2021阿里-蚂蚁金服前端面试深度解析
需积分: 0 47 浏览量
更新于2024-08-03
收藏 692KB PDF 举报
"2021年秋季阿里巴巴-蚂蚁金服前端面试题"
本文将详细解析2021年秋季阿里巴巴-蚂蚁金服的前端面试题,涵盖Vue.js、MVVM模式以及前端开发中的其他关键知识点。
1. Vue.js 的生命周期钩子函数:
面试题中提及了Vue的生命周期,包括`beforeCreate`、`created`、`beforeMount`、`mounted`、`beforeUpdate`、`updated`、`beforeDestroy`和`destroyed`等。理解这些生命周期钩子是Vue开发的基础。例如:
- `beforeCreate`与`created`:在实例创建过程中,`beforeCreate`发生在数据观测(data observer)和事件配置之前,而`created`则是在实例创建完成后,数据已完成初始化,但DOM未渲染。
- `beforeMount`与`mounted`:`beforeMount`在挂载开始前被调用,`mounted`表示组件已挂载到DOM,此时可以访问真实DOM元素。
- `beforeUpdate`与`updated`:当数据变化时,`beforeUpdate`在DOM更新之前调用,`updated`则在DOM更新完成之后调用。
- `beforeDestroy`与`destroyed`:`beforeDestroy`在实例销毁之前调用,`destroyed`表示实例已被销毁,数据绑定和事件监听器都被移除。
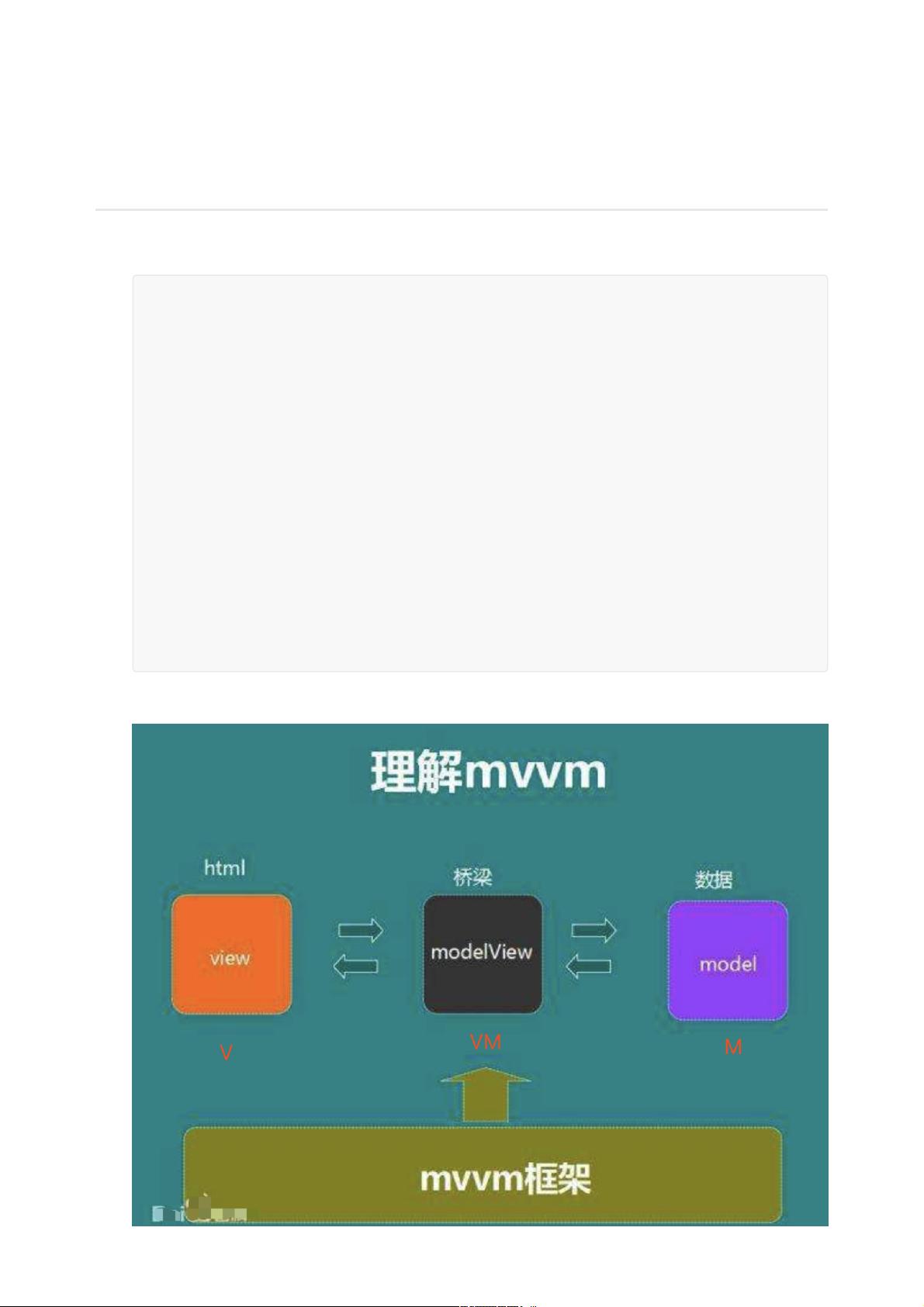
2. MVVM(Model-View-ViewModel)模式:
MVVM是一种设计模式,用于简化用户界面的开发。Vue.js实现了这一模式。在MVVM中:
- Model代表数据模型,存储应用程序的数据。
- View是用户看到并交互的界面。
- ViewModel作为Model和View之间的桥梁,它处理数据的双向绑定,使得Model的改变会自动反映到View上,反之亦然。
3. DOM操作:
面试题中提到DOM操作,这是前端开发者必备的技能。Vue.js提供了一些便利的方法来操作DOM,如`$el`属性可以获取Vue实例对应的DOM元素,而`data`属性可以用于管理组件状态。
