JavaScript继承原理与实例详解:构造函数与原型应用
75 浏览量
更新于2024-08-31
收藏 91KB PDF 举报
JavaScript是一种面向对象的编程语言,尽管它不像其他传统面向对象语言那样提供直接的类扩展(如extend)方法,但在实现继承时需要理解其独特的机制。JavaScript中的对象由构造函数和原型(prototype)两部分组成,这两个组成部分共同决定了实例的行为和属性。
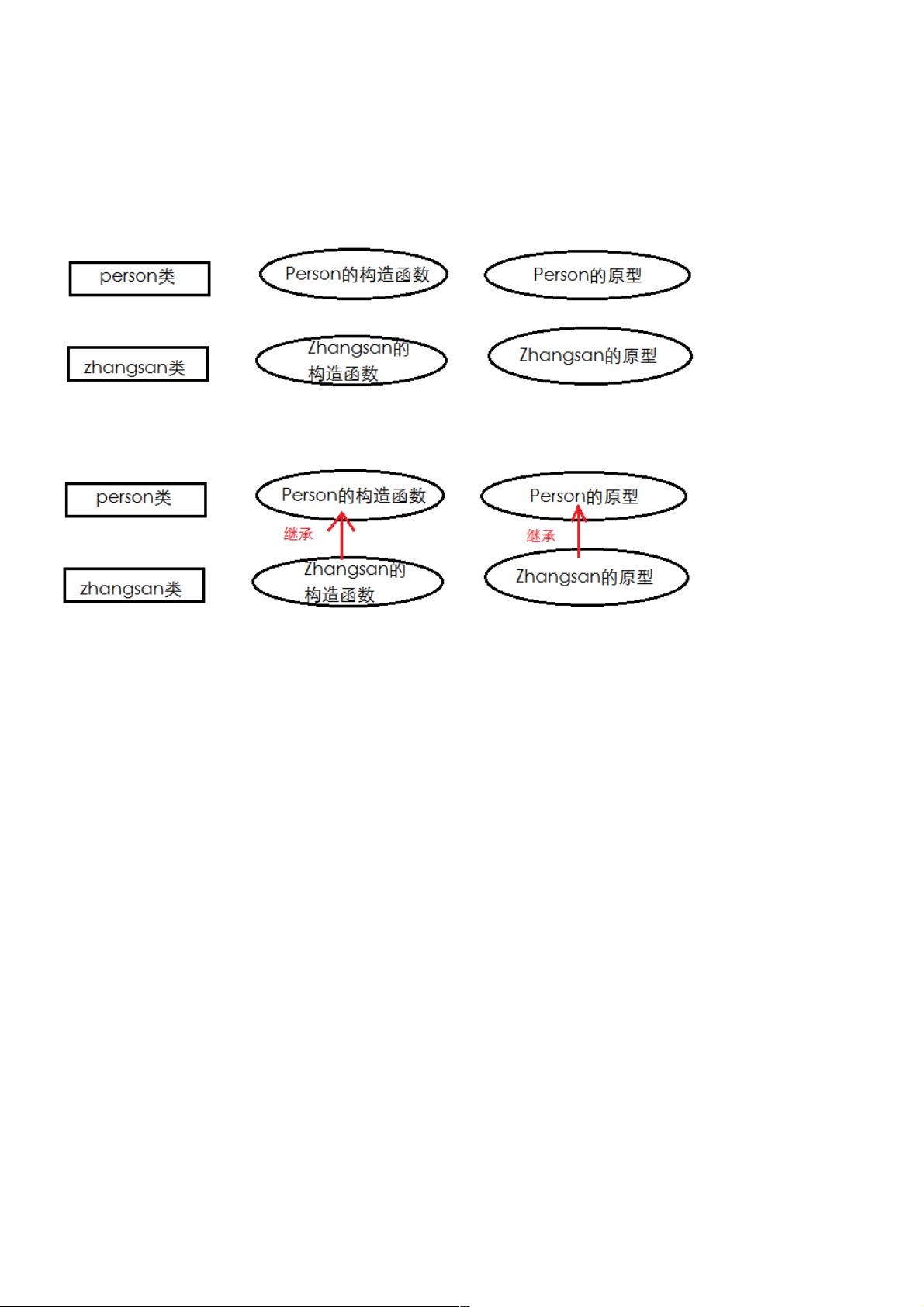
1. **构造函数与原型**:
- 构造函数用于创建对象实例,当我们创建一个新对象时,构造函数会被调用,比如`new Person('张三')`会执行`Person`构造函数,并赋予`name`属性。
- 原型是所有实例共享的属性和方法的集合,通过`prototype`关键字访问。原型链允许实例继承原型上的方法,如`say()`函数。
2. **继承示例**:
- 为了使`Zhangsan`类继承`Person`类,我们需要将`Person`的构造函数和原型复制到`Zhangsan`中。这意味着在`Zhangsan`的构造函数中,我们不仅需要调用`Person`构造函数(设置`name`和`type`),还需要确保`Zhangsan.prototype`指向`Person.prototype`,以继承其`say()`方法。
- 示例代码中,首先定义`Person`类,然后在`Zhangsan`类的构造函数中复制`Person`的构造函数(`this.name`和`this.type`)以及将`Zhangsan.prototype`指向`Person.prototype`,实现了构造函数和原型的继承。
3. **代码实现**:
- 在代码[代码1]中,`Person`类定义了一个`say()`方法,表示一个人的基本行为。
- 在代码[代码2]中,将`Zhangsan`的构造函数修改为包含`Person`构造函数的行为,同时保持其原型为空,以便后续添加特定于`Zhangsan`的属性和方法。
4. **总结**:
- JavaScript中的继承是基于原型的,而不是基于类的。通过组合和复制构造函数和原型,我们可以创建新的类,使其继承已有类的属性和行为。
- 了解并熟练运用这种继承机制是JavaScript开发中的关键技能,有助于编写模块化和可复用的代码。
通过实践这段内容,开发者可以更好地掌握JavaScript中继承的实现方式,并将其应用到实际项目中,提升代码的可维护性和扩展性。
446 浏览量
219 浏览量
2009-04-18 上传
111 浏览量
2022-01-19 上传
2016-03-02 上传
2012-11-01 上传
2008-06-17 上传
118 浏览量
weixin_38748239
- 粉丝: 3
- 资源: 943
最新资源
- SSH整合资料(doc版)
- 人力资源 管理系统需求说明
- 学生成绩管理系统需求说明书
- Data Mining Practical Machine Learning Tools and Techniques Second Edition
- ireport图文教程
- LINUX 内核注释(PDF)
- 手写邮政编码的模糊识别方法
- PROTEUS中文教程
- 数据挖掘概念及技术系统学习教程
- 计算机类期刊中英文对照
- Weblogic管理指南
- java编写的: 编写程序,判断一个IP地址是否合法,并判断该地址是否属于一个给定的子网。
- java 编写的: 写一个程序来模拟网桥功能。
- IA-32卷3:系统编程指南[123457+11+12]
- 用java 编写的 ,编写一个计算机程序用来计算一个文件的16位效验和。最快速的方法是用一个32位的整数来存放这个和。
- java实验方法教程