JavaScript设计缺陷剖析:全局检索与类型转换挑战
需积分: 0 146 浏览量
更新于2024-08-05
收藏 597KB PDF 举报
本文主要探讨了JavaScript在发展过程中的两个关键设计缺陷,以及与之相关的特性。首先,我们关注的是过时的功能和有状态的RegExp函数。
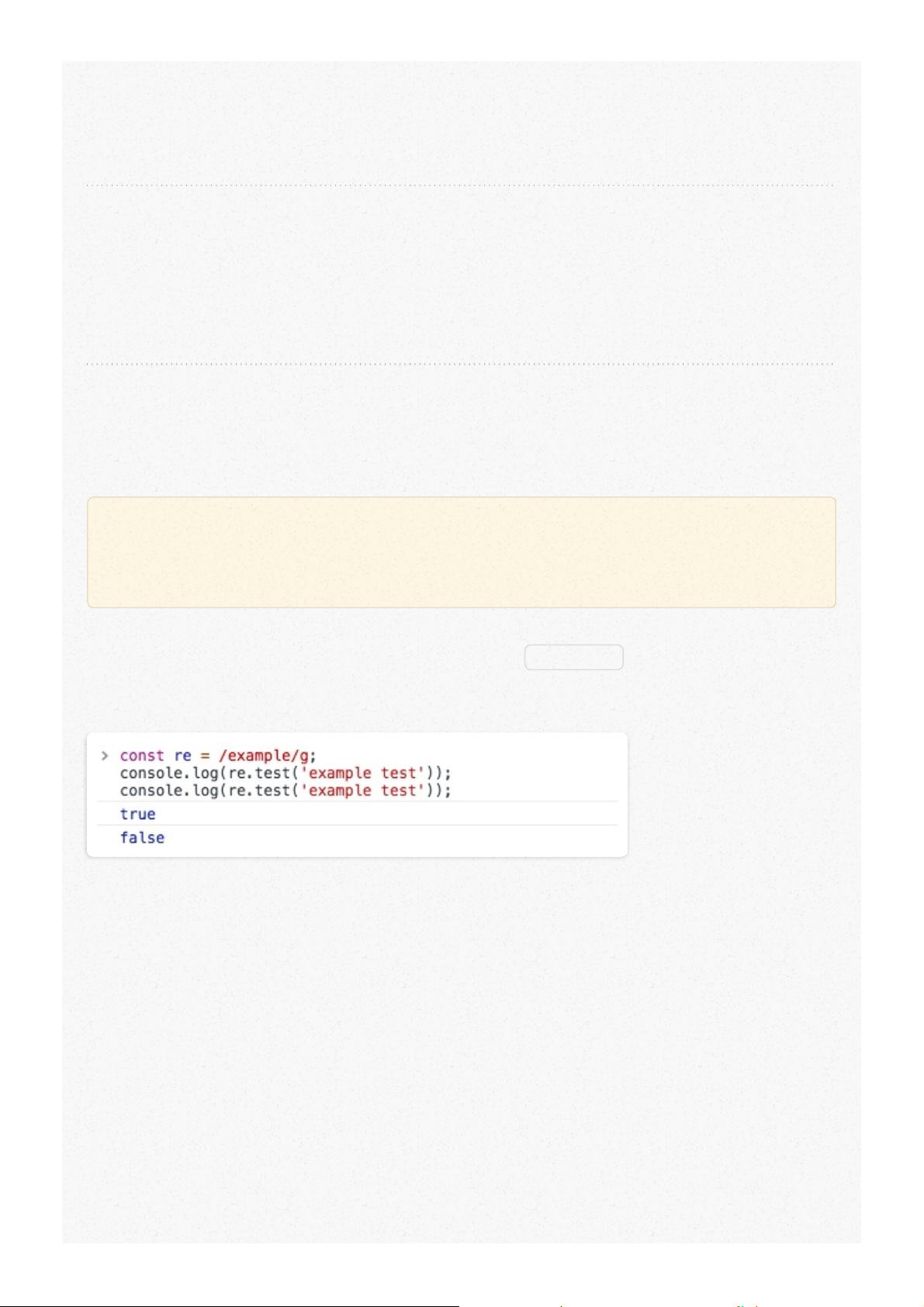
过时的功能:JavaScript早期版本中,某些功能可能随着语言的演进而显得不再适用或不再推荐使用。例如,尽管正则表达式(RegExp)函数`re.test()`和`re.exec()`的行为与预期不符,这源于它们内部的`lastIndex`属性。当正则表达式带有全局标志"g"时,`lastIndex`用于跟踪上一次匹配的位置。如果`lastIndex`值大于字符串长度,或者遇到空字符串匹配,函数会调整`lastIndex`以决定下一次搜索的起点。这种行为可能导致新手开发者在处理复杂模式匹配时遇到意料之外的结果。
有状态的RegExp函数:JavaScript的正则表达式对象具有`lastIndex`属性,它会在每次调用`test()`或`exec()`方法时更新,这在某些情况下可能会导致难以理解和调试的问题。尤其是在多行或全局搜索时,开发者需要特别注意`lastIndex`对后续匹配的影响。
其次,文章讨论了JavaScript的复杂类型系统和隐式转换问题。JavaScript允许隐式的类型转换,这在某些场景下提供了灵活性,但也可能引发意外。例如,字符串连接操作 `'foo'++'bar'` 实际上会进行数值类型的加法,导致结果为 `'foonumber'` 而不是 `'foobar'`。同样,字符串与数字、布尔值和零的运算也会发生隐式类型转换,如 `'3' + 1` 的结果是 `'31'`,而非 `'33'`。这种类型转换的特性,虽然强大,但也容易导致错误,特别是在不明确转换规则时。
此外,文章提到了在ES6(ECMAScript 2015)引入的更新,这表明JavaScript的语言规范在不断进化以改进这些问题,但过去的遗留问题仍然需要开发者在实际项目中特别留意并理解其行为。
了解并掌握JavaScript的这些设计缺陷有助于新手避免常见陷阱,提升编程效率,同时也提醒了老司机们保持对语言最新特性的关注。对于学习者来说,深入理解JavaScript的这些特性是提升编程技能的关键。
2024-01-03 上传
2020-10-21 上传
点击了解资源详情
点击了解资源详情
2020-10-20 上传
2021-01-19 上传
2024-01-03 上传
2021-01-19 上传
2021-10-25 上传
陈游泳
- 粉丝: 33
- 资源: 301
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程