以太网发展新动态:SERDES速率与形态因素
PDF格式 | 220KB |
更新于2025-03-20
| 4 浏览量 | 举报
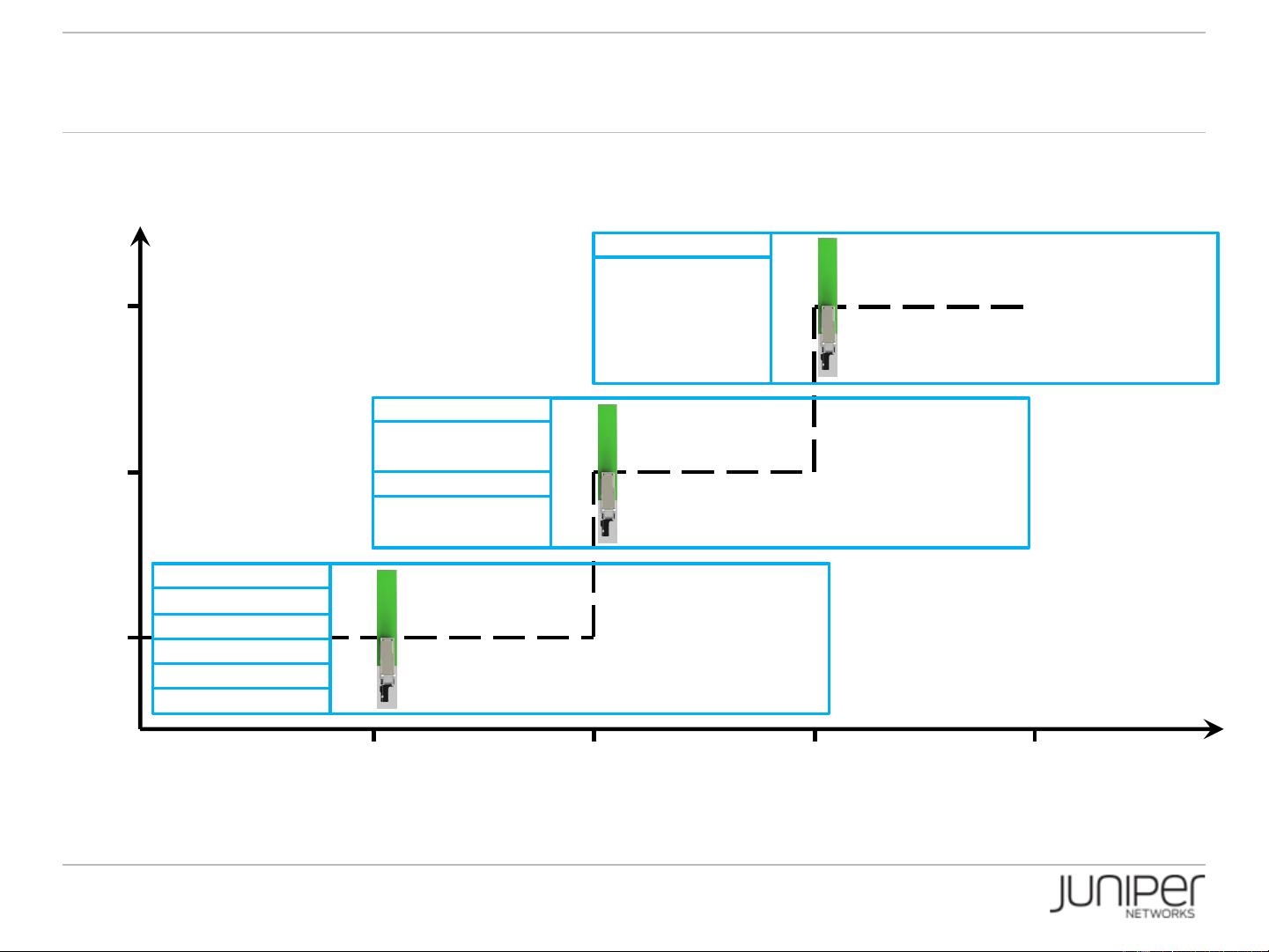
文档内容涉及了IEEE P802.3cd 50 Gb/s、100 Gb/s和200 Gb/s以太网任务力量化的技术细节。在技术讨论中,文档提到了不同厂商的支持者如Scott Kipp来自博科(Brocade)、Matt Traverso来自思科(Cisco)、David Ofelt来自瞻博网络(Juniper Networks)。文档讨论了早期数据中心形式因素的发展路线图,以及电气和光学传输中的多种通道配置。例如,提到了400GE端口、100GE端口和200GE端口可能的配置方式,以及基于不同SERDES速率的多种连接选项。文档中亦提及了基于QSFP形式因素的新密度增加需求新的SERDES速率,以及对100G SERDES的依赖,以便达到400GE的目标速率。此外,讨论中还包含了线卡容量(Tb/s)的相关信息,显示了不同通道速率与线卡容量的对应关系。"
从这些内容中,我们可以提炼出以下知识点:
1. Ethernet技术的快速发展:
- 在文档中,我们看到对以太网技术采纳中的一些关键标准的讨论。随着数据中心和网络设备需求的增长,以太网的速率不断提升,从早期的50 Gb/s、100 Gb/s逐步发展至200 Gb/s,甚至开始讨论400 Gb/s的速率。
2. SERDES技术的作用:
- SERDES(Serializer/Deserializer)是用于数据传输的关键技术组件,能够在单个通道上实现数据的串行化(Serializer)和反串行化(Deserializer)。文档提到了对新密度增加所需的新的SERDES速率,表明随着以太网速度的提升,对SERDES技术的要求也越来越高。
3. Ethernet Task Force的角色:
- IEEE P802.3cd任务力量化了以太网的标准化进程。这个任务组主要负责制定相关的标准,以推动以太网技术的发展,并满足不同网络应用的需求。
