Flutter埋点框架设计:实现高准确率用户行为跟踪
64 浏览量
更新于2024-08-28
收藏 189KB PDF 举报
在Flutter平台上实现高准确率的用户行为埋点框架是一项关键任务,因为它对于收集用户操作数据、分析用户行为以及优化业务决策至关重要。随着闲鱼将业务从Native迁移到Flutter,原有的埋点策略不再适用,需要一套全新的解决方案。
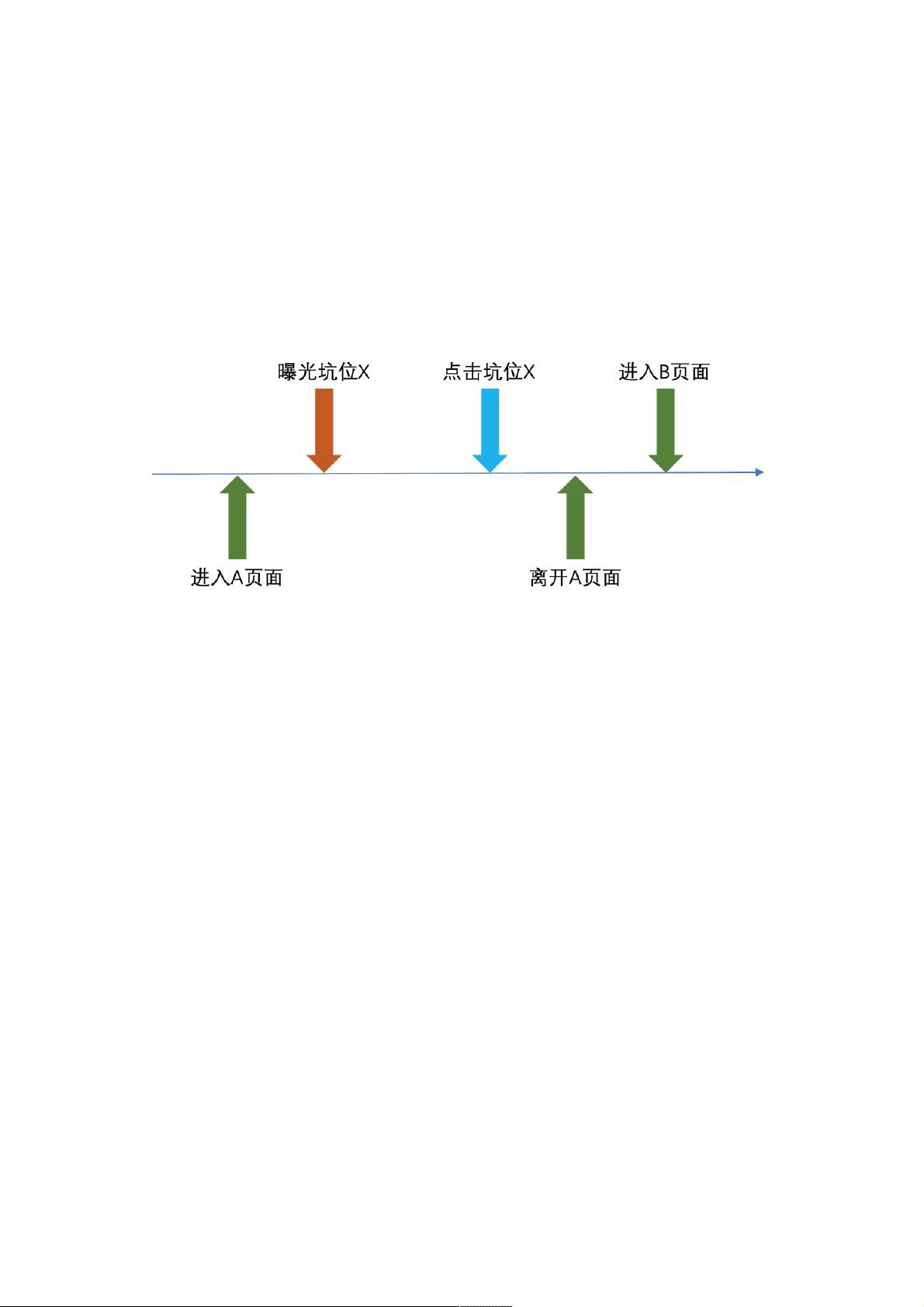
首先,我们要理解用户行为埋点的基本概念。在用户的时间轴上,例如用户进入A页面,页面加载完成并获得焦点,接着用户看到并点击按钮X,这会导致页面B的打开。这些事件构成了五个关键的埋点时刻:进入A页面、A页面首帧渲染完成、按钮X的曝光、点击按钮X以及离开A页面进入B页面。每个事件的触发时间是埋点设计的核心,确保在正确的时间捕获准确的数据。
在Flutter中,由于它有自己的页面管理机制,不同于Native的Activity或UIViewController,所以不能直接依赖于原生的生命周期事件。Flutter使用FlutterActivity或FlutterViewController作为容器,内部管理着Flutter的页面栈。为了解决这个问题,开发者可以注册并监听Flutter的NavigatorObserver。通过监听NavigatorObserver,我们可以捕捉到页面的切换,从而在进入和离开页面时触发相应的埋点事件。
具体实现时,需要在Flutter的初始化阶段注册自定义的NavigatorObserver,然后重写其`didPush`和`didPop`方法,分别对应页面的进入和离开。在`didPush`方法中,可以发送进入新页面的埋点事件;在`didPop`方法中,发送离开当前页面的埋点事件。为了确保准确,还需要处理页面的可见性和焦点状态,因为用户可能在页面之间快速切换,而不需要每次都发送埋点事件。
对于按钮曝光和点击的埋点,可以利用Flutter的Widget构建机制。在创建按钮或其他交互元素时,添加一个回调函数,该函数会在元素曝光或点击时被触发。例如,可以使用`InkWell`或`GestureDetector`组件,并在它们的`onEnter`、`onTap`等事件中嵌入埋点逻辑。曝光事件通常需要结合组件的位置和用户屏幕的可视区域来判断,而点击事件则直接在用户交互时触发。