4. Vue Router的两种模式:hash模式和history模式:
- Hash模式是基于URL哈希值进行路由管理,URL看起来像`http://example.com/#/some/path`。
- History模式利用HTML5的History API实现路由,URL更加美观,如`http://example.com/some/path`,但需要服务器配置以支持。
5. 数据绑定:
Vue中的数据绑定允许开发者轻松地在组件内绑定和响应数据变化,如`v-model`指令用于双向数据绑定。
6. 路由守卫:
Vue Router提供了导航守卫功能,允许在导航发生时执行异步操作或跳转决策,如全局守卫、组件守卫和路由独享守卫。
7. Vue的组件化开发:
组件是Vue的核心特性,它允许将UI拆分为可复用的模块,提高代码复用性和可维护性。
总结来说,阿里巴巴-蚂蚁金服的前端面试题涵盖了Vue.js的核心概念和实际应用,以及前端开发中常见的DOM操作、路由管理和设计模式理解。掌握这些知识点对于准备面试或提升前端开发技能至关重要。
2022-03-18 上传
2024-04-11 上传
2023-09-27 上传
2019-11-08 上传
2021-05-04 上传
2021-09-01 上传
2021-01-28 上传
秋绥冬禧.
- 粉丝: 508
- 资源: 13
最新资源
- 掌握Jive for Android SDK:示例应用的使用指南
- Python中的贝叶斯建模与概率编程指南
- 自动化NBA球员统计分析与电子邮件报告工具
- 下载安卓购物经理带源代码完整项目
- 图片压缩包中的内容解密
- C++基础教程视频-数据类型与运算符详解
- 探索Java中的曼德布罗图形绘制
- VTK9.3.0 64位SDK包发布,图像处理开发利器
- 自导向运载平台的行业设计方案解读
- 自定义 Datadog 代理检查:Python 实现与应用
- 基于Python实现的商品推荐系统源码与项目说明
- PMing繁体版字体下载,设计师必备素材
- 软件工程餐厅项目存储库:Java语言实践
- 康佳LED55R6000U电视机固件升级指南
- Sublime Text状态栏插件:ShowOpenFiles功能详解
- 一站式部署thinksns社交系统,小白轻松上手