4. 不同形式因素和通道配置:
- 文档中讨论了多种以太网端口配置方案,例如基于QSFP和QSFP28形式因素的端口配置,这显示了在不同物理形态中实现不同传输速率的可能性。
5. 电气和光学传输的结合:
- 文档讨论了在电气和光学传输中实现不同通道速率的多种配置,如400GE、100GE和200GE端口的实现。这说明了在现代网络技术中,电气和光学传输技术是相互补充的。
6. 数据中心路线图:
- 提到的“早期数据中心形式因素的发展路线图”涉及了对数据中心内部网络连接策略的规划,这关系到如何在有限的空间内最大化带宽容量。
7. 线卡容量的演进:
- “线卡容量(Tb/s)”的提及表明了线卡容量的提升也是以太网技术演进中的一个关键点。随着技术的进步,单个线卡能够提供的带宽容量越来越大,这对提升网络性能至关重要。
通过这些详细内容,我们可以了解到当前以太网技术的发展趋势,以及为了支持更高数据速率传输所需面对的技术挑战。同时,也为未来网络技术的发展方向提供了重要的参考依据。
相关推荐




16 浏览量





DavidWangYang
- 粉丝: 4536
最新资源
- 手机QQ照片墙切割器:安卓苹果及iPad应用指南
- FCKeditor 2.0加水印插件使用教程及配置方法
- 用VC实现的简易LED数字时钟程序指南
- C51环境下24c02存储器的读写程序应用
- 图形化SQLite数据库查询工具,附带Excel导入功能
- 云原生Kata练习集:开发环境与集群资源利用
- Linux故障排除与学习宝典全攻略
- HFSS11破解教程与方法详解
- Alphadance:字体设计的新风尚
- Ext apiDoc 离线生成文档教程
- 博士预答辩演示文稿制作与技巧
- 深入学习Spring框架:企业级开发笔记与源码
- 夏新A510手机数据线驱动安装与短信电话本管理
- 汽车新闻网小偷程序快速部署指南
- 快速获取Nero10激活码的新方法
- PHP图片自动压缩技巧