此外,为了提高准确性和性能,需要考虑异步处理和数据缓存。埋点事件可能需要在网络连接可用时发送,因此应设计一个异步的事件队列,将埋点数据暂时存储在内存或本地,等到合适时机再批量发送。同时,为了避免重复埋点,需要设置一些标志或使用数据去重机制。
设计一个高准确率的Flutter埋点框架涉及到对Flutter生命周期的理解、事件监听、用户交互处理、数据同步和错误处理等多个方面。通过精心设计和优化,我们可以确保在Flutter平台上收集到的用户行为数据既准确又全面,从而为业务提供有力的数据支持。
2021-02-26 上传
2022-06-02 上传
点击了解资源详情
2023-09-27 上传
2024-10-01 上传
2024-10-02 上传
2024-10-08 上传
2024-10-04 上传
2024-10-02 上传
weixin_38650508
- 粉丝: 6
- 资源: 938
最新资源
- AA4MM开源软件:多建模与模拟耦合工具介绍
- Swagger实时生成器的探索与应用
- Swagger UI:Trunkit API 文档生成与交互指南
- 粉红色留言表单网页模板,简洁美观的HTML模板下载
- OWIN中间件集成BioID OAuth 2.0客户端指南
- 响应式黑色博客CSS模板及前端源码介绍
- Eclipse下使用AVR Dragon调试Arduino Uno ATmega328P项目
- UrlPerf-开源:简明性能测试器
- ConEmuPack 190623:Windows下的Linux Terminator式分屏工具
- 安卓系统工具:易语言开发的卸载预装软件工具更新
- Node.js 示例库:概念证明、测试与演示
- Wi-Fi红外发射器:NodeMCU版Alexa控制与实时反馈
- 易语言实现高效大文件字符串替换方法
- MATLAB光学仿真分析:波的干涉现象深入研究
- stdError中间件:简化服务器错误处理的工具
- Ruby环境下的Dynamiq客户端使用指南