"深入了解Token和Session:用户登录与身份验证方式的比较"
需积分: 0 9 浏览量
更新于2024-02-02
收藏 2.57MB PDF 举报
文章来源于码海,作者码海。上周我们在团队内部首次采用了jwt(Json Web Token)token这种no-session的方式来作用户的账号验证,发现网上很多文章对token的介绍有误,所以对cookie,session,token作了一下对比(文中token指jwt token)。相信大家看完肯定有收获!
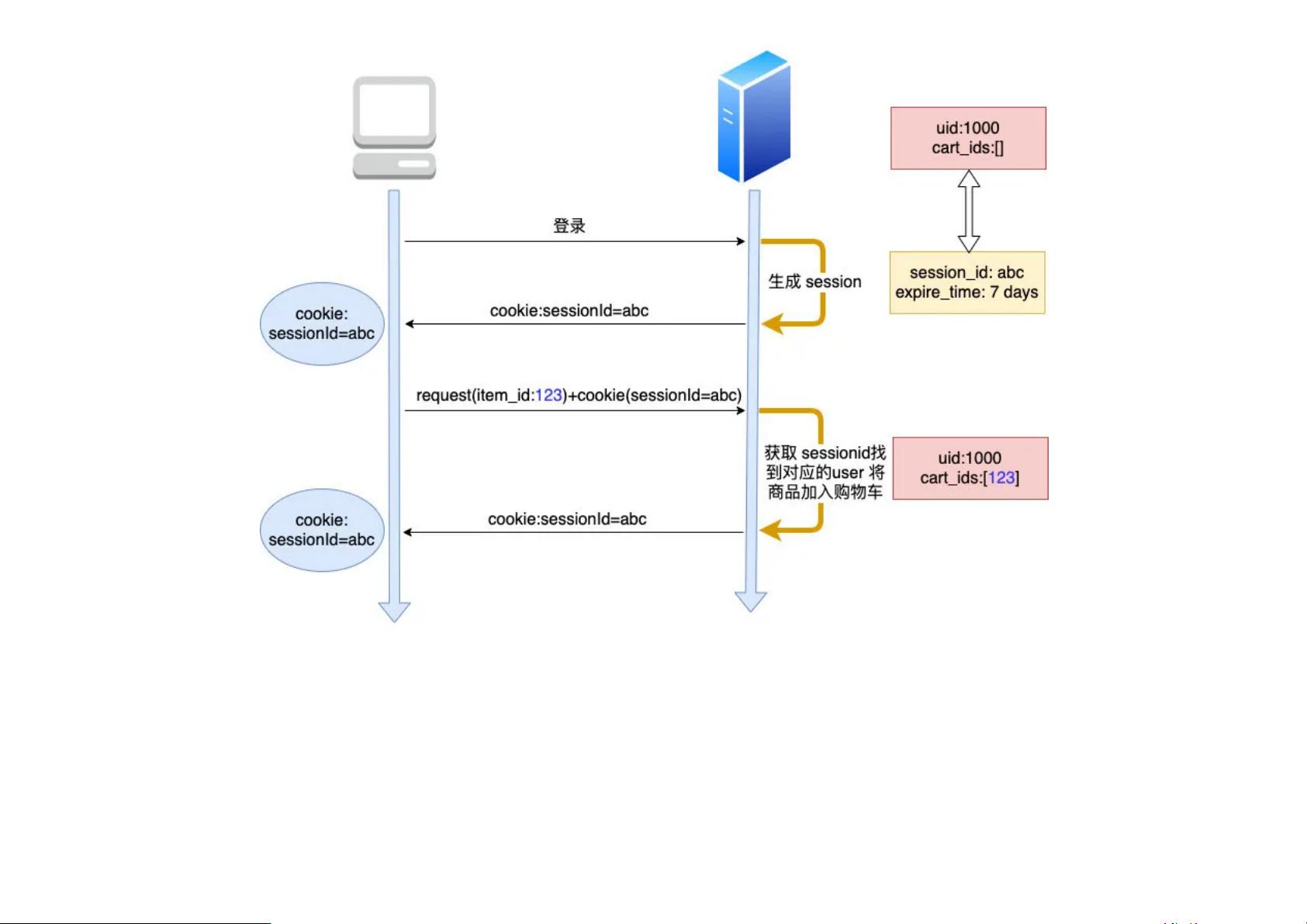
首先用户登录,server会为用户生成一个session,为其分配唯一的sessionId,这个sessionId是与某个用户绑定的。token是一种无状态的认证方式,相对于传统的session认证方式更加灵活和安全。而cookie是一种通过在用户计算机上存储用户会话信息的方式来进行用户识别的。
Cookie于1991年HTTP 0.9诞生了,当时只是为了满足大家浏览web文档的要求,所以只有GET请求,浏览完了就走了,两个连接之间是没有任何联系的,这也是HTTP为无状态的原因,因为它诞生之初就没有这个需求。
而session是一种在服务端保存用户状态的机制,保持一个用户与服务器的一系列交互中的状态信息。而JWT token是一种用于身份验证的安全方式,可以在用户和服务器之间传递信息,可以进行用户的身份验证,以及在网站中执行安全的操作。
通过对比,我们发现使用token方式进行用户的账号验证更加安全、灵活,而且可以避免一些常见的攻击方式,比如跨站请求伪造(CSRF)攻击。所以在实际开发中,我们可以考虑采用JWT token来进行用户的身份验证。
在实际应用中,token可以存储在客户端的本地存储中,比如localStorage或者sessionStorage中,也可以存储在cookie中,或者通过http请求的header中传递。而session则需要在服务端进行管理,需要占用服务端的资源,而且在分布式部署的情况下,session的共享也会比较麻烦。
总结来看,JWT token相比于session在用户账号验证方面更加灵活、安全,在实际应用中更具有优势。但是在实际使用中,我们还是需要根据具体的业务需求来选择合适的身份验证方式,综合考虑安全性、性能、灵活性等因素。希望本文对大家有所启发,能够在实际项目中选择适合的用户身份验证方式。
2022-03-19 上传
200 浏览量
2024-06-17 上传
2023-04-26 上传
2023-11-10 上传
2023-05-26 上传
2023-09-28 上传
2023-08-05 上传
2024-11-20 上传
陈熙昊
- 粉丝: 28
- 资源: 318
最新资源
- ghaction-publish-ghpages:将内容发布到GitHub Pages
- HTML5 Video Speed Control-crx插件
- 人工智能实验2020年秋季学期.zip
- PyPI 官网下载 | vector_quantize_pytorch-0.4.0-py3-none-any.whl
- form:将您的Angular2 +表单状态保留在Redux中
- Tensorflow_practice:딥러닝,머신러닝
- Dijkstra.rar_matlab例程_matlab_
- 任何点复选框
- 人工智能写诗.zip
- Parstagram:使用私有存储服务器模仿Instagram
- mod-1白板挑战牌卡片sgharms测试webdev资金
- Slack Panels-crx插件
- PyPI 官网下载 | vectorian-0.9.2-cp38-cp38-macosx_10_9_x86_64.whl
- react-card-component:React卡组件Libaray
- 人工智能与实践 bilibili.zip
- Architecture-Website