 */
text-shadow: -5px -5px; /* 向左上移动的阴影 */
text-shadow: -1px -1px white; /* 较小的白色阴影 */
text-shadow: 1px 1px rgba(255, 255, 255, 0.5); /* 使用半透明白色的阴影 */
```
模糊度可以通过设置`blur`值来控制,如:
```css
text-shadow: 5px 5px 3px darkred; /* 有模糊的深红色阴影 */
text-shadow: 4px -4px 10px red; /* 偏移且模糊较大的红色阴影 */
```
在实际应用中,可以通过调整这些参数的值,结合不同的颜色和背景,创造出各种独特的文字视觉效果。同时,为了确保跨浏览器的兼容性,建议始终明确指定阴影颜色。
CSS的text-shadow属性为设计师提供了强大的工具,让他们能够为网页的文字添加丰富的视觉特效,增强用户体验。通过深入理解和灵活运用这些技术,可以打造出更具吸引力的网页设计。
1245 浏览量
555 浏览量
196 浏览量
192 浏览量
123 浏览量
214 浏览量
2025-01-06 上传
157 浏览量
920 浏览量
weixin_38596117
- 粉丝: 12
最新资源
- Android MP3播放器开发教程:SD卡音乐全掌控
- 前端职训:美化并扩展打地鼠小游戏功能
- Neo4j与ElasticSearch集成教程与文件
- 升级版生命游戏开发体验:MFC与CButtonST类的应用
- 掌握不同版本ojdbc6.jar与ojdbc14.jar的差异及用途
- CHC软件:笔记本CPU降压节能降温绿色解决方案
- uni-app-tools:uniapp开发者的实用SDK工具库
- ADSelfService Plus实现高效AD域密码自助管理
- Struts2实现登录注册功能教程
- RobloxImageToScript工具:图像转换为Roblox脚本教程
- 宠物狗网站模版下载:精美图片,免费试用
- MVC权限管理Demo:结构分层与设计模式实践
- DsoFramer_V2.3.0.1源代码解析与技术细节
- VC 6.0中利用OpenCV实现视频显示与屏幕捕捉方法
- 快速制造铝合金消失模模具的工艺技术
- 组件游乐场:实时预览与编辑组件源的开源工具