Struts2实现Ajax自动补全功能
"Ajax自动补全功能的实现案例"
Ajax(Asynchronous JavaScript and XML)是一种创建动态网页的技术,它允许在不重新加载整个页面的情况下与服务器交换数据并更新部分网页内容。在本案例中,我们将使用Ajax来实现一个自动补全功能,这在很多Web应用中都非常常见,例如搜索引擎的搜索框、网站导航菜单等。
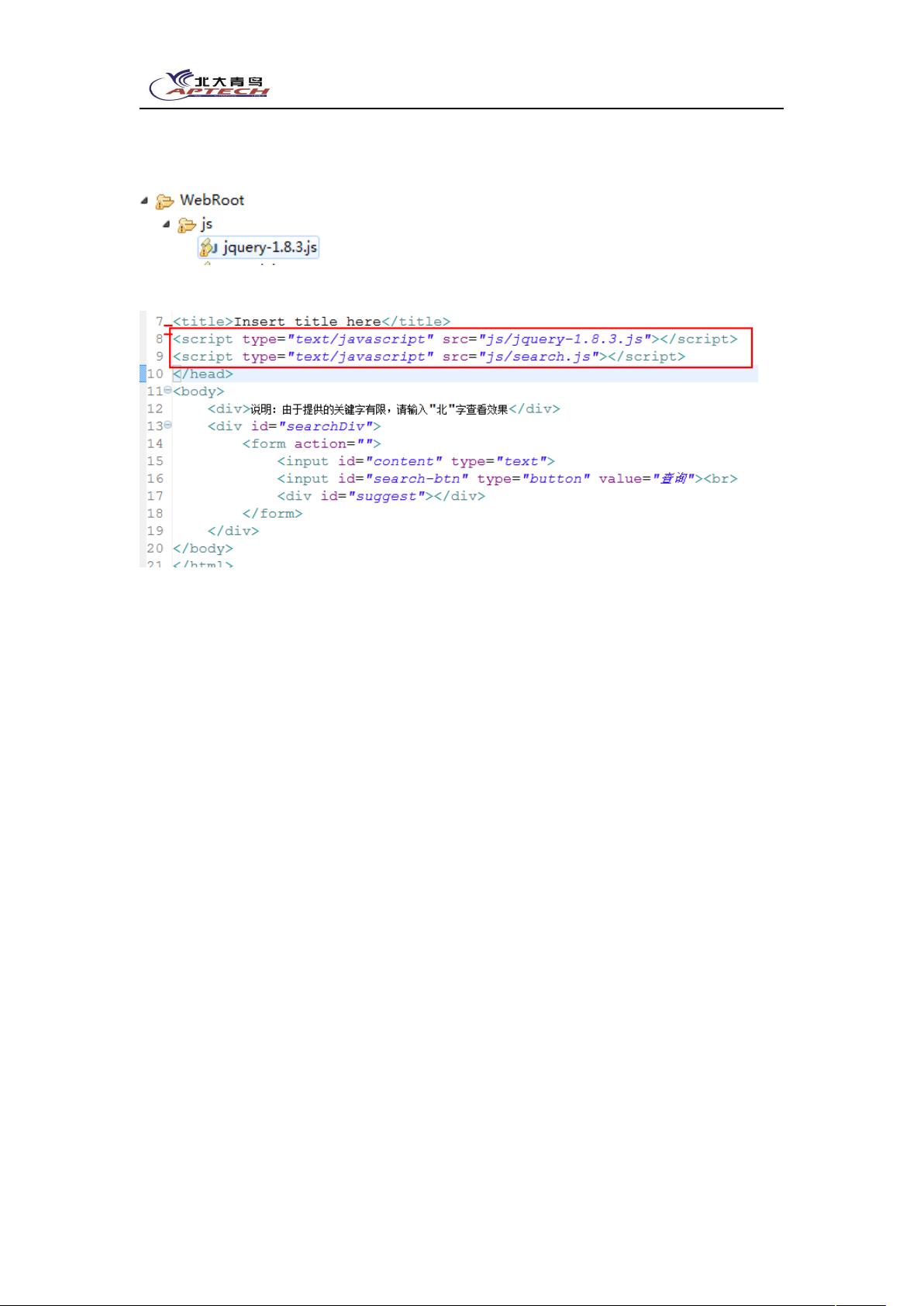
首先,我们需要在Web应用程序的`webRoot`目录下创建一个`js`文件夹,并导入jQuery类库。jQuery是一个强大的JavaScript库,简化了DOM操作、事件处理以及Ajax交互等任务。对于Ajax自动补全功能,jQuery提供了一种简单的方法来发送异步请求。
接下来,我们创建一个名为`search.jsp`的页面,这是用户输入查询的界面。在这个页面上,我们需要一个输入框(`<input>`元素)用于接收用户的输入,并绑定一个事件监听器,当用户输入时触发Ajax请求。事件监听器通常使用jQuery的`keyup`或`keydown`事件,以检测用户在输入框中的键入行为。
在`js`文件夹下创建`search.js`,这个文件将包含处理Ajax请求的JavaScript代码。通常,我们需要定义一个函数,该函数获取输入框的当前值,构造一个Ajax请求,并发送到服务器。请求的URL应该是对应的Action,如`search.action`,请求方法通常是`GET`,因为自动补全通常不需要提交大量数据。同时,我们需要设置请求的`dataType`为`json`,以便服务器返回的数据可以被jQuery正确解析。
然后,我们需要编写一个Struts2的Action类,这个类负责处理Ajax请求,执行查询操作,如从数据库中查找匹配的建议项。Action类可能包含一个方法,如`search`,该方法接受输入的查询字符串,执行查询,并将结果集转换为JSON对象。JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。
配置Struts2的`struts.xml`文件是实现Ajax自动补全的关键步骤。首先,我们需要将默认的包`<package>`扩展设置为`json-default`,这样Struts2会自动处理JSON响应。然后,我们需要为`search` Action编写配置信息,指定Action类、方法以及结果类型。确保返回类型为`json`,这样Struts2就会知道如何处理Action的结果。
以下是一个简单的`struts.xml`配置示例:
```xml
<package name="default" extends="json-default">
