使用jQuery创建动态信息提示框
199 浏览量
更新于2024-08-28
收藏 45KB PDF 举报
"基于jQuery实现的动态信息提示效果,提供了一种在页面头部显示提示信息的方式,具有自动隐藏和手动关闭功能,适用于jQuery1.6.2版本。代码包括HTML结构和JavaScript调用方法,使用了ZENG.SysMsg对象进行消息显示。"
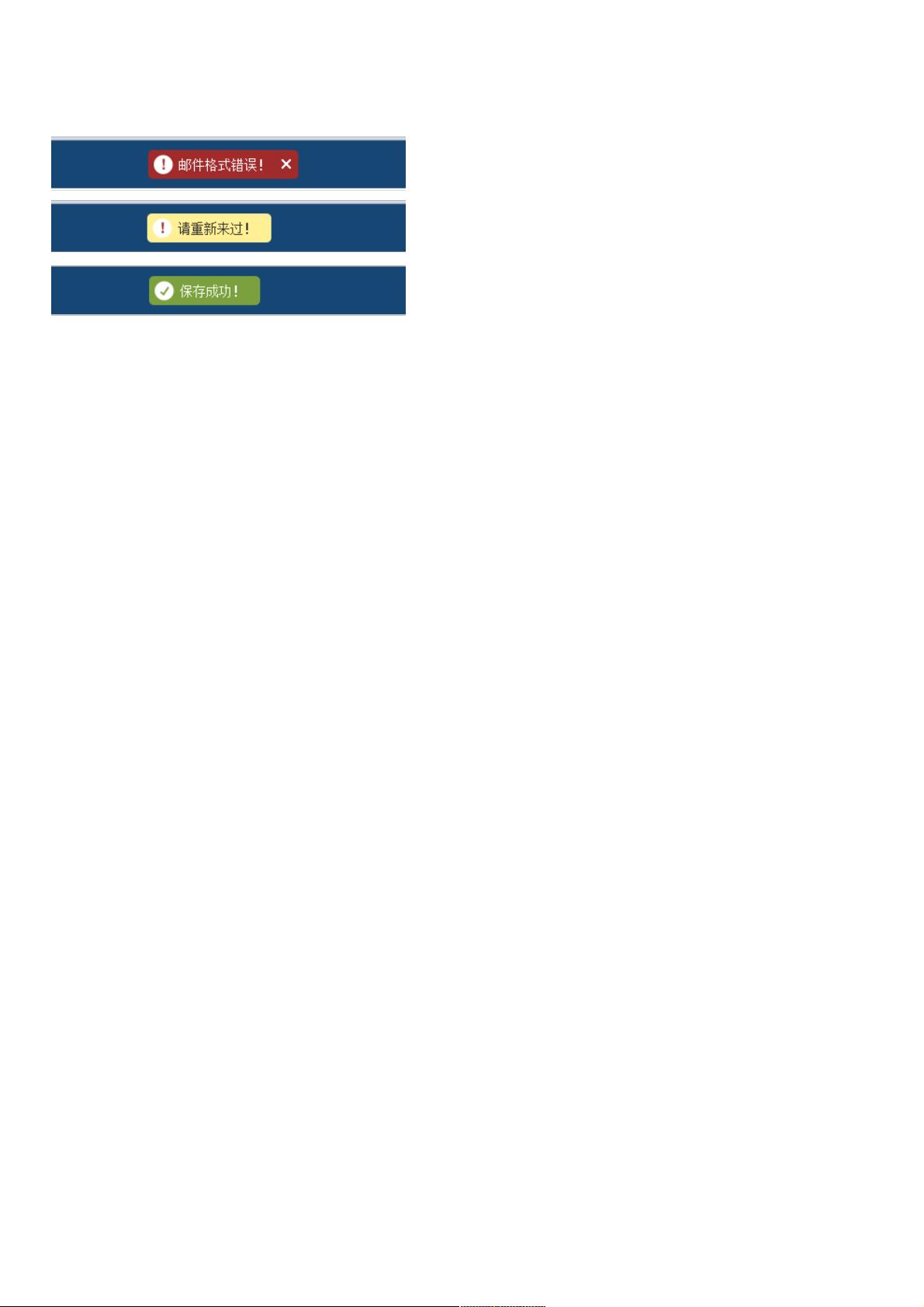
在这个示例中,我们探讨的是如何使用jQuery库创建一个美观且实用的动态信息提示系统。这种提示效果设计得简洁而优雅,可以提升用户体验。提示信息通常会出现在页面的顶部,并在一段时间后自动消失。对于那些需要用户主动关闭的提示(例如带有“X”标记的提示),用户可以通过点击来手动关闭。
首先,HTML部分定义了一个名为`message-dock`的容器,里面包含一个`message-sleeve`的子元素,用于显示提示内容。`message-sleeve`内有一个`p`标签,包含了提示信息的文本(`message-text`)以及一个可选的关闭按钮(`dismiss`类的`a`标签)。CSS类`sprite message-icon`用于设置提示图标,具体样式需要在CSS文件中定义。
接下来是JavaScript部分,这里使用了jQuery库。代码片段展示了如何调用自定义的`ZENG.SysMsg`对象来显示不同类型的提示。`ZENG.SysMsg.show`函数接受两个参数,第一个参数是提示文本,第二个参数是提示类型,如“error”或“alert”。如果第二个参数未提供,将默认为“success”。
此外,代码还展示了一个名为`jQuery.sysmsg.js`的外部脚本,该脚本可能包含了`ZENG.SysMsg`对象的完整实现。在实际应用中,需要确保此脚本已经被正确引入到HTML页面中,以便能够使用`ZENG.SysMsg`的功能。
`ZENG.SysMsg`的实现采用了面向对象的编程风格,其中的构造函数接收提示信息和类型作为参数。它还包含了一个消息队列(`h`数组)来处理并发显示多个提示的情况,以及`f()`函数来处理动画效果和自动隐藏逻辑。
通过这个简单的示例,我们可以了解到如何使用jQuery和自定义JavaScript对象来创建动态提示,同时还能学习到如何控制动画效果,以及如何通过JavaScript与DOM交互来改变元素的样式和行为。这对于开发具有反馈机制的Web应用程序来说是非常有价值的。
111 浏览量
2019-07-30 上传
2020-10-20 上传
2020-11-26 上传
2020-12-07 上传
2020-10-23 上传
2020-10-19 上传
2022-11-21 上传
2020-12-03 上传
weixin_38691199
- 粉丝: 1
- 资源: 940
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明