深入解析Webwork Action调用机制
161 浏览量
更新于2024-09-02
收藏 219KB PDF 举报
"详解Webwork中Action调用的方法,包括框架类关系、Web参数的获取与包装、以及DefaultActionProxyFactory、DefaultActionProxy、DefaultActionInvocation的使用"
在Web开发中,Webwork是一个流行的MVC框架,它提供了一种结构化的方式来处理HTTP请求并执行业务逻辑。本文将深入探讨Webwork中Action调用的具体步骤和涉及的关键组件。
1. 框架类关系
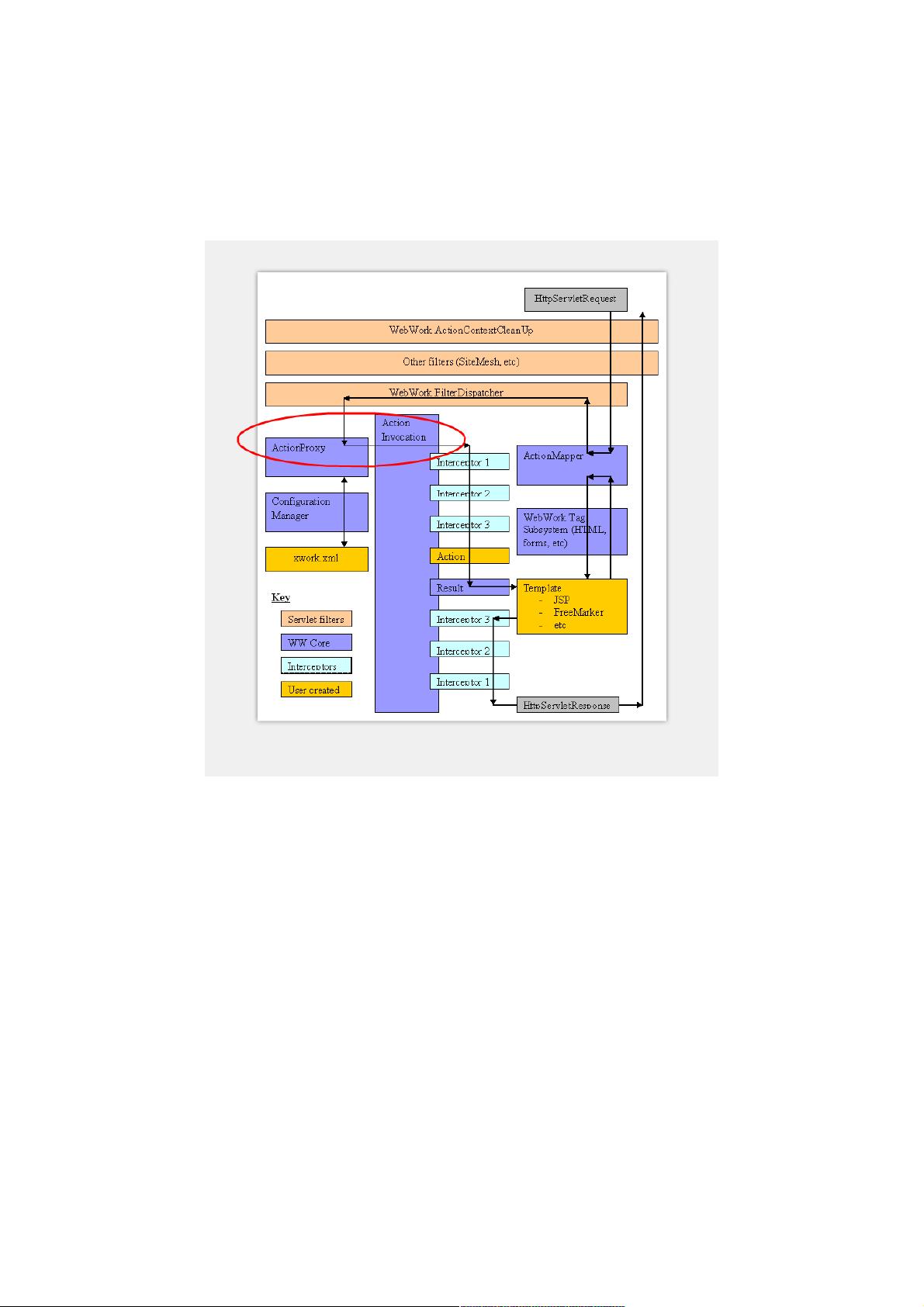
Webwork的核心架构基于一系列相互协作的类,其中包括Action、ActionProxy、ActionInvocation等。Action是实际处理业务逻辑的类,而ActionProxy作为中间人,负责根据配置信息创建并调用Action实例。ActionInvocation则管理Action的执行流程,包括调用前后的拦截器(Interceptor)处理。在这个过程中,DispatcherServlet是Webwork的入口点,它接收HTTP请求并启动处理流程。
2. Webwork获取和包装web参数
当一个HTTP请求到达时,Webwork首先会对请求参数进行处理。`wrapRequest`方法用于封装HttpServletRequest,以便于框架内部使用。这通常包括设置字符编码、处理国际化(locale)信息,以及可能的参数工作规避(params workaround)。封装后,Webwork能够方便地解析请求参数,这些参数可以是表单数据、URL参数或其他HTTP请求头。
3. DefaultActionProxyFactory、DefaultActionProxy、DefaultActionInvocation
- DefaultActionProxyFactory是ActionProxy的工厂类,根据配置信息(如XML配置文件)创建ActionProxy实例。它负责读取配置,理解Action的类型和执行路径,然后创建相应的代理对象。
- DefaultActionProxy是ActionProxy的实现,它持有Action的类名或实例,并在需要时实例化Action。ActionProxy的主要职责是根据配置信息调用Action的execute方法。
- DefaultActionInvocation代表Action的执行过程,它维护了调用链,包括Action执行前后的拦截器。拦截器可以用来执行通用任务,如权限检查、日志记录等。ActionInvocation的invoke方法会触发整个执行流程。
理解这些关键组件的工作方式对于优化Webwork应用、调试问题以及扩展框架功能至关重要。Webwork通过其精心设计的架构,使得开发者能够专注于业务逻辑,而不必过于关注请求处理的底层细节。通过学习和掌握这些知识点,开发者可以更高效地利用Webwork构建和维护复杂的企业级应用。
2012-03-30 上传
2007-11-01 上传
2020-09-02 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38675465
- 粉丝: 6
- 资源: 958
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程