<action name="search" class="com.example.SearchAction" method="search">
<result type="json"/>
</action>
</package>
```
在完成以上步骤后,当用户在`search.jsp`的输入框中输入时,`search.js`中的Ajax请求会被触发,向服务器发送查询请求。服务器的`SearchAction`接收到请求,执行查询并返回JSON格式的建议数据。这些数据再由JavaScript处理,动态地更新网页上的搜索建议列表。
总结,实现Ajax自动补全功能涉及前端JavaScript的事件监听和Ajax请求,以及后端Struts2 Action的处理和返回。通过这种方式,我们可以为用户提供实时的、无需刷新页面的搜索体验,提高交互性和用户体验。
140 浏览量
基于MATLAB仿真的开关磁阻电机(SRM)直接转矩控制策略:电流外环与转矩跟磁链控制研究,基于MATLAB仿真的开关磁阻电机(SRM)直接转矩控制策略:电流外环与转矩跟磁链控制的研究,开关磁阻电机(
2025-02-19 上传
基于Carsim与Simulink联合仿真的自动紧急避撞系统AEB设计与车辆逆动力学模型探讨,包括制动安全距离计算与定加速度实现纵向避撞功能,基于Carsim与Simulink联合仿真的自动紧急避撞系
2025-02-19 上传
2025-02-19 上传
五相电机SVPWM控制技术及其Matlab仿真研究,五相电机SVPWM控制算法的Matlab仿真研究与应用,五相电机svpwm控制Matlab仿真 ,五相电机; svpwm控制; Matlab仿真,五
2025-02-19 上传
2025-02-19 上传
纛中正
- 粉丝: 0
最新资源
- Unix/Linux命令整理:文件操作与路径管理
- ASP.NET(C#)实现点击刷新验证码功能
- EJB3.0实战教程:从基础到进阶
- C++实现简单MergeSort排序算法详解
- Lotus Notes邮件系统互联网配置详解
- 精通JavaScript:Web开发者必读
- 宛枫书社图书管理系统:设计与实现详解
- SED1335液晶控制器:解决‘雪花’现象与技术解析
- C++/C编程规范与最佳实践
- Cormen算法入门习题解答:优化插入排序与合并排序
- 微软企业信息门户解决方案:提升效率与协作
- MySQL 5.0存储过程详解:新特性和实战应用
- MATLAB常用函数详解与操作指南
- Tomcat配置详解:虚拟目录、端口设置与错误页面配置
- Linux网络配置与策略路由:ip命令详解
- 面向对象设计C#版:伍迷的编程